用Flex写了一个例子,图片(暂时仅支持png、jpg/jpeg)转成base64编码的字符串(默认取上传文件的后缀名,然后添加了“data:image/(png|gif|jpg|jpeg);base64,”)
可以直接复制出编码后的字符串,在网页中使用<img src=”copy得到的字符串” />就可以预览效果了
在另一个输入框中,输入base64编码格式的字符串,点击解码,会解析得到相应的图片(不过程序默认将jpg的质量为100进行转换--普通使用的是60),可以选择保存解码出来后的图片
(解码一次只能点击一次保存,这里似乎有bug,有空再研究)
唯一不太靠谱的是:在解码之后加载图片,没有什么好的属性或是方法直接获取Image对象它的文件格式(后缀),所以在选择保存文件时,可能存在问题。代码中是直接写死了对应的一个值(在网上搜索byteArray得到真实的文件类型,但文章中没有指出什么值对应的是png或是jpg)。不过测试下来基本是符合预期的,如果机器配置不高,不建议上传大文件进行测试 :)
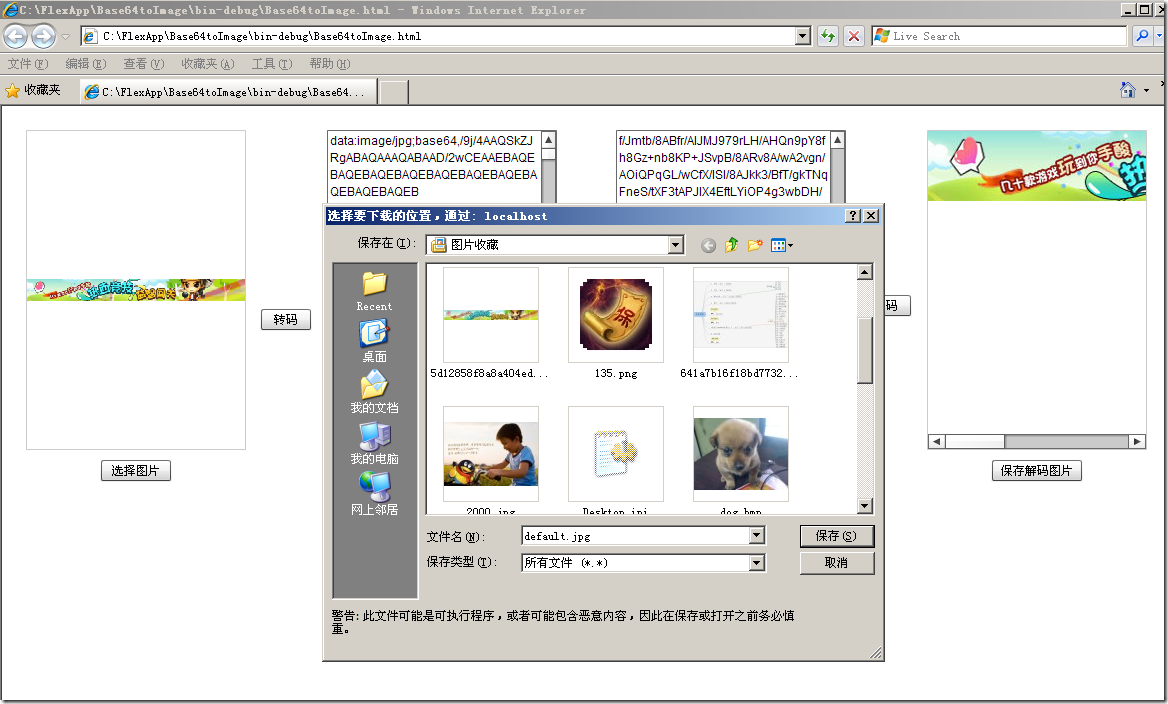
程序在本地debug出来的结果如下图:
一个是正向编码,一个是反向根据解析字符串得到byteArray,然后使用图片加载它,具体实现可以参考代码(就一个主mxml文件,其它的包其实可以使用flex自带的)
下载完成后,解压可找到文件夹的目录“bin-release”,然后直接运行“Base64toImage.swf”--可能提示需要访问本地资源,可以到adobe官网上去设置flash可允许访问的系统盘符。设置完成后,在bin-release目录中找到srcview目录,双击里面的inidex.html可浏览整个源码
在线演示地址:http://1.meteoric.sinaapp.com/Base64toImage.swf
或是这里:http://drmcmm.baidu.com/media/id=n1DsP1c1nWf&gp=401&time=nHnkPjc1PWfknf.swf