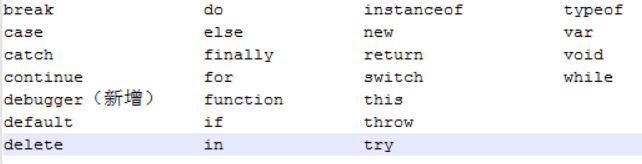
关键字:

变量:
function test(){ message = 'hi'; //不加var,表示全局变量;加var,表示局部变量 }
数据类型:
总共有五种基本数据类型:Undefined、Null、Boolean、Number、String,一种复杂数据类型:Object。
- typeof 操作符,对一个值使用typeof会返回下列某个字符串:
"undefined","boolean","string","number","object","function".
下面例子弹出"string"。
var message="hello world"; alert(typeof message);
- Undefined类型:该类型只有一个值:undefined。下面例子返回true:
var message;//未赋值 alert(message == undefined);
执行alert(typeof message);会弹出"undefined"。
- Null类型:该类型只有一个值:null。
- Boolean类型:只有两个字面值:true、false。使用Boolean将一个值转换为对应的Boolean值,比如,下面例子弹出true:
var message="Hello World"; alert(Boolean(message));
下面是这种转换的一个用途:
var message="hello world"; if(message){ alert("你好"); }
- Number类型:
浮点数值例子:0.1+0.2=?答案是:0.3000000000004,原因:浮点数值计算会产生舍入误差。
NaN:即not a number,0除以0会返回NaN。
NaN与任何值都不相等,包括它自身,即:NaN != NaN;
不能转换为数值的参数使用isNaN()函数,返回true。比如:
alert(isNaN(10));//false; alert(isNaN('10'))//false; alert("hello");//true;
数值转换:
var num1=Number("hello world"); //NaN; var num2=Number("");//0 var num3=Number("000011");//11 var num4=Number(true);//1
Number()不常用,更常用:parseInt();
- String类型:
字符字面量:

String()转换:
var value1=10; var value2=true; var value3=null; var value4; alert(String(value1));//"10" alert(String(value2));//"true" alert(String(value3));//"null" alert(String(value4));//"undefined"
- Object类型:
javascript的对象表示一组数据和功能的集合。
创建对象的方法:
var o = new Object();
Object的属性和方法:
contructor:保存着用于创建当前对象的函数。
hasOwnProperty(name):用于检查给定的属性在当前对象实例中是否存在。
isProtoTypeOf(object):用以检查传入对象是否是当前对象的原型。
propertyIsEnumerable(propertyName):检查给定的属性是否可用for-in遍历。
toLocaleString()、toString()、valueOf().
操作符:
在应用于对象时:
var o = { valueOf : function(){ return -1; } ; o--;
语句:
if、do-while、while、for:略。
for-in举例:
for(var propName in window){ document.write(propName); }
对象的属性没有顺序,遍历时没有先后。
break+label;continue+label:
var num = 0; outermost: for (var i=0; i < 10; i++) { for (var j=0; j < 10; j++) { if (i == 5 && j == 5) { break outermost;//跳出outermost循环。
} num++; } } alert(num); //55
var num = 0; outermost: for (var i=0; i < 10; i++) { for (var j=0; j < 10; j++) { if (i == 5 && j == 5) { continue outermost;//继续outermost循环,而不是继续里面的循环; } num++; } } alert(num); //95
with语句(把重复的对象名称提出来,简化编程):
with(location){ var qs = search.substring(1); var hostName = hostname; //unavailable when viewing from a local file var url = href; } alert(qs); alert(hostName); alert(url);
switch语句:
不限定为数值,非数值甚至表达式都可用:
switch ("hello world") { case "hello" + " world": alert("Greeting was found."); break; case "goodbye": alert("Closing was found."); break; default: alert("Unexpected message was found."); }
var num = 25; switch (true) { case num < 0: alert("Less than 0."); break; case num >= 0 && num <= 10: alert("Between 0 and 10."); break; case num > 10 && num <= 20: alert("Between 10 and 20."); break; default: alert("More than 20."); }
函数:
参数在内部是用一个数组来表示的。在函数体内,可以通过arguments对象来访问这个数组:
alertArguments('hi');
alertArguments('hi','hello');
function alertArguments(){
alert('i receive '+arguments.length+' arguments.');
}
结果:先弹出接收到1个参数,再弹出接收到2个参数。
因为这个原因,javascript函数没有重载。