在项目中使用el-popover组件,但不知什么原因调出弹框时没有小三角,无奈自己手动添加一个,代码中的定位的right值根据页面需要自行调整
话不多说,直接上代码
.xiaosanjiao:before, .xiaosanjiao:after {
content: "";
display: block;
border- 10px;
position: absolute;
top: -20px;
right: 22px;
border-style: solid dashed dashed dashed ;
border-color: transparent transparent #ccc transparent;
font-size: 0;
line-height: 0;
}
.xiaosanjiao:after {
top: -20px;
border-color: transparent transparent #fff transparent;
}
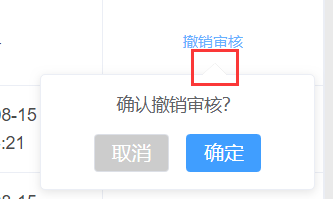
如图: