Config.xml是一个全局配置文件,用于控制cordova应用程序行为的许多方面。 这个不依赖于平台的XML文件是基于W3C的“打包Web应用程序(Widget)”规范进行安排的,并扩展到指定核心Cordova API功能,插件和特定于平台的设置。
对于使用Cordova CLI(在命令行界面中描述)创建的项目,可以在顶级目录中找到此文件
请注意,在版本3.3.1-0.2.0之前,该文件存在于app / www / config.xml中,并且仍然支持该文件。
使用CLI构建项目时,将该文件的版本被动地复制到各种平台/子目录中。 例如
app/platforms/ios/AppName/config.xml
app/platforms/blackberry10/www/config.xml
app/platforms/android/res/xml/config.xml
对config.xml进行解读:

<?xml version='1.0' encoding='utf-8'?> <widget id="com.mycompany.myteam.myapp" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <!-- 如果使用CLI构建应用程序,则可以使用plugin命令启用设备API。 这不会修改顶级的config.xml文件, 因此该元素不适用于您的工作流。 如果您直接在SDK中工作,并使用平台特定的config.xml文件作为源, 则可以使用该标记来启用设备级API和外部插件。 他们经常在平台特定的config.xml文件中显示自定义值。 有关如何指定每个功能的详细信息,请参阅API参考。 有关插件的更多信息,请参阅“插件开发指南”。 注意:大多数情况下,您不想直接设置。 --> <feature name="Whitelist">
<!--用于指定什么特定的插件参数,例如:什么包检索插件代码,以及是否在Webview初始化期间初始化插件代码。
插件必须在您的Cordova-Android应用程序的res / xml / config.xml文件中指定。
-->
<param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin" /> <param name="onload" value="true" /> </feature> <name>MyApp</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author email="dev@cordova.apache.org" href="http://cordova.io"> Apache Cordova Team </author> <!--//定义应用程序的起始页--> <content src="index.html" /> <!--//可以访问任意服务器--> <access origin="*" /> <!--//控制应用程序允许哪些URL要求系统打开。 默认情况下,不允许使用外部URL。--> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> <allow-intent href="market:*" /> <!--//键值对--> <preference name="loglevel" value="DEBUG" /> <!--//指定在准备过程中要还原的插件的详细信息。 插件版本控制--> <plugin name="cordova-plugin-device" spec="^1.1.0" /> </widget>
Cordova插件
先说说什么是插件,我们知道,cordova是一种Hybrid App,所以基本上大多数的开发方式和web开发是一致的,就是直接操作浏览器就好了,可是我们是要开发一款类似原生的App,如果有涉及原生操作的需求怎么办,例如修改启动页图片,修改状态栏,获取设备信息等等,这些浏览器层面是无法帮我们做到的,因此这时就得通过cordova的插件机制来实现了。所谓的插件,其实就是原生API与浏览器之间的一座桥梁而已,cordova通过浏览器(例如android的webview)暴露原生API接口给Javascript调用,具体怎么实现有兴趣可以自己去深入了解。
插件就是一些附加代码用来提供原生组件的JavaScript接口,他允许你的App可以使用原生设备的能力,超越了纯粹的Web App。插件必须在您的Cordova-Android应用程序的res / xml / config.xml文件中指定。
以状态栏插件为例,添加插件 cordova plugin add cordova-plugin-statusbar
罗列出已安装的插件 cordova plugin ls
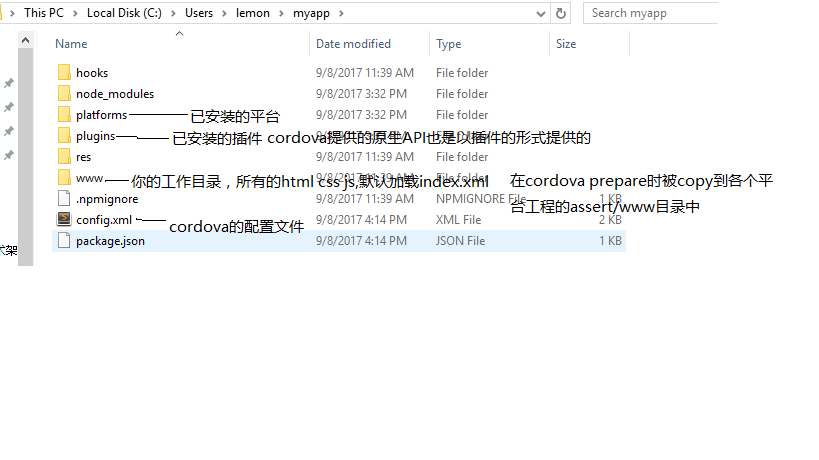
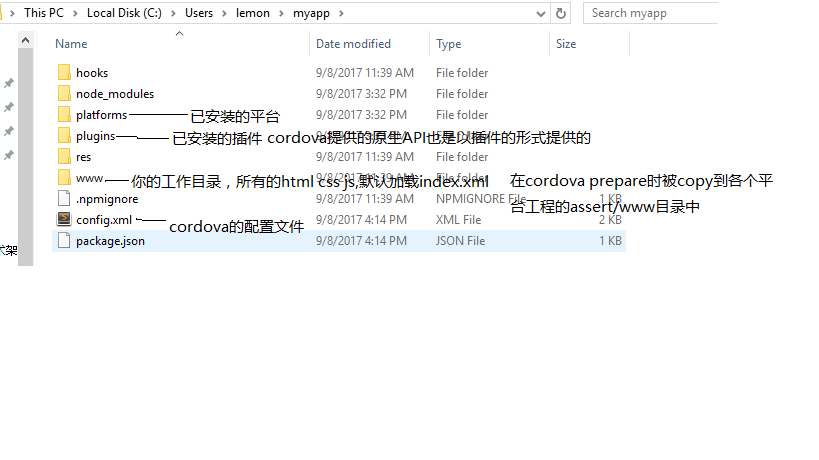
目录分析

打开platform下的android平台目录
