BFC全称为Block Formatting context(我一般都会记英文),翻译成中文就是——块级格式化上下文。他是web中一个独立的渲染区域,只有BBlock-level 参与,他规定了内部的Block level Box如何布局,并且这个区域和这个区域外部毫不相干。(刚开始写博客,写的有问题的地方请指出,谢谢)
BFC布局规则:
1.BFC内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
3.每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC?
1.根元素
2.float属性不为none
3.position为absolute或fixed
4.display是inline-block,table-cell,table-caption,flex,inline-flex
5.overflow不为visible
接下来我们先写一个布局
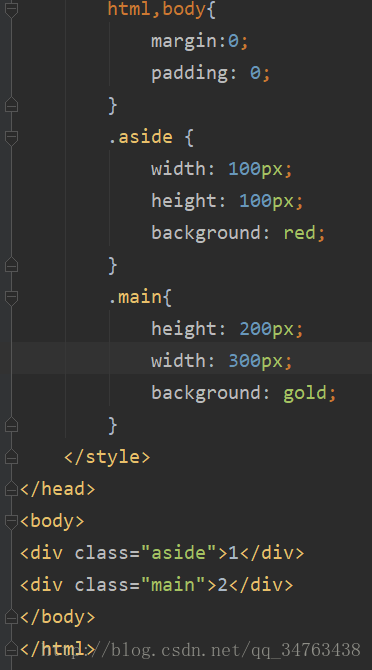
代码

我们写两个div,并设置简单的样式,
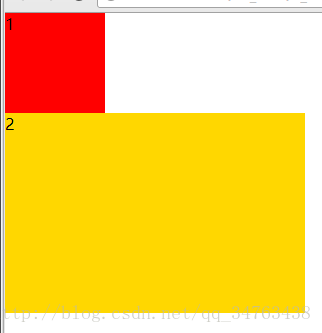
效果:

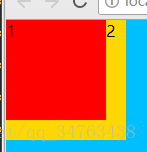
我们再给红色div设置float:left
效果

我们可以看到BFC内部的Box会在垂直方向,一个接着一个的排列,即使浮动也是如此,而box垂直方向的距离有margin决定的。
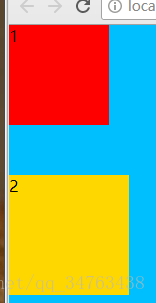
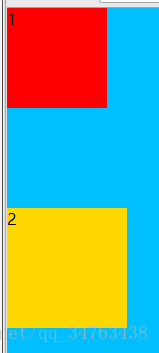
我们让黄色div变成BFC,添加over-flow:hidden
效果:

这就说明了:BFC的区域不会与float重叠。
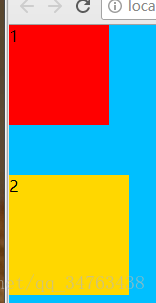
然后我们给body添加背景色,删掉不必要的代码,给第一个div添加一个margin-bottom:50px。
效果:

我们再给第二个div添加一个margin-top:50px
效果:

咦?两个div的间距怎么没改变呢?因为这两个div属于同一个BFC,由此可明属于同一个BFC的两个相邻Box的margin会发生折叠 。那怎么才能解决呢?其实很简单,既然两个div在属于同一个BFC的时候会发生margin折叠,那么我们不让他们处于同一个BFC不就行了吗?那怎样才能不在同一个BFC呢。
我们给第二个div添加一个盒子,
代码:

效果:

给class:father设置overflow:hidden就可以解决margin折叠了
接下来再看下一个
我们写一个div,里面再嵌套两个div
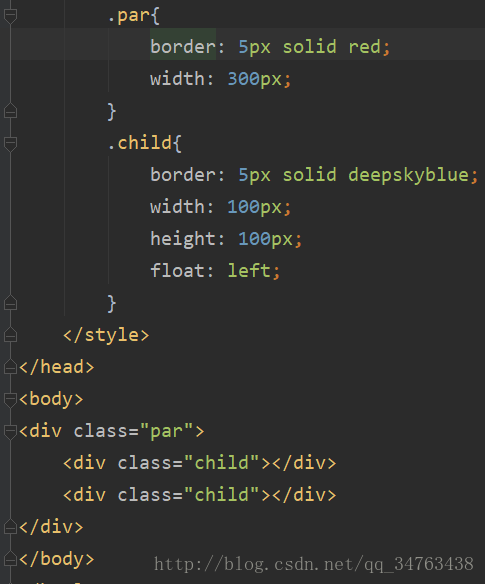
代码:

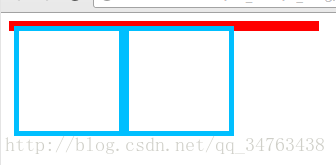
效果:

哟,高度塌陷了,父元素没有被撑开?然而我们只要给父级设置overflow:hidden触发BFC就可以解决高度塌陷了
效果:
所以计算BFC的高度时,浮动元素也参与计算。
BFC有哪些作用:
- 自适应两栏布局
2可以阻止元素被浮动元素覆盖
3可以包含浮动元素——清除内部浮动
4.分属于不同的BFC时可以阻止margin重叠
--------------------- 作者:和平世界的守护者 来源:CSDN 原文:https://blog.csdn.net/qq_34763438/article/details/76690635?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!