注册验证是所有网站系统都要用到的基本功能,这里我们做一个基本的注册验证:
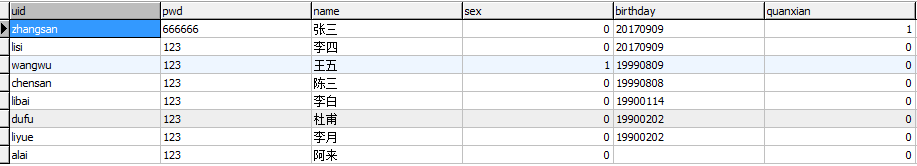
我们首先要建一张用户表:

然后引入bootstrap和jquery:
<script src="../jquery-1.11.2.min.js"></script> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <link type="text/css" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" />
然后建一个表格并从bootstrap教程中引入bootstrap中的表单:
<div id="kuangjia"> <table width="500px" cellspacing="8px"> <tr height="30px"> <td></td> <td></td> </tr> <tr> <th colspan="2" height="60px" style="text-align: center;font-size: 25px;">注 册</th></tr> <tr> <td style="text-align: right;"> <span>用户名:</span> </td> <td> <input type="text" class="form-control" placeholder="请输入用户名" id="uid" /><span id="tishi"></span> </td> </tr> <tr height="10px"> <td></td> <td></td> </tr> <tr> <td style="text-align: right;"> <span>请输入密码:</span> </td> <td> <input type="password" class="form-control" placeholder="请输入密码" id="pwd" /> </td> </tr> <tr height="10px"> <td></td> <td></td> </tr> <tr> <td style="text-align: right;"> <span>请再次输入密码:</span> </td> <td> <input type="password" class="form-control" placeholder="请再次输入密码" id="pwd1" onkeyup="validate()" /><span id="tishi1"></span> </td> </tr> <tr height="10px"> <td></td> <td></td> </tr> <tr> <td style="text-align: right;"> 姓名:</td> <td> <input type="text" class="form-control" placeholder="请输入姓名" id="name"></td> </tr> <tr height="15px"> <td></td> <td></td> </tr> <tr> <td style="text-align: center;"></td> <td> <button type="button" class="btn btn-primary zc" value="注册" >注册</button> <a id="biaoqian" href="login.php">已有账号?立即登录</a></td> </tr> </table> </form> </div>
然后从bootstrap教程中引入一个模态框,修改一下:
<!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div style="margin:100px auto" class="modal-content" id="modal"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">注册</h4> </div> <div class="modal-body">恭喜您注册成功</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
最重要的就是写方法事件,首先是验证用户名是否存在,用ajax传值:
$("#uid").blur(function(){
//取数据
var uid = $(this).val();
//取数据库进行匹配
$.ajax({
url:"jiance-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="OK")
{
$("#tishi").html("该用户名可用");
$("#tishi").css("color","green");
}
else
{
$("#tishi").html("该用户名不可用!");
$("#tishi").css("color","red");
}
}
})
})
处理页面:jiance-cl.php:
<?php $uid = $_POST["uid"]; require "DBDA.class.php"; $db = new DBDA(); $sql="select count(*) from users where uid='{$uid}'"; $arr=$db->query($sql); if($arr[0][0]) { echo "NO"; } else { echo "OK"; }
填写用户名、密码、姓名,也是用ajax传值:
$(".zc").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
var name = $("#name").val();
if(uid!="" && pwd!="" && name!="")
{$.ajax({
type:"post",
url:"zhuce-cl.php",
data:{uid:uid,pwd:pwd,name:name},
dataType:"TEXT",
success:function(data){
$("#myModal").modal('show');
}
});
}
})
注册处理页面zhuce-cl.php:
<?php $uid = $_POST["uid"]; $pwd = $_POST["pwd"]; $name = $_POST["name"]; $time = date("Y-m-d",time()); require "DBDA.class.php"; $db = new DBDA(); //$sql = "insert into users values ('{$uid}','{$pwd}','{$name}',0,'',0,'',0)"; if($uid =="zhangsan") { $sql = "insert into users values ('{$uid}','{$pwd}','{$name}',0,'',1,'',0)"; // echo $sql; } else { $sql = "insert into users values ('{$uid}','{$pwd}','{$name}',0,'',0,'',0)"; // echo $sql; } echo $db->query($sql);
最后验证两次密码输入是否一致:
function validate() { var pwd1 = document.getElementById("pwd").value;//获取第一次密码id var pwd2 = document.getElementById("pwd1").value;//获取第二次密码id <!-- 对比两次输入的密码 --> if(pwd1 == pwd2) { document.getElementById("tishi1").innerHTML="<font color='green'>两次密码相同!</font>"; document.getElementById("submit").disabled = false; } else { document.getElementById("tishi1").innerHTML="<font color='red'>两次密码不相同!</font>"; document.getElementById("submit").disabled = true; } }
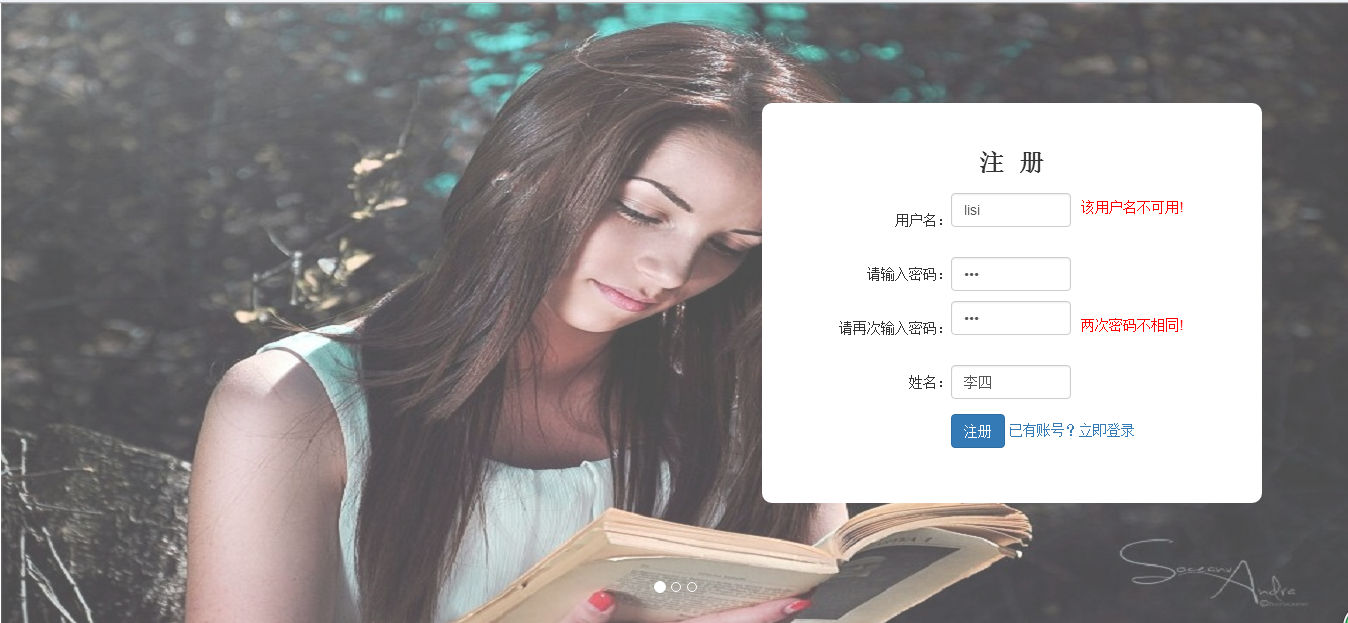
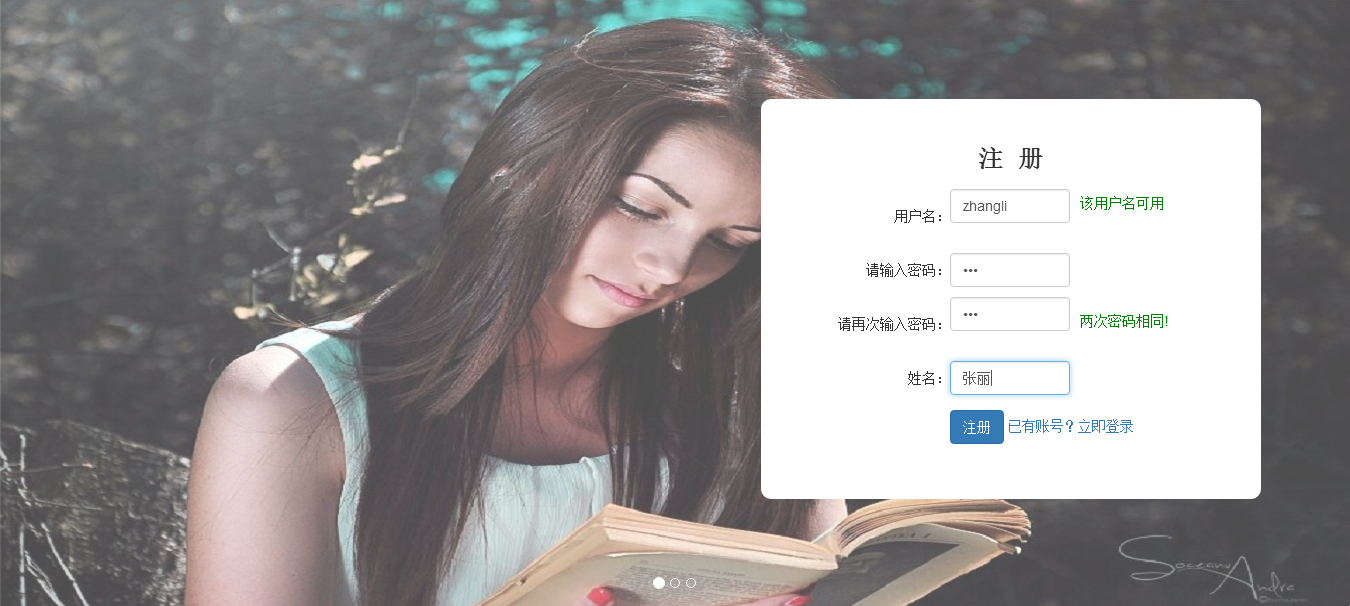
这样就完成了注册验证,看一下效果:背景图片可以自己设置: