我认为并行有两种形式,第一种是异步,第二种是多线程,目的都是为了实现并行,只不过异步和多线程都是手段而已
- 第一种异步
异步,执行完函数或方法后,不必阻塞性地等待返回值或消息,只需要向系统委托一个异步过程,那么当系统接收到消息时,系统会自动触发委托的异步过程,从而完成一个完整的流程
- 第二种多线程
多线程,由于同步函数在请求API数据的时候,由于网络等原因,不能很快的完成,因此会发生进程阻塞(直到本身函数执行完成,下面的函数才会执行),因此,往往是新建一个进程,让它执行这个过程,主线程管理用户界面,不会出现UI假死的情况
今天先说第一种,C#中都有异步方法,如下图中的Socket就是我去发送数据,我就不管了我继续做我下面的其他事情,如果我发送的数据得到了系统的回复,那么会自动触发SendCallback这个函数,我们在js中看看怎么理解什么叫“系统会自动触发委托的异步过程”这句话 
JS DEMO
1 <script> 2 //定义一个js类 3 var GameControl=(function(game){ 4 game.GameAlert= function(){ 5 alert('123'); 6 } 7 //保存分数 8 game.saveResult= function(scroe,callback){ 9 //如果分数大于0了,调用传递进来的函数且给函数传递参数 10 if (scroe > 98) { 11 if (typeof callback === "function") { 12 callback({ "status": true, "message": "" }); 13 } 14 return; 15 } 16 } 17 return game; 18 })(GameControl || {}); 19 20 //保存游戏分数方法 21 var saveGameResult = function (score) { 22 var alertGameEnd = function(data) 23 { 24 if (data.status == true) { 25 alert('游戏结束了'); 26 } 27 else { 28 alert('游戏未结束'); 29 } 30 } 31 //如果分数大于0了,调用GameControl类里面的saveResult方法去保存游戏分数,注意第二个参数是把方法传递进去了 32 if (score > 0) { 33 GameControl.saveResult(score, alertGameEnd); 34 } 35 } 36 37 //调用保存游戏分数方法 38 saveGameResult(99); 39 </script>
- 首先我在js中定义了一个游戏类叫GameControl,里面有个叫saveResult的方法
- 其次我又写了个saveGameResult保存游戏分数的方法,在这个方法里我又闭包包含了一个叫做alertGameEnd的方法
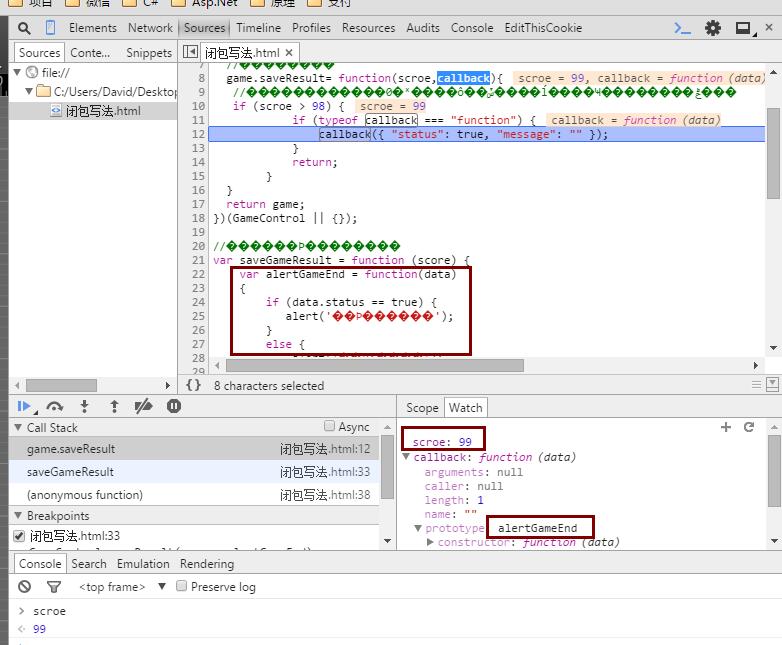
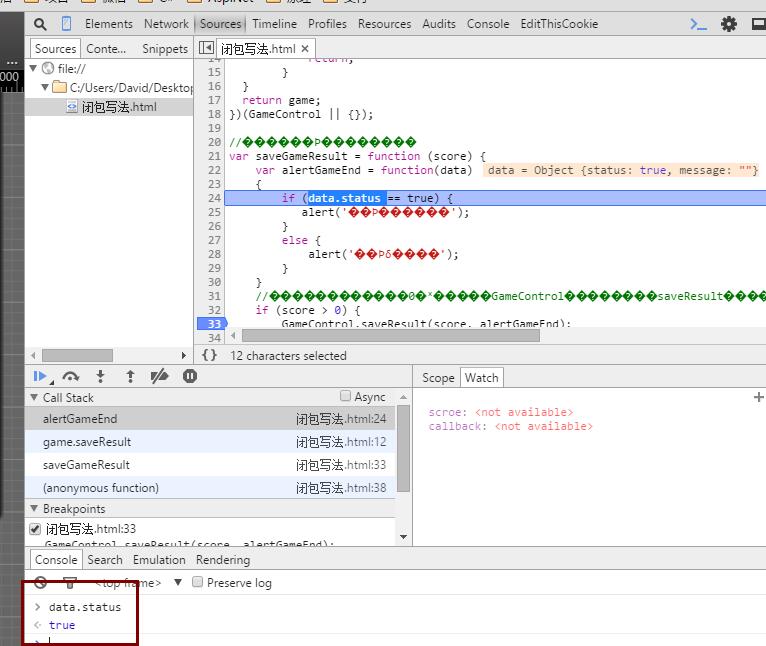
- 当我调用saveGameResult(99)的时候,因为99大于0会调用GameControl类里面的saveResult的方法,又因为99大于98,会调用alertGameEnd这个方法,且给alertGameEnd方法传递2个参数,一个是status,一个是message如下图所示



跟上面的C#中的SendCallback类似,js 中先委托一个alertGameEnd方法,当满足一定条件时,就会调用alertGameEnd方法,就跟自动触发SendCallback一样