css线性背景
background:linear-gradient(20deg,#ccffff,#ffcccc);
transform
transform:scale(1.5);
transform:skewX(10deg);
transform:rotate(10deg);
animation
div:hover{animation:move 2s infinite;}
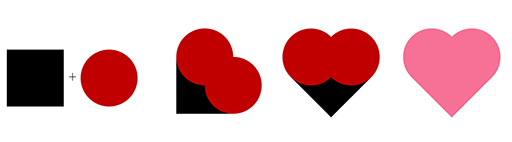
桃心

div{50px;height:50px;background:pink;transform:rotate(-45deg);margin:auto;position:absolute;top:111px;left:111px;}
div::before{content:'';50px;height:50px;position:absolute;background:pink;border-radius:50%;left:0;top:-25px;}
div::after{content:'';50px;height:50px;position:absolute;background:pink;border-radius:50%;left:25px;top:0;}
桃心跳动
div:hover{animation:move 0.5s cubic-bezier(0.7,0.1,1,0.1) infinite;}
@keyframes move{50% {transform:rotate(-45deg) scale(1.1);opacity:0.7;}}