1.实现代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>flip 翻转效果css3实现</title>
<style type="text/css">
.container {
perspective: 1000;
transform-style: preserve-3d;
}
.container,
.front,
.back {
width: 80px;
height: 80px;
}
.flip {
position: relative;
transition: 0.6s;
transform-style: preserve-3d;
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
z-index: 2;
}
.back {
transform: rotateY(-180deg)
}
.container:hover .flip {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="container">
<div class="flip">
<div class="front">
<img src="img/area.png" />
</div>
<div class="back">
<img src="img/go.png" />
</div>
</div>
</div>
</body>
</html>
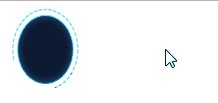
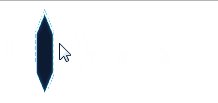
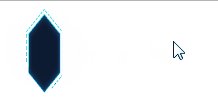
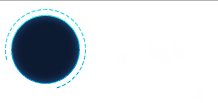
2、效果

3、说明
实现技术主要为:transition和transform。
其中rotateY的参数为正值时旋转方向为“离开屏幕朝向人的方向”