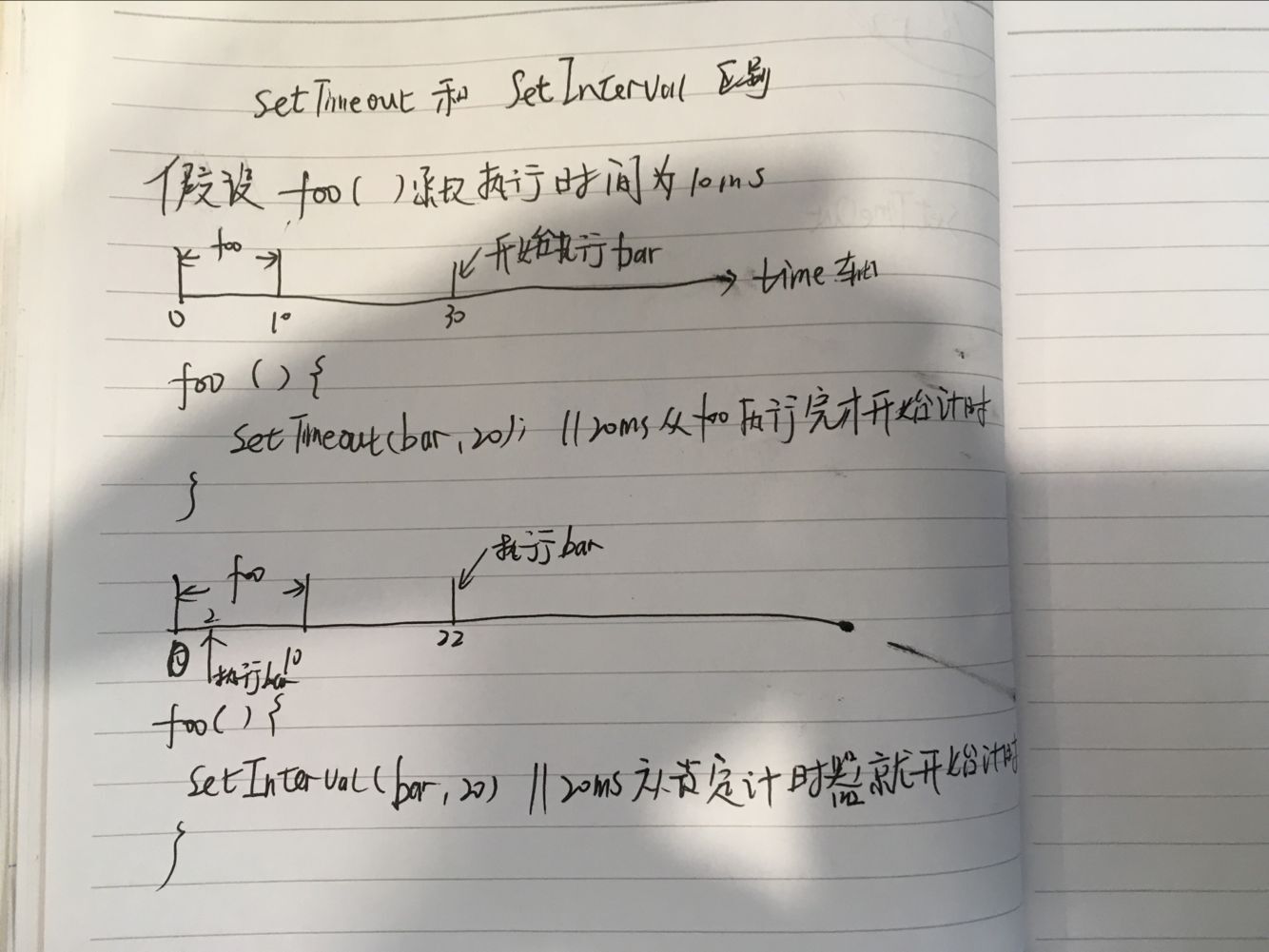
1、区别

2、示例代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>js setTimeout和setInterval区别</title>
</head>
<body>
<script type="text/javascript">
let scriptBegin = Date.now();
//fun1();
fun2();
//需要执行20ms的程序
function act(functionName) {
console.log(functionName, Date.now() - scriptBegin);
let begin = Date.now();
while(Date.now() - begin < 20);
}
// function fun1 () {
// let fun3 = ()=>{act('fun3')}
// setTimeout(fun3,20);
// act('fun1')
// }
function fun2() {
act('fun2-1')
let fun4 = () => {
act('fun4')
}
setInterval(fun4, 20);
act('fun2-2')
}
</script>
</body>
</html>
注:可以分别执行fun1和fun2查看执行顺序。