1、JSONP
JSONP是JSON with Padding的简称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
2、添加响应头,允许跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
3、代理的方式
服务器A的test01.html页面想访问服务器B的后台action,返回“test”字符串,此时就出现跨域请求,浏览器控制台会出现报错提示,由于跨域是浏览器的同源策略造成的,对于服务器后台不存在该问题,可以在服务器A中添加一个代理action,在该action中完成对服务器B中action数据的请求,然后在返回到test01.html页面。
Node环境实现跨域请求,使用node包下的http-proxy-middleware模块(即Nodejs 代理)
http-proxy-middleware 官网:
https://github.com/chimurai/http-proxy-middleware
官网例子:
var express = require('express');var proxy = require('http-proxy-middleware');
var app = express();
app.use('/api', proxy({target: 'http://www.example.org', changeOrigin: true}));app.listen(3000);
// http://localhost:3000/api/foo/bar -> http://www.example.org/api/foo/bar
其他实现跨域方式参考:https://blog.csdn.net/ligang2585116/article/details/73072868
2018.12.24更新
跨域是浏览器端才有的,curl这些端里没有。
其实服务器是收到浏览器的跨域请求了,只是浏览器做了拦截处理。
跨域允许的请求方法:

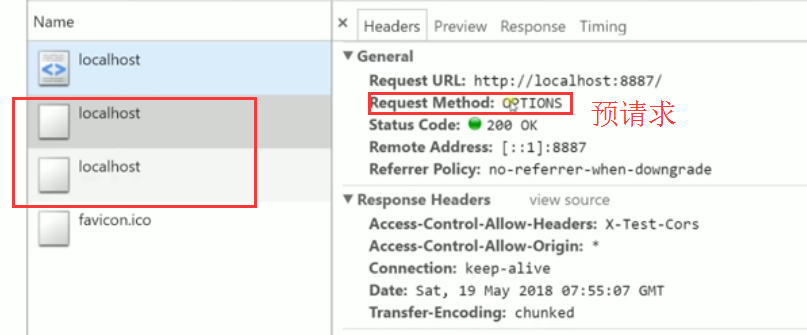
预请求:

突破跨域方法:

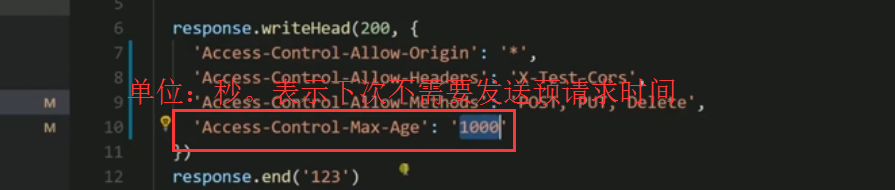
下次预请求时间: