1、现象:
1 <!doctype html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <title>除掉inline-block 间距</title> 7 <style type="text/css"> 8 * { 9 padding: 0; 10 margin: 0; 11 } 12 13 ul { 14 list-style: none; 15 } 16 17 ul li { 18 display: inline-block; 19 width: 100px; 20 border: 1px solid red; 21 } 22 </style> 23 </head> 24 25 <body> 26 <ul> 27 <li>555</li> 28 <li>666</li> 29 <li>777</li> 30 </ul> 31 </body> 32 33 </html>
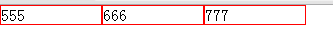
显示效果:

2、处理方法
父元素设置font-size: 0;
1 <!doctype html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <title>除掉inline-block 间距</title> 7 <style type="text/css"> 8 * { 9 padding: 0; 10 margin: 0; 11 } 12 13 ul { 14 list-style: none; 15 /*关键属性设置*/ 16 font-size: 0; 17 } 18 19 ul li { 20 display: inline-block; 21 width: 100px; 22 border: 1px solid red; 23 font-size: 16px; 24 } 25 </style> 26 </head> 27 28 <body> 29 <ul> 30 <li>555</li> 31 <li>666</li> 32 <li>777</li> 33 </ul> 34 </body> 35 36 </html>
显示效果: