在实际开发中模态框是较常见的一个前台控件,使用模态框同样需要三步:
第一步,导包。
<link href="<%=path%>/resources/modules/users/css/modal.css" rel="stylesheet">
第二步,div代码。
<!-- 模态框(Modal)-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<%--模态框头部--%>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
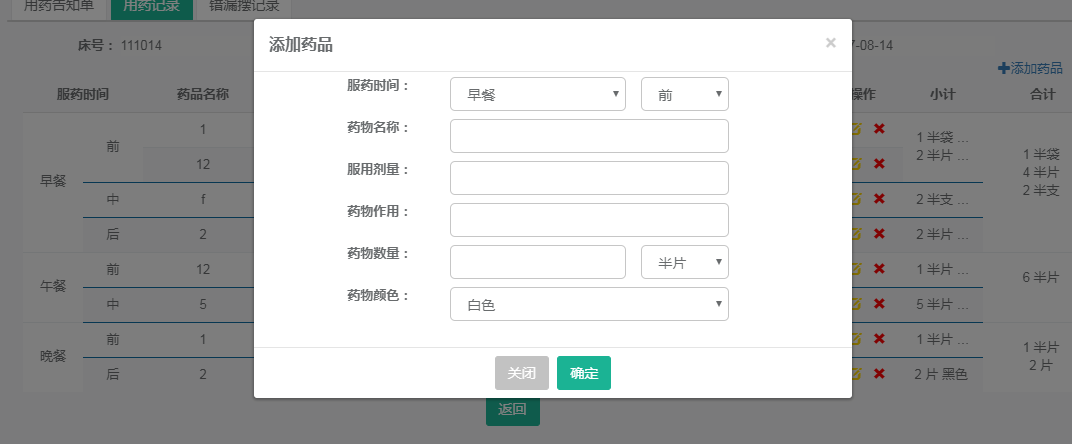
<h3 class="modal-title" id="myModalLabel">添加药品</h3>
</div>
<form>
<%--模态框主体--%>
<div class="modal-body">
</div>
</form>
<%--模态框底部--%>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="createCheck()">确定</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
第三步,调出与隐藏。
<%--调出--%>
$("#myModal").modal({
backdrop: 'static',
keyboard: false
});
<%--隐藏--%>
$("#myModal").modal("hide");
效果图: