1、首先有一个Angular工程
不多赘述
2、通过npm指令安装openlayers
npm install ol
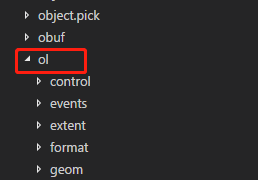
检验:安装完成就可以从node_modules中找到ol

3、在组件目录下,使用ng指令创建地图组件
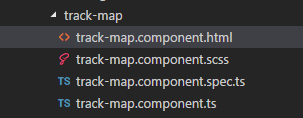
ng g c trackMap
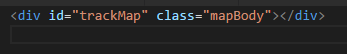
刚建完是空白组件,可以写一些简单的html和css



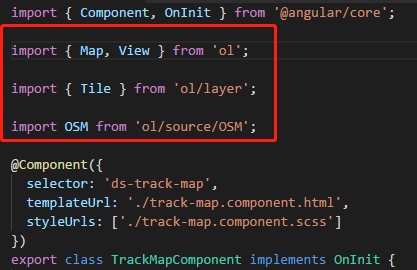
4、引入地图相关ts类

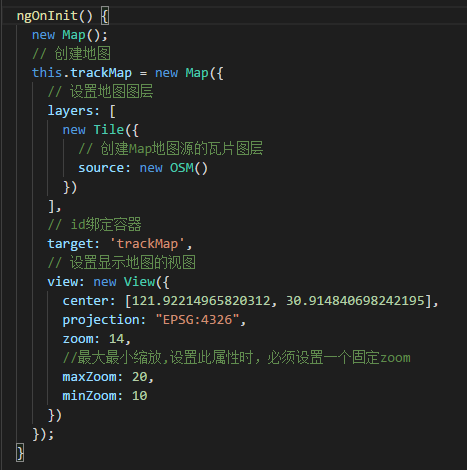
5、构建地图并绑定容器

注:projection为映射协议,GPS是基于WGS84地理坐标系统的,所以通常我们得到的坐标数据都是WGS84的,在国际上,每个坐标系统都会被分配一个 EPSG 代码,EPSG:4326 就是 WGS84 的代码。
如果不写,默认为EPSG:3857,采用伪墨卡托投影。(GIS基础知识)
6、运行工程,并通过路由访问组件