一:渲染模板
app.run(debug=True) 开启debug模式,flask框架自动提示错误提示的页面显示。
视图函数
from flask import Flask from flask import request from flask import redirect from flask.ext.script import Manager from flask import render_template app = Flask(__name__) @app.route("/user/<name>") def user_name(name): return render_template("user.html", name=name) # 第一个name是html中的占位符,第二个name是函数的形参 if __name__ == "__main__": app.run()
前端模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> // 这里必须和大括号之间空一个空格 <h1>hello,{{ name|capitalize }}!</h1> <h1>hello,{{ name|capitalize }}!</h1> </body> </html>
访问 127.0.0.1:5000/user/zhang 显示:

二:模板变量
前端里面的{{ name }} 就是一个占位符,@app.route("/user/<name>") name是一个可变可接受的参数,浏览器传递给视图函数,视图函数通过形参,传给给模板,模板再传递给user.html中的name展位符。
三:控制结构
@app.route("/user/<id>") def user_name(id): if id == "1": info = {"name":"zhang"} return render_template("user.html", user=info)
else:
return "不符合"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% if user %} # if 语句 Hello,{{ user }}! # 变量占位符 {% else %} # else语句 Hello,Strange! {% endif %} # 结束if语句 </body> </html>
输入:127.0.0.1:5000/user/1显示:

输入:127.0.0.1:5000/user/2显示:

四:循环结构
满足条件后,给jinjin2模板传递列表,进行循环遍历
@app.route("/user/<id>") def user_name(id): if id == "1": li = ["zhang","wang","li","zhao"] return render_template("user.html",comments=li) else: return "不符合"
<ul> {% for comment in comments %} <li>{{ comment }}</li> {% endfor %} </ul>

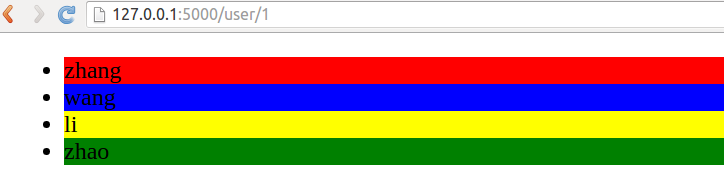
需求:把 zhang变成红色,wang变成橙色,li变成黄色,zhao变成绿色。类似于下图的样子

<ul> {% for comment in comments %} {% if loop.index == 1 %} <li style="background: red">{{ comment }}</li> {%endif%} {% if loop.index == 2 %} <li style="background: blue">{{ comment }}</li> {%endif%} {% if loop.index == 3 %} <li style="background: yellow">{{ comment }}</li> {%endif%} {% if loop.index == 4 %} <li style="background: green">{{ comment }}</li> {%endif%} {% endfor %} </ul>

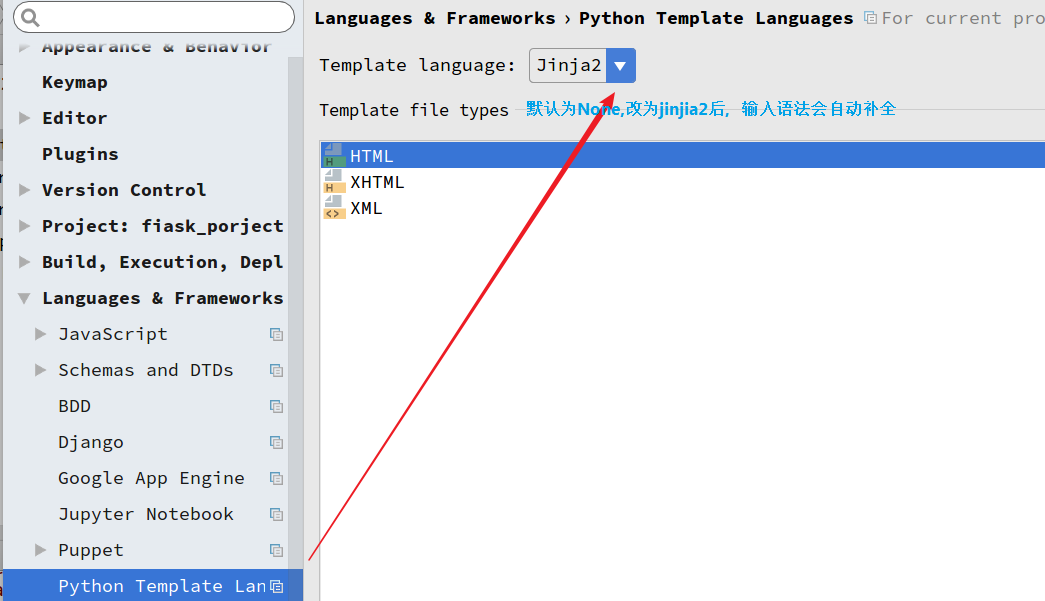
小技巧:

五:宏
六:抽取