使用datepicker日期插件

在引入<jquery.js> <bootstrap.js><datepicker.js>之后
引用<bootstrap.css><datepicker3.css>之后
没有出现效果。


查看官方文档说明需要加上一个属性,
<input data-provide="datepicker">
然后在源代码上面 给input加上属性之后,
给input加上属性之后,
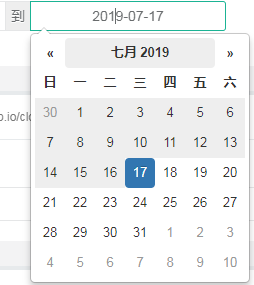
出现了日期框但是没有日期范围的样式。
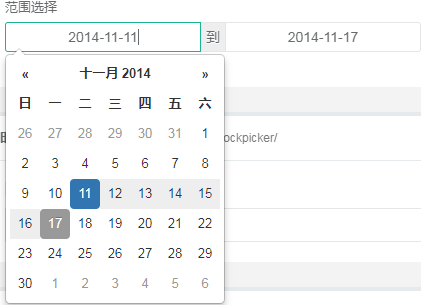
然后在给 [id="datepicker"] 的div加上 data-provide=“datepicker”之后
发现出现了预期效果。