任务目的
- 练习JavaScript在DOM、字符串处理相关知识
- 练习对于复杂UI,如何进行数据机构建模
任务描述
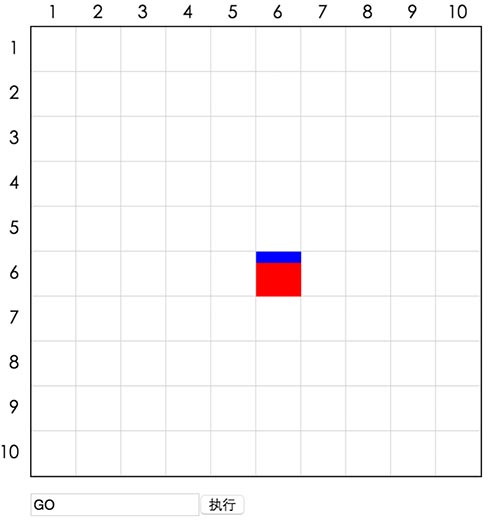
- 如图,实现一个类似棋盘的格子空间,每个格子用两个数字可以定位,一个红正方形的DOM在这个空间内,正方形中的蓝色边表示这是他的正面,有一个input输入框
- 在输入框中允许输入如下指令,按下按钮后,使得正方形做相应动作
- GO:向蓝色边所面向的方向前进一格(一格等同于正方形的边长)
- TUN LEF:向左转(逆时针旋转90度)
- TUN RIG:向右转(顺时针旋转90度)
- TUN BAC:向右转(旋转180度)
- 移动不能超出格子空间

任务注意事项
- 实现功能的同时,请仔细学习JavaScript相关的知识
- 请注意代码风格的整齐、优雅
- 代码中含有必要的注释
- 建议不使用任何第三方库、框架
在线学习参考资料
听指令的小方块(一)总结
1、CSS3 transform Property
transform属性向一个元素添加2d或3d变换,允许向元素添加旋转、缩放、移动、偏斜等。
语法:
transform: none|transform-functions|initial|inherit;
none:默认值,没有变换。
matrix(n,n,n,n,n,n):使用矩阵的六个值定义一个2D变换。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):使用4*4矩阵中的16个值定义一个3D变换。
translate(x,y):定义一个2D移动。
translate3d(x,y,z):定义一个3D移动。
translateX(x):定义一个X轴方向的移动。
translateY(y):定义一个Y轴方向的移动。
translateZ(z):定义一个Z轴方向的3D移动。
scale(x,y):定义一个2D缩放。
scale3d(x,y,z):定义一个3D缩放。
scaleX(x):定义一个X轴方向的缩放。
scaleY(y):定义一个Y轴方向的缩放。
scaleZ(z):定义一个Z轴方向的缩放。
rotate(angle):定义一个参数angle大小的旋转。
rotate3d(x,y,z,angle):定义一个3d旋转。
rotateX(angle):定义一个X轴方向的3D旋转。
rotateY(angle):定义一个Y轴方向的3D旋转。
rotateZ(angle): 定义一个Z轴方向的3D旋转。
skew(x-anlge,y-angle):定义一个沿X轴和Y轴方向的变换。
skewX(angle):定义一个沿X轴方向的变换。
skewY(angle):定义一个沿Y轴方向的变换。
perspective(n):为3D变换元素增加透视。
initial:将属性设为默认值。
inherit:从父元素继承属性值。
2、Style transform Property
语法:
object.style.transform = "none|transform-functions|initial|inherit"
参数与CSS3 transform Property相同。
3、Element offsetTop Property
- offsetTop属性返回以像素为单位的元素相对于父元素的顶部位置。
返回值包括:
(1·)元素的top和外边距。
(2)父元素的内边距,滚动条和边框。
注意:此处的父元素指最近的position不是static的祖先元素。
可使用offsetLeft属性返回元素的left位置。
语法:
object.offsetTop
返回值为:top offset position
4、Style top Property
top属性设置或返回已定位元素的top位置。
top位置包括内边距,滚动条,边框和外边距。
注意:已定位元素指position属性设为:relative,absolute或fixed的元素。
可使用bottom属性设置或返回已定位元素的bottom位置。
语法:
返回top property:
object.style.top
设置top property:
oject.style.top = "auto|length|%|initial|inherit"
auto:默认属性值,由浏览器设置top position。
length:使用长度单位定义top position。允许使用负值。
%:设置top position为父元素高度的百分之多少。
initial:设置为默认属性值。
inherit:从父元素集成属性值。
5、JavaScript Window getComputedStyle() Method
getComputedStyle()方法获取特定节点的所有实际使用(计算的)CSS属性和属性值。
计算样式指元素展示时实际使用的很多来源的样式。
样式来源包括:内部样式表、外部样式表、继承样式和浏览器默认样式。
语法:
window.getComputedStyle(element, pseudoElement)
element:必填,获取计算样式的元素。
PseudoElement:选填,获取一个伪元素。
原生javaScript只能获取元素style的内联样式(行内样式),若想获取元素的完整样式信息,比如使用window对象的getComputedStyle方法。
6、javaScript如何实现像素向加减
直接用“3px”-“2px”会产生NaN。
可使用parseInt()(将字符串转为int)进行转换
var px = (parseInt('3px')-parseInt('2px'))+'px';
3px,2px也可以为变量名。
7、Element.getBoundingClientRect()
Element.getBoundingClientRect()方法返回元素大小和它相对于视口的位置。
语法:
rectObject = object.getBoundingClientRect();
返回值为一个DOMRect对象,包括以像素为计量单位的只读的left,top,right,bottom,x,y,width,height属性。除width和height外,其他属性均相对于视口的左上角。
8、已提交作业
代码地址:https://github.com/Nunawading2016/2017-IFE-Baidu/blob/master/task3-4