Vuex核心原理

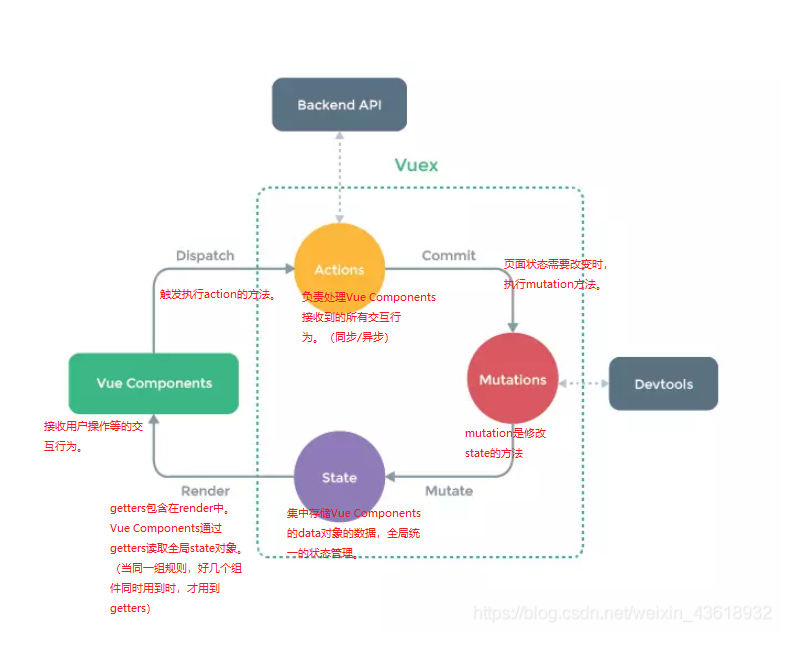
Vuex为Vue Components建立起了一个完整的生态圈,包括开发中的API调用一环。围绕这个生态圈,简单介绍一下各模块在核心流程中的主要功能:
- Vue Components:Vue组件。
- html页面上,负责接受用户操作等交互行为,为执行dispatch方法触发对应action进行回应。
- dispatch:操作行为触发方法,是唯一能执行action的方法。
- 在new vuex实例里面,有state、mutations、actions、getters
-
-
actions:操作行为处理模块。
- 负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他的action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。
- commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
-
mutations:状态改变操作方法。
- mutation是修改state的唯一推荐方法,其他修改方式在严格模式下将会报错。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。
-
state:页面状态管理容器对象。
- 集中存储Vue Components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
-
getters:state对象读取方法。
- 图中没有单独列出该模块,应该被包含在了render中。Vue Components通过该方法读取全局state对象,若同一组规则,好几个组件同时需要用到,那么就可以用到getters。
-
-
- Vue组件接收交互行为,调用
dispatch方法触发action相关处理,若页面状态需要改变,则调用commit方法提交mutation修改state,通过getters获取到state新值,重新渲染Vue Components,界面随之更新。