1、npm run build打包,dist的index是空白页
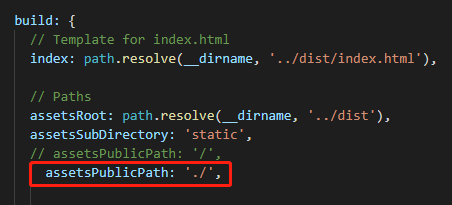
问题一:assetsPublicPath配置错误
解决方法:修改config/index.js文件

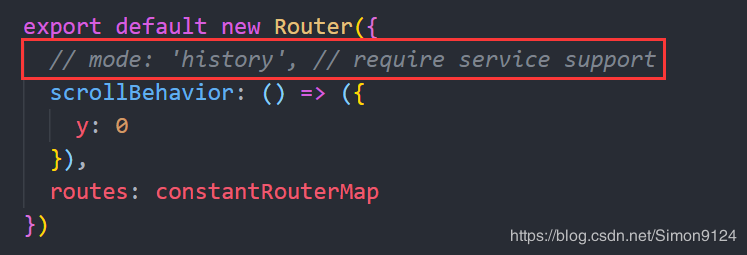
问题二:路由history模式配置有误
export default new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({
y: 0
}),
routes: constantRouterMap
})

(暂时还未亲自验证过,history模式在router的index.js中设置)

2、npm run build打包,图片等资源不显示
解决方法:
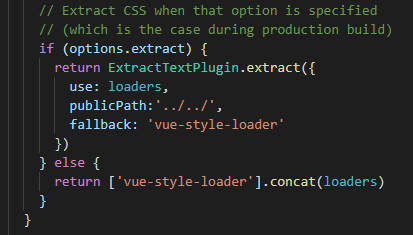
在builde下的utils.js中,使用 ‘vue-style-loader’ 依赖的地方添加 publicPath: '../../' , 如图: