基于HTML+CSS+Javascript开发窗口应用
最近接了一个私人外包项目,用到了HTML技术开发传统的桌面应用程序,一开始也不太会,因为没有相关的开发经验,但经过一番学习后,颇有感慨,原来还可以利用HTML+CSS+JavaScript等技术来方便快速的开发界面漂亮的Windows桌面应用程序。通过这个项目,感觉自己也学到了不少新知识,遂写点东西记录一下自己在开发过程中的一些心得感悟。
以前开发桌面应用程序我一般都喜欢选择MFC+Visual C++或者C#等语言来编写应用,但是感觉极为不方便。一是,写出来的窗口界面都不太好看;二是,代码量比较大;三是,软件跨平台特性也不好。近些年HTML技术快速发展,利用HTML5+CSS3可以快速的开发漂亮的各种网页,同时也出现了一些利用此类技术来快速开发桌面应用的技术和工具。
这里,介绍一种非常好用的工具 ——nw.js(http://nwjs.io),nw.js实际上 是node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作,且将二者的context完全整合,可在HTML代码中直接使用node.js的API,功能十分强大。
有了这个工具,利用HTML等技术来开发桌面应用变得易如反掌(当然,需要开发者熟悉HTML、CSS3、JavaScript等网页开发技术)。开发过程几乎完全就和普通网页开发过程一模一样了。
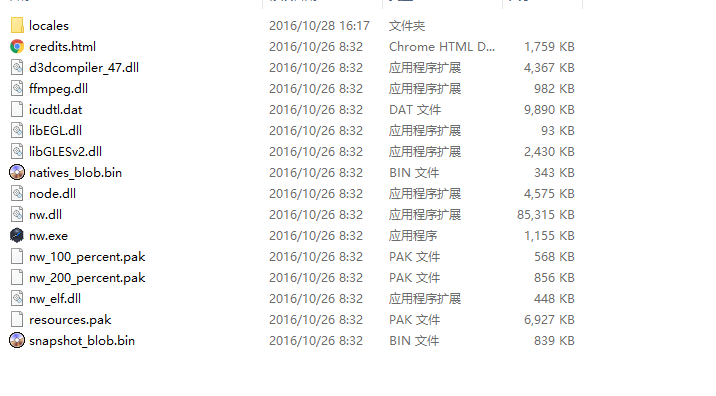
第一步,下载nw.js,并解压,解压后内容如下:

第二步,这一步完全就是网页开发,将各个页面的HTML文件写好(这里以我这次的应用为例)。

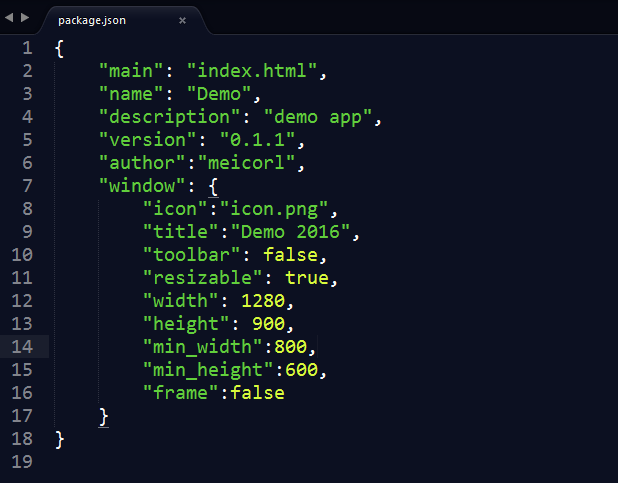
第三步,页面开发完成后,在页面所在目录添加一个配置文件package.json,后面在用nw.js打包应用的时候,会用到此文件,该文件里主要配置一些应用程序及窗口的参数。具体可参考配置

main参数用来指定窗口启动时显示的页面,这里我指定我index.html。可以根据需要自行设定。
第四步,将所有网页以及网页所在目录下的其他文件和文件夹同一打包成压缩文件test.zip,并复制到刚才解压的nw.js文件夹下。此时,打开windows cmd,进入到nw.js所在文件夹,执行copy /b nw.exe+test.zip setup.exe
(test.zip为刚才的压缩文件,setup.exe是最后我们要生成的可执行文件)。命令执行完成后,将看到文件夹下生成了一个setup.exe,这就是我们的应用,双击便可启动。

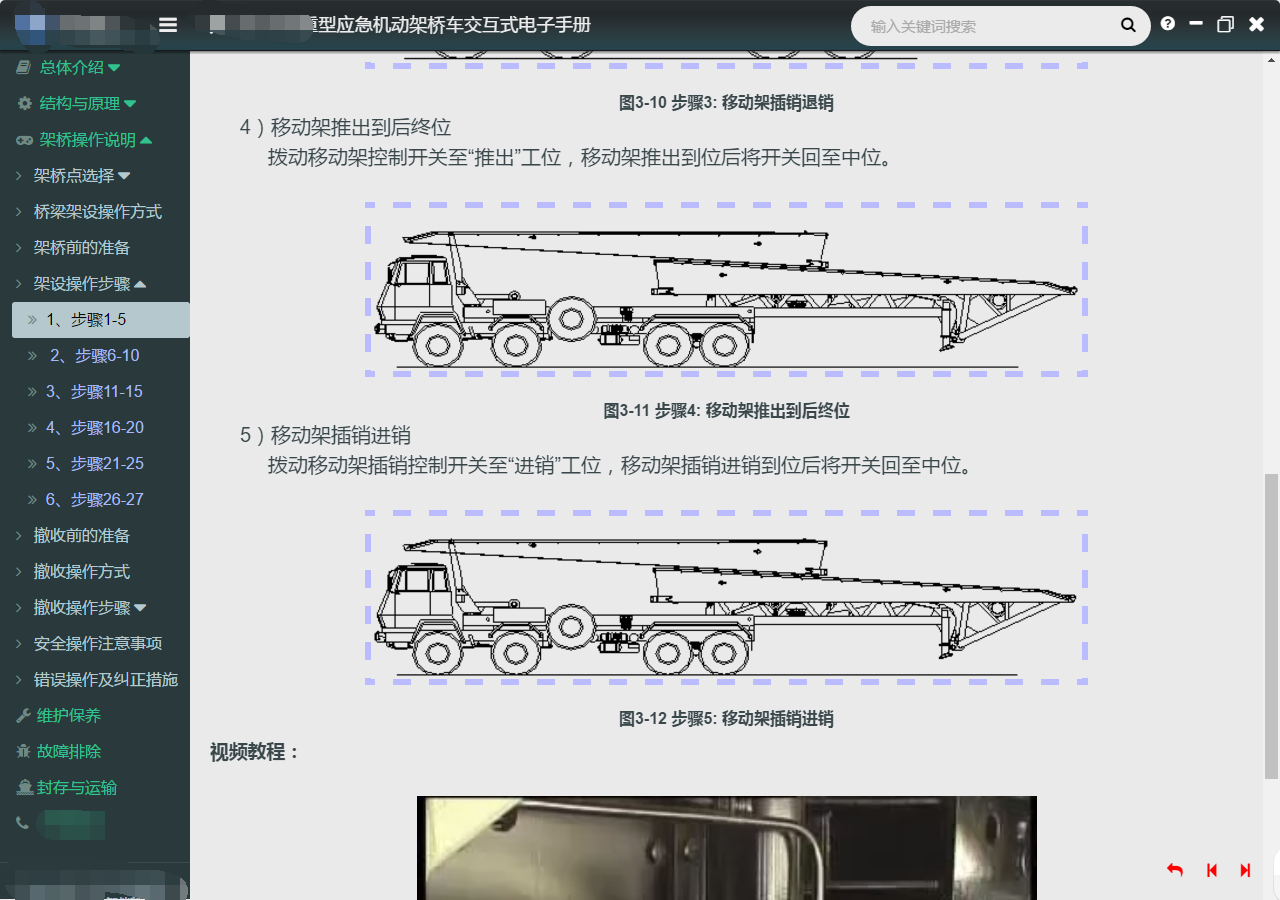
软件启动界面

菜单展开页面
至此,基本就算完成了。生成了setup.exe后,原来的test.zip以及nw.exe文件都可以删掉了,程序运行时已经不再需要这些东西。这里演示的是使用nw.js将网页打包成windows应用程序,当然也可以下载mac版的nw.js,将网页打包成mac版的。
可以看到,用nw.js工具将网页打包成桌面应用过程十分简单,只需要掌握基本的网页开发技术,就能开发界面非常漂亮的各种窗口应用程序。