不知道,你们是否也遇到过路由的参数发生改变,但是页面就特么的不变,好气人是不是,幸好最好还是解决了。所以想在这和你们分享一下
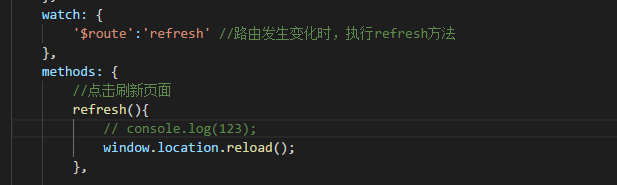
方法一:监控到路由发生改变的时候,进行页面刷新(不建议使用,用户体验不好)

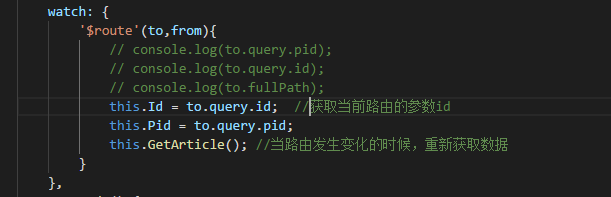
方法二:监控到路由发生改变的时候,重新向服务器获取内容(这方法比较友善,不会刷新整个浏览器的页面,只是数据更改而已额)

在百度的时候有看到还可以通过 vue-router 的钩子函数 beforeRouteEnter beforeRouteUpdate beforeRouteLeave,我还没试过,下次是了就再更新,希望这两个办法也同样能帮到你