转发要备注出处哈,么么哒
注释的那些部分都是我在尝试的时候写得,留给自己看得,删除不影响效果哈,希望对你们有帮助,比较忙可能写得很粗糙,不好意思,有空再改了
实例一:



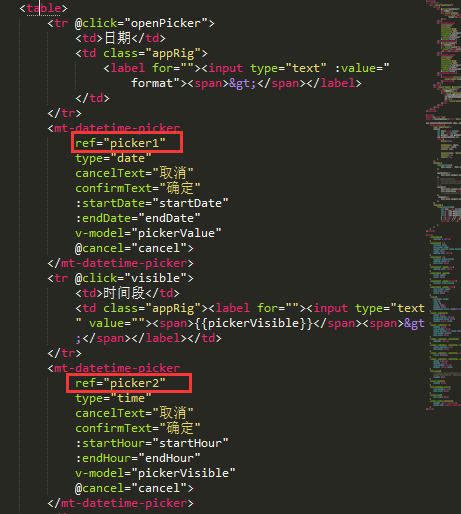
<template>
<div class="date">
<span><input type="text" :value="format" @click="openPicker"></span>
<mt-datetime-picker
ref="picker"
type="date"
cancelText="取消"
confirmText="确定"
:startDate="startDate"
:endDate="endDate"
v-model="pickerValue"
@cancel="cancel">
</mt-datetime-picker>
</div>
</template>
<script>
import Vue from 'vue';
import { DatetimePicker } from 'mint-ui'
Vue.component(DatetimePicker.name, DatetimePicker);
export default {
data(){
var start = new Date();
var end = new Date();
var getDate = end.getDate();
end.setDate(getDate+4);
return{
pickerValue: start,
startDate: start,
endDate: end,
}
},
methods: {
openPicker() {
this.$refs.picker.open();
},
cancel(){
this.$refs.picker.close();
this.pickerValue = new Date();
}
},
computed:{
format:function(){
let time = new Date(this.pickerValue);
let y = time.getFullYear();
let m = time.getMonth() + 1;
let d = time.getDate();
m = m < 10 ? ('0' + m) : m;
d = d <10 ? ('0' + d) : d;
return y + '-' + m + '-' +d;
}
}
}
</script>
<style>
.picker-toolbar{
height: 1rem;
}
.mint-datetime-action{
line-height: 1rem;
font-size: 30px;
}
.picker-slot{
font-size: 30px;
}
.picker-center-highlight{
height: .8rem !important;
margin-top: -0.4rem !important;
}
</style>
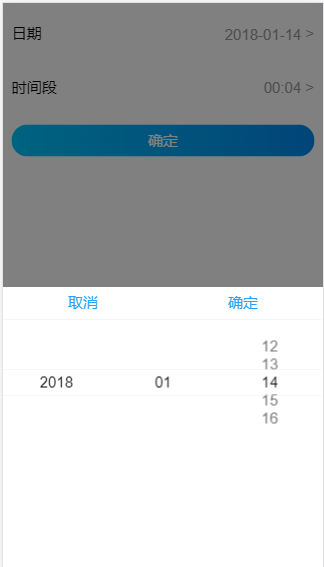
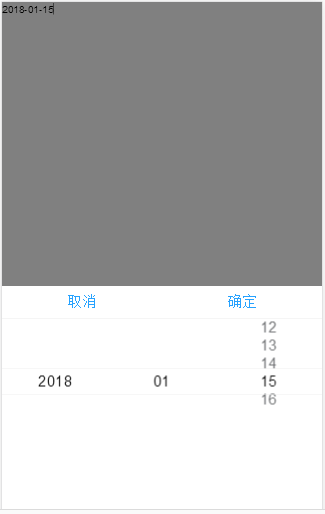
实例二:结果如下