好吧,写了这么多,相信你看累了,其实我也写累了,但还要继续下去,不能半途而废啊!下面就来介绍下Yahoo pipes!
首先呢,你得有个雅虎账号,然后点击登录后,创建一个pipes(温馨提示:英文不好的童鞋建议用chrome浏览器,可以翻译网页)


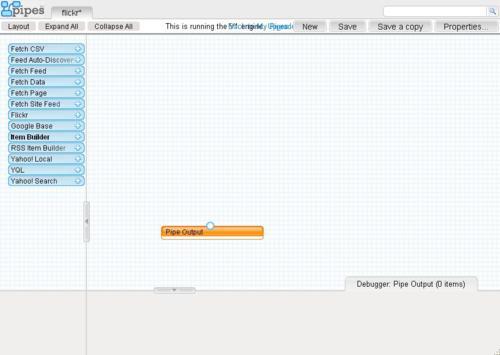
创建好进去之后是个相当友好的设计界面:

简单介绍下,左边是工具栏,底下是调试栏,中间就是设计的地方!!
开始工作:
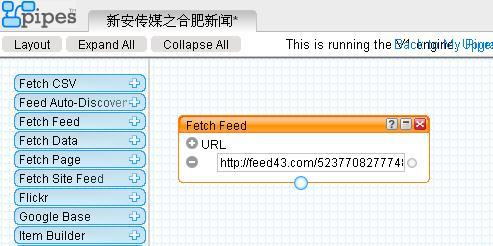
先点击左边的工具栏的sources选线下的fetch feed选项,拖到设计栏中,在url楚填入上篇文章中你获得的RSS订阅地址:

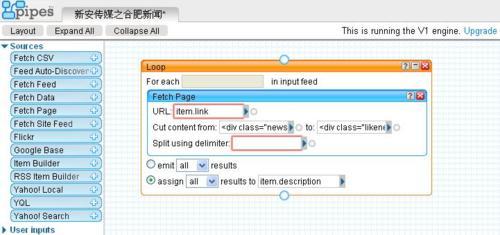
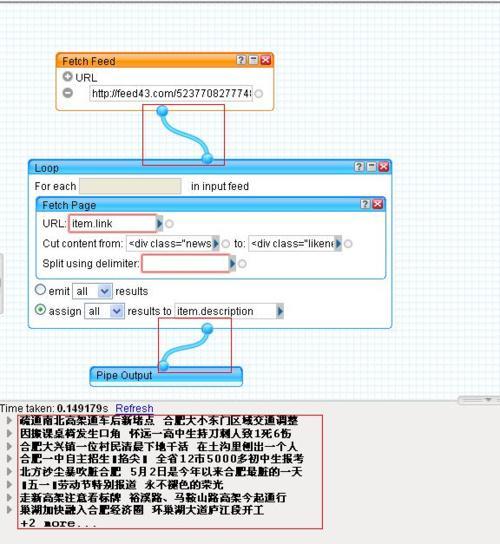
然后再在左边的工具栏的operators(操作)选项下拖出loop工具到设计栏中,再从sources选项栏中拖出fetch page到loop工具中(注意一定要拖到loop里面):

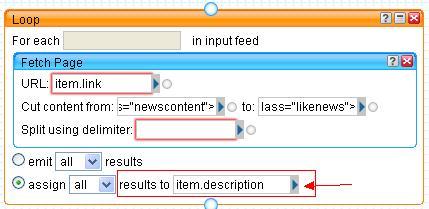
这个时候,在fetch page中,url我们选择item:link, cut content from 和to这两个空我们还要分析源码:


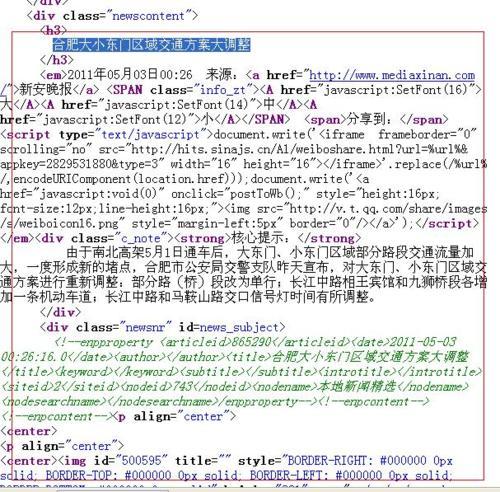
图中红框就是上面文章的正文部分,我们还要继续把囊括正文部分的头标签和尾标签给找到(再次声明下,头尾标签一定要是唯一的),然后将头尾标签分别填入cut content from 和to中,本例中的头标签是<div class="newscontent">,尾标签是<div class="likenews">!
再然后,我们将result to选项选为item:description:

最后,我们将各工具首尾的圆点连接起来(用鼠标拖动即可):

好了,大功终于告成,保存,订阅到阅读器即可!看一下最终的效果吧:

说明一下,因为我之前用的是Google 阅读器,但google https服务最近出现不稳定现象,暂时打不开,所以就用有道阅读器演示!