原文: https://www.tutorialspoint.com/requirejs/requirejs_quick_guide.htm
RequireJS - 概述
RequireJS是一个JavaScript库和文件加载器,用于管理JavaScript文件和模块化编程之间的依赖关系。它还有助于提高代码的速度和质量。
RequireJS由David Mark开发,其初始版本v1.0.0于2009年发布。它是一个开源版本,2.3.3版本是其最近的稳定版本。
为什么要使用RequireJS?
-
它是MIT许可下的开源JavaScript库。
-
它提供异步模块加载。
-
它具有加载嵌套依赖项的能力。
-
如果您有许多小文件,则无需担心跟踪依赖关系顺序。
-
它为插件提供支持并加载多个JavaScript文件。
RequireJS的特点
-
它管理JavaScript文件之间的依赖关系,并提高代码的速度和质量。
-
它将模块组合并缩小为一个脚本,以优化体验。
-
它降低了大型应用程序中的代码复杂度
-
它在编译时从不同的模块收集不同的JavaScript文件。
-
它允许轻松调试,因为它从普通脚本标记加载文件。
RequireJS - 环境设置
在本章中,我们将了解如何为RequireJS设置环境。为此,您需要下载最新版本的RequireJS库。您可以下载缩小版或详细版 。
下载后,我们需要在您的libs文件夹中包含require.js文件,项目结构应如下所示 -
projectname/
|--index.html
|--libs/
|---main.js
|---require.js
|---helper/
|----util.js
我们需要将一个html文件定义为index.html ,其中加载了RequireJS,如下所示。
<html>
<head>
<script data-main = "libs/main" src = "libs/require.js"></script>
</head>
<body>
<h1> RequireJS Sample Page </h1>
</body>
</html>
请注意,脚本标记中仅包含带有RequireJS调用的require.js以加载脚本。
Node中的RequireJS
有两种方法可以获得Node适配器。
-
npm - 您可以从命令提示符安装最新版本的requirejs,如下所示。
npm install requirejs
RequireJS - 配置
可以通过data-main属性传递HTML模板中的主要配置来初始化RequireJS。RequireJS使用它来知道在您的应用程序中加载哪个模块。
例如 -
<scripts data-main = "scripts/main" src = "scripts/require.js"></script>
要包含Require.js文件,需要在html文件中添加脚本标记。在脚本标记内,添加data-main属性以加载模块。这可以作为您的应用程序的主要入口点。scripts / main是包含RequireJS配置的应用程序的主JavaScript文件。
配置选项
以下是可在加载第一个应用程序模块时设置的配置选项 -
-
baseUrl - 它是通过RequireJS加载的所有模块的路由路径。 baseUrl由以“斜杠(/)”开头的字符串表示,包含协议并以“.js”扩展名结尾。如果没有指定baseUrl,则RequireJS使用data-main属性路径作为baseUrl。
-
paths - 它指定相对于baseUrl的模块的路径映射。在映射模块名称时,它会自动将.js扩展名添加到路径中。
-
shim - 它通过配置其依赖关系并导出其全局值,提供非AMD库与RequireJS的使用。
-
map - 对于给定的模块,应用程序通过共享其ID来为不同的条件使用相同的代码,从而针对不同的目标使用不同版本的相同模块。
-
config - 它通过使用config选项为模块提供配置,这可以通过使用特殊依赖“模块”并调用其module.config()函数来完成。
-
urlArgs - 查询字符串参数用于获取使用RequireJS加载的所有资源。当浏览器或服务器配置不正确时,它用于缓存清除。
-
waitSeconds - 它指定在抛出脚本加载之前等待的秒数。默认值为“7”秒,“0”禁用超时。
-
packages - 它提供了用于配置加载模块的CommonJS包。
-
context - 它提供了上下文加载的名称,允许在页面中加载不同的模块。
-
deps - 在加载RequireJS之前将Require指定为config对象时,它是一个依赖项数组。
-
回调 - 它在加载依赖项后执行一个函数,并且在加载RequireJS之前将Require指定为config对象时是必需的。
-
xhtml - 当此选项设置为true时,它用于通过使用document.createElementNS()方法创建脚本元素。
-
scriptType - 它定义文档中使用的脚本类型属性的值。默认类型是“text / javascript”。
-
skipDataMain - 如果此选项设置为true ,它会在加载模块时跳过data-main属性扫描 。
RequireJS - AMD模块
RequireJS中的模块是作用域对象,在全局命名空间中不可用。因此,全局命名空间不会受到污染。RequireJS语法允许更快地加载模块,而不必担心跟踪依赖项的顺序。您可以在同一页面中加载同一模块的多个版本。
定义模块
模块使用define()函数定义 ;同样的功能也用于加载模块。
简单名称/值对
如果模块只是名称和值对的集合,那么您可以使用以下语法 -
define({
state: "karnataka",
city: "bangalore"
});
定义函数
模块也可以使用函数,而不具有依赖性。这可以使用以下语法来完成 -
define(function () {
//Do setup work here
return {
state: "karnataka",
city: "bangalore"
}
});
使用依赖项定义函数
如果模块具有依赖关系,则第一个参数(依赖项名称数组),第二个参数(定义函数)和返回对象 以如下语法来定义一个模块 -
define(["./mnc", "./startup"],
function(mnc, startup) {
return {
state: "karnataka",
city: "bangalore",
addCompany: function() {
mnc.decrement(this);
startup.add(this);
}
}
}
);
将模块定义为函数
模块不必仅返回对象,也可以返回函数中的任何有效值。以下语法用于将模块定义为函数 -
define(["./mnc", "./startup"],
function(mnc, startup) {
return function(title) {
return title ? (window.title = title) :
startup.storeName + ' ' + mnc.name;
}
}
);
使用名称定义模块
在某些情况下,您可能必须包含模块的名称作为define()的第一个参数。这可以通过使用以下语法来完成 -
define("js2/title",
["js1/mnc", "js1/startup"],
function(mnc, startup) {
//Define js2/title object in here.
}
);
RequireJS - 定义函数
define()函数可用于加载模块(模块可以是对象,函数,类或加载模块后执行的代码)。您可以在同一页面中加载同一模块的不同版本。即使它们以不同的顺序加载,也可以按相同的顺序分析不同的版本。
句法
define(['module1', 'module2'], function (module1, module2) {
//define the module value by returning a value
return function () {};
});
您可以在定义模块时传递模块名称列表,并且可以在执行模块之前使用RequireJS来检索这些模块。这些模块可以作为定义函数的参数进行传递。
例
以下示例显示了加载模块时define()函数的用法。创建一个名为index.html的html文件,并将以下代码放入其中 -
<!DOCTYPE html>
<html>
<head>
<title>Define() Function</title>
<script data-main = "main" src = "require.js"></script>
</head>
<body>
<h2>RequireJS Define() Function Example</h2>
</body>
</html>
创建一个名为main.js的js文件,并在其中添加以下代码 -
define(function (require) {
var myteam = require("./team");
var mylogger = require("./player");
alert("Player Name : " + myteam.player);
mylogger.myfunc();
});
现在,再创建两个名为team.js和player.js的 js文件,并分别放置以下代码 -
team.js
define({
player: "Sachin Tendulkar",
team : "India"
});
player.js
define(function (require) {
var myteam = require("./team");
return {
myfunc: function () {
document.write("Name: " + myteam.player + ", Country: " + myteam.team);
}
};
});
产量
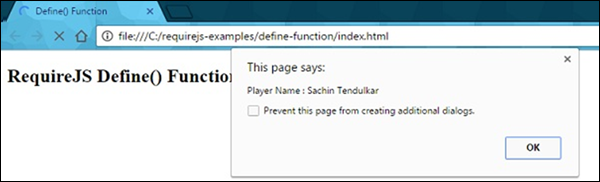
在浏览器中打开HTML文件;您将收到如下屏幕截图中的输出 -

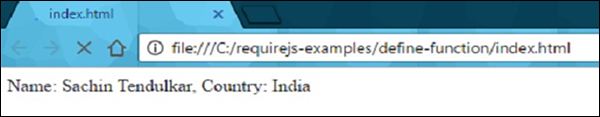
单击“确定”按钮,您将从模块中获得另一个输出 -

RequireJS - 优化工具
在本章中,我们将讨论RequireJS中的优化。 RequireJS中的优化器具有以下特征 -
-
将脚本文件与UglifyJS的帮助一起用于默认用法或Closure Compiler for Java用法
-
将CSS文件组合在一起。
优化器是Node和Nashorn的r.js适配器的一个组件。它被开发成为构建过程的一部分,而不是开发过程的一部分。
例
下载项目文件夹中的r.js后 ,文件夹的结构应如下所示 -
projectfolder/
|-->index.html
|-->CSS/
|--->main.css
|--->other.css
|-->libs
|--->require.js
|--->main.js
|--->dependent1.js
|--->dependent2.js
|--->dependent3.js
您的HTML文件将如下所示 -
<html>
<head>
<script data-main = "libs/main" src = "libs/require.js"></script>
</head>
<body>
<h1> RequireJS Sample Page </h1>
</body>
</html>
你的main.js文件如下所示 -
require(["dependent1", "dependent2", "dependent3"], function (dependent1, dependent2,
dependent3) {
});
你的main.css文件如下所示 -
@import url("other.css");
.app {
background: transparent url(../../img/app.png);
}
优化器的基本设置
您可以使用命令行参数或配置文件构建属性来设置项目,两者都可以相互交换。
以下是命令行的语法 -
node r.js -o baseUrl = . paths.jquery = content/path/jquery name = main out = main-built.js
以下是构建配置文件的语法 -
({
baseUrl: ".",
paths: {
jquery: "content/path/jquery"
},
name: "main",
out: "main-built.js"
})
在此之后,您可以在命令行中将构建配置文件名称传递给优化程序,如下所示 -
node r.js -o build.js
命令行参数语法有一些缺点。结合使用命令行参数或配置文件构建属性可以克服这些缺点。
优化单个JS文件
要优化单个JS文件,您需要创建一个包含其所有依赖项内容的JS文件。您的文件应如下所示 -
({
baseUrl: "js/shop",
paths: {
"jquery": "jquery",
"backbone": "backbone",
"underscore": "underscore"
},
shim: {
"backbone": {
"department": ["underscore", "jquery"],
"dependent": "Backbone"
},
"underscore": {
exports: "_"
}
},
name: "../main",
out: "../built/js/main.js"
})
现在,您可以创建main.js文件,该文件具有app的所有依赖项。此文件在HTML文件中用于通过一个请求加载所有JS文件。注意,创建的文件不应该在源代码目录中;文件应该在项目的副本中。
CDN资源的使用
优化程序不使用网络资源/ CDN(内容交付网络)加载脚本。如果需要使用CDN加载脚本,则需要将这些文件映射到模块名称并将文件下载到本地文件路径。您可以在构建配置文件的路径配置中使用特殊字“empty”,如以下语法所示 -
({
baseUrl: "js",
name: "mainCDN",
out: "js/mainCDN-built.js",
paths: {
jquery: "empty:"
}
})
主文件如下图所示 -
requirejs.config({
paths: {
'jquery': 'https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min'
}
});
require(['jquery'], function ($) {
});
优化单个CSS文件
CSS文件直接在命令行中使用以下参数进行优化,如下所示 -
node ../../r.js -o cssIn = main.css out = main-built.css
CSS文件也可以使用如下所示的相同属性在构建文件中进行优化 -
... cssIn:"main.css", out:"main-built.css" ...
上述两种方法都是允许的,并将创建一个名为projectfolder / css / mainbuild.css的文件。此文件将包含main.css的内容,正确调整的url()路径以及删除的注释。
优化整个项目
优化程序使用构建配置文件来优化所有css和js文件。在以下示例中,将创建build.js文件。
({
baseUrl: "js/shop",
appDir: '.',
paths: {
"jquery": "jquery",
"backbone": "backbone",
"underscore": "underscore"
},
shim: {
"backbone": {
"deps": ["underscore", "jquery"],
"exports": "Backbone"
},
"underscore": {
exports: "_"
}
},
optimizeCss: "standard.keepLines",
modules: [
{
name: "app"
}
],
dir: "../built"
})
build.js文件指示RequireJS将所有应用程序文件夹(appDir参数)复制到构建的输出文件夹(dir参数),并将所有优化应用于位于输出文件夹中的文件。运行以下命令在app文件夹中构建配置文件 -
node r.js -o build.js
RequireJS - jQuery
RequireJS使用jQuery作为另一个依赖项并以小写形式注册为命名模块jquery ,默认情况下,在使用AMD / RequireJS时也使用全局函数$和jQuery注册自身。
加载jQuery
require(['jquery'], function($) {
//code here
}
您可以加载多个自定义库以及jQuery,如下所示 -
require(['custom_library_path',jquery'], function(load_library,$) {
//related code of $ and load_library
});
下表显示了使用带有RequireJS的jQuery来指定它们的依赖关系。
| Sr.No. | 类型和描述 |
|---|---|
| 1 | 使用Shim Config
jQuery使用shim配置来定义jQuery插件的依赖项。 |
| 2 | 从CDN加载jQuery
jQuery使用CDN来定义jQuery插件的依赖项。 |
RequireJS - NodeJS
Node适配器可以与Require和Node的搜索路径一起使用。如果RequireJS没有使用模块配置,则可以使用现有的基于节点的模块而无需更改它们。您可以使用npm命令在项目的node_modules目录中安装节点包。
Node将仅从本地磁盘加载模块,并且只有在RequireJS加载模块时才会应用配置选项,例如map,packages,path等。
安装节点
您可以使用以下命令安装节点适配器,该命令将安装最新版本文件 -
npm install requirejs
您也可以通过以下方式安装节点 -
Node的用法
要使用该节点,您需要具有require('requirejs')并将配置中的require函数移动到顶级main.js文件。
例如 -
var requirejs = require('requirejs');
requirejs.config({
//load the mode modules to top level JS file
//by passing the top level main.js require function to requirejs
nodeRequire: require
});
requirejs(['name1', 'name2'],
function (name1, name2) {
//by using requirejs config, name1 and name2 are loaded
//node's require loads the module, if they did not find these
}
);
使用AMD或RequireJS构建节点模块
您可以使代码模块与RequireJS和Node一起使用,而无需库的用户,然后使用amdefine包来完成此工作。
例如 -
if (typeof define !== 'function') {
var define = require('amdefine')(module);
}
define(function(require) {
var myval = require('dependency');
//The returned value from the function can be used
//as module which is visible to Node.
return function () {};
});
优化器作为节点模块
节点模块使用RequireJS优化器作为优化方法,使用函数调用而不是使用命令行工具。
例如 -
var requirejs = require('requirejs');
var config = {
baseUrl: '../directory/scripts',
name: 'main',
out: '../build/main-built.js'
};
requirejs.optimize(config, function (buildResponse) {
//The text output of the modules specify by using buildResponse
//and loads the built file for the contents
//get the optimized file contents by using config.out
var contents = fs.readFileSync(config.out, 'utf8');
}, function(err) {
//code for optimization err callback
});
RequireJS - Dojo
Dojo是一个基于AMD模块体系结构的JavaScript工具包,它提供了额外的模块来为Web应用程序添加额外的功能,还节省了Web应用程序开发过程中的时间和规模。
例
以下示例显示了Dojo和RequireJS的用法。创建一个名为index.html的html文件,并将以下代码放入其中 -
<!DOCTYPE html>
<html>
<head>
<title>RequireJS Dojo</title>
<script data-main="app" src="lib/require.js"></script>
</head>
<body>
<h2>RequireJS Dojo</h2>
<p>
Hello... ...
</p>
</body>
</html>
创建一个名为app.js的js文件,并在其中添加以下代码 -
require ({
//You can configure loading modules from the lib directory
baseUrl: 'lib',
paths: {
//mapping of package
dojo: 'http://sfoster.dojotoolkit.org/dojobox/1.7-branch/dojo'
}
}, [
//modules which we are using here
'dojo/dom'
], function(dom) {
//using the 'byId' method from dom module
var mydojo = dom.byId('dojo_val')
mydojo.innerHTML = "The text is displaying via dojo/dom";
}
);
产量
在浏览器中打开HTML文件;您将收到以下输出 -

RequireJS - CommonJS
模块格式由CommonJS定义。它的定义没有为其他JavaScript环境提供相同的浏览器选项。因此,CommonJS规范推荐传输格式和异步需求 。您可以轻松转换传统的CommonJS模块格式以使用RequireJS。但是,所有模块都不会转换为新格式。下面列出了一些例外情况 -
- 具有条件代码的模块执行require调用。
- 具有循环依赖关系的模块。
手动转换
可以使用以下语法将CommonJS模块手动转换为RequireJS格式 -
define(function(require, exports, module) {
//place CommonJS module content here
});
转换工具
可以使用r.js项目转换器工具将CommonJS模块转换为RequireJS格式,该工具内置于r.js文件中。您应该指定要转换的文件的路径和输出文件夹,如下所示 -
node r.js -convert path/to/commonjs/modules/ path/to/output
设置导出值
CommonJS中的一些系统允许通过将导出值指定为module.exports来设置导出值。但RequireJS支持从传递给define的函数返回值的更简单方法。这样做的好处是你不需要export和module函数参数,所以你可以将它们从模块定义中删除,如下所示 -
define(function (require) {
var name = require('name');
//Define the module as exporting a function
return function () {
name.doSomething();
};
});
替代语法
指定依赖关系的另一种方法是通过依赖数组参数define() 。但是,依赖项数组中的名称顺序应该与传递给定义函数define()的参数顺序相匹配,如下所示 -
define(['name'], function (name) {
return function () {
name.doSomething();
};
});
从CommonJS包加载模块
要了解位置和包属性,可以通过设置RequireJS配置使用RequireJS在CommonJS包中加载模块。
优化工具
RequireJS中提供了优化工具,可以将模块定义组合到优化的浏览器交付包中。它作为命令行工具运行,因此您可以将其用作代码部署的一部分。
RequireJS - 插件
RequireJS包含一小组插件,允许将各种类型的资源作为依赖项加载。以下是RequireJS中可用插件的列表 -
- 文本
- domready中
- 国际化
- CSS加载
文本
文本插件用于异步加载基于文本的资源,主要用于在JavaScript文件中插入HTML内容。它可以在您使用文本时加载! 任何require或define模块调用中的前缀,并将文件扩展名传递给插件。与普通模块加载相比, 文本插件使用XHR加载模块,并且不会将代码作为脚本标记添加到标头中。
文本文件资源可以作为依赖项包含在代码中 -
require(["mymodule", "text!mymodule.html", "text!mymodule.css"],
function(mymodule, html, css) {
//the html and css variables will be the text
//of the mymodule.html file and mymodule.css files respectively
}
);
domready中
RequireJS可用于在DOM准备好之前加载脚本,开发人员只有在脚本完全加载时才能与DOM交互。有时可以在DOM准备好之前加载脚本。因此,为了克服这个问题,RequireJS提供了称为DOMContentLoaded事件的现代方法,一旦DOM准备好就会调用domReady函数。
require(['domReady'], function(domReady) {
domReady(function() {
//the domReady function is called when DOM is ready
//which is safe to manipulate DOM nodes in this function
});
});
国际化
它可以与提供i18n bundle支持的多个语言环境一起使用,当模块或依赖项指定“i18n!”时,它将自动加载。“ 字首。要使用它,请下载它并将其放在存在主JavaScript文件的同一目录中。将此插件放在名为“nls”的目录中以查找本地化文件。
例如,假设我们有一个名为country.js的 js文件,其中包含以下内容,并将其作为mydirectory / nls / country.js放在目录中 -
define({
"root": {
"india": "india",
"australia": "australia",
"england": "england"
}
});
您可以使用fr-fr语言环境向文件添加特定的翻译,上面的代码将更改为 -
define({
"root": {
"title": "title",
"header": "header",
"description": "description"
},
"es-es": true
});
接下来,使用以下内容在mydirectory / nls / es-es / country.js中指定文件 -
define({
"root": {
"title": "título",
"header": "cabecera",
"description": "descripción"
},
"es-es": true
});
您可以通过main.js文件中模块配置的帮助将其传递给插件来设置语言环境,如下所示 -
requirejs.config({
config: {
//set the config for the i18n plugin
i18n: {
locale: 'es-es'
}
}
});
使用RequireJS加载CSS
您可以使用一些插件加载CSS文件,只需附加到标题链接即可加载CSS文件。
可以使用您自己的函数加载CSS,如下所示 -
function myCss(url) {
var mylink = document.createElement("mylink");
mylink.type = "text/css";
mylink.rel = "stylesheet";
mylink.href = url;
document.getElementsByTagName("head")[0].appendChild(mylink);
}