曾经试过这样的方法
在iframe子页面获取父页面元素
代码如下:
$('#objId', parent.document);
代码如下:
$('#objId', parent.document);
这样可以获得父页面的元素,但是调用EasyUI的方法的时候,就会报错。
郁闷了很久很久,最终找到方案,写法的区别,如下:
parent.$('#objId')
这样调用方法就不会报错
如:
parent.$('#objId').tabs("add", {
title: title,content: content,
closable: true
});
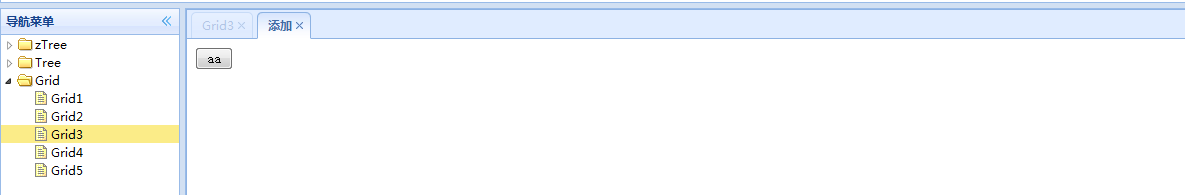
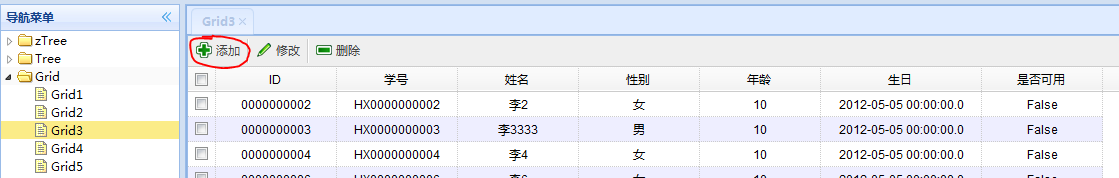
请看下图,这是效果
点击添加按钮,打开添加页面