在正文之前,首先要知道两点,
1、__proto__是每个js 对象的内置属性,而prototype 是函数的内置属性,也是一个对象。
2、所谓原型,指的就是每个函数对象的prototype属性。
function A(){ } var a = new A();


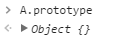
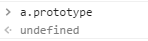
A是一个函数,所以A.prototype(A的原型)是存在的(这个指向的是一个对象),而a.prototype 是不存在的,以下开始正文。
带着以上几个问题,开始向下扯这条原型链。
var a = new A();
由于a是由new A 产生的,所以a和A之间应该有个什么东西保持一下关系,怎么办呢,那么我们就给a添加一个__proto__属性吧,这个东西怎么用呢?把它指向A本身?
A肯定不愿意,A觉得:你是由我产生的,还想把我变成你的一个属性?没大没小的,不能这么干,于是A想了一个办法,你就指向我的原型(prototype)属性吧,以后你出去混只要说你的__proto__ 和我的原型一样,证明你就是我的小弟,是我的一个实例。于是就有了,
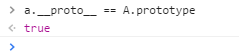
a.__proto__ == A.prototype //true

有的人可能就会问,A也是一个对象,他也应该有自己的__proto__的吧,A的老大是谁?
这个问题问得好,要搞明白这个,先得了解A 是怎么产生的,
function A(){ }
找到了,就是这么来的,A 是function 定义出来的,貌似不是new 出来的啊,咋找呢?其实这个function a(){}只是一个语法糖而已,实际上等价于
var A = new Function()
原来如此,以为穿了个马甲我就不认识你了?这样一来很清楚了,
A.__proto__ == Function.prototype //true
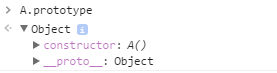
好奇的同学又会问了,A的原型(A.prototype)说了半天,他是什么呢??这位同学,你怎么这么多问题?看在你骨骼惊奇,我们就来研究研究,向万能的控制台问一问。

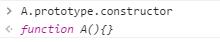
看见了吧,A.prototype是一个Object,自带constructor属性,这个constructor指向哪里?

原来是他自己,这个constructor我们叫他构造函数。指向的是函数本身。
那么A.prototype.__proto__又指向啥啊?哇塞,好饶人哦!!!
同样,搞清楚__proto__是啥,就得知道A.protoype是啥,从哪里来,显然,A.prototype是一个对象,对象的老大是谁,off course !!! 所有对象的老大都是Object ,实际上所有的对象都是new Object()出来的,你以为var B = {} 这种不是?其实也是个语法糖而已。实际上是:
var B = new Object();
所以又有
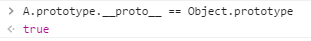
A.prototype.__proto__ == Object.prototype // true

(看到这里,1、2,问题应该有些了解了吧)
聪明的小朋友可能发现了,new Object() 这个是说明Object 也是一个函数吧!恭喜答对,明年就你当班长了!
既然也是一个函数,所以有:
Object.__proto__ == Function.prototype //true

那么 Function 是谁产生的呢?想起来没new Function()这种写法,所以Function 本身也是一个函数,所以有
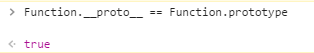
Function.__proto__ == Function.prototype

握草,有点懵逼!!!(此处应有十脸懵逼表情包),虽然他们的关系有点乱,但是这就是他们,晕了没,晕的话下面还有哦,
爱问问题的小朋友又提问啦!惊喜不?Function.prototype.__proto__是谁?
显然,Function.prototype 是一个对象,所以,
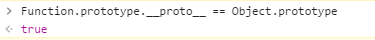
Function.prototype.__proto__ == Object.prototype //true

好吧,我保证这是最后一个问题!!Object.prototype.__proto__是谁???
老师我知道!聪明的小朋友可能会觉得,Object.prototype也是一个对象,所以应该就是Object.prototype !,错!
是null,记住了哦!

注:本文出自博客园http://www.cnblogs.com/mdengcc/ 转载请注明出处。