一、基础工程搭建
Cys_Controls

Cys_Resource(注:一般类库默认不能引入资源文件,故直接创建Custom Control Library)

Cys_Demo

删除默认文件夹及类,最后结构如下
如下结构

Cys_Resource添加如下文件夹

Brushes文件夹添加

二、字体图标引入
引入阿里图标https://www.iconfont.cn/
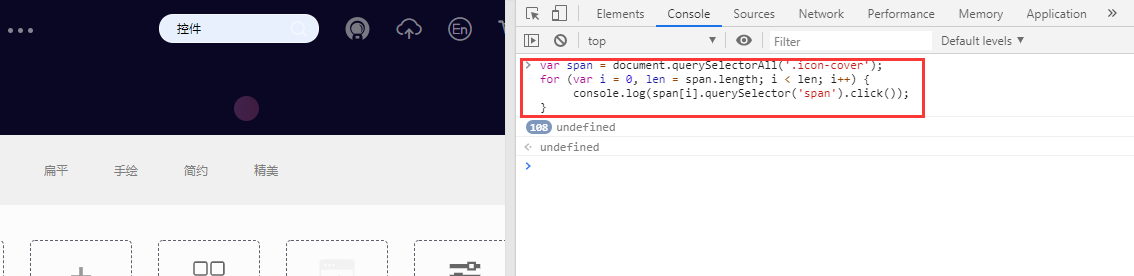
批量加入购物车 F12 命令行输入
var span = document.querySelectorAll('.icon-cover'); for (var i = 0, len = span.length; i < len; i++) { console.log(span[i].querySelector('span').click()); }


下载后解压引入项目

Themes文件夹添加


DefaultStyle.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/Cys_Resource;component/Brushes/DefaultBrushes/ColorBrushes.xaml" /> <ResourceDictionary Source="pack://application:,,,/Cys_Resource;component/Brushes/DefaultBrushes/ImageBrushes.xaml" /> </ResourceDictionary.MergedDictionaries> <Style TargetType="{x:Type TextElement }"> <Setter Property="FontFamily" Value="pack://application:,,,/Cys_Resource;component/Fonts/#iconfont"/> <Setter Property="FontSize" Value="16"/> </Style> <Style TargetType="{x:Type TextBlock }"> <Setter Property="FontFamily" Value="pack://application:,,,/Cys_Resource;component/Fonts/#iconfont"/> <Setter Property="FontSize" Value="16"/> </Style> </ResourceDictionary>
三、SVG图形引入
图标使用阿里图标https://www.iconfont.cn/

通过 SvgToXaml 转换为DrawingImage 添加到资源下
<DrawingImage x:Key="__DrawingImage">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V1024 H1024 V0 H0 Z">
<GeometryDrawing Brush="#FF000000" Geometry="F1 M1024,1024z M0,0z M612.3,648.8C753.7,639.8 883.9,590.8 1003.9,539.5 921.6,594.1 504.1,802.1 501.3,660.6 501.9,643.1 509.2,624 523.8,603.1 536.8,582.8 555.4,562.5 573.9,540.6 602.6,507.3 673.6,430.2 697.9,382.3 702.4,373.3 705.2,364.8 706.3,357.5 709.1,314.7 654.5,297.8 573.3,275.2L557.5,284.8 587.9,309.6C451,333.8,368.7,359.2,269,394.1L283.1,429.6 233,478.6C241.4,480.3,328.8,509.6,418.9,446.5L420.6,444.8C417.8,440.3 412.2,435.2 404.3,429 431.3,430.7 447.7,454.4 444.9,478.6L433.1,478.6C433.7,470.2 431.4,462.3 429.2,456.1 359.3,507.9 277.6,514.7 208.3,490.5L208.3,551.3C173.9,563.1 115.3,600.3 115.3,635.8 117.6,653.3 126,659.5 134.5,664 211.1,707.4 418.5,648.2 417.9,648.2 343.5,686.5 269.7,716.9 160.4,721.5 15.6,718.7 -5.20000000000002,622.4 61.8,522.1 126.6,420.7 228.6,330.5 391.4,273.1 438.7,256.2 508,237.6 575.1,235.9 671.4,235.9 765,264.6 758.8,357.6 754.3,429.2 654,527.2 599.9,599.3 576.3,630.2 572.3,651.6 612.3,648.8z M703.6,323.7C707.5,332.1 708.7,341.7 707.5,351.9 708.7,340.6 707.5,331 703.6,323.7z M703.6,323.7" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>