css中的zoom的使用
zoom : normal | number
normal : 默认值。使用对象的实际尺寸
number : 百分数 | 无符号浮点实数。浮点实数值为1.0或百分数为100%时相当于此属性的 normal 值用白话讲解就是zoom:后面的数字即放大的倍数,可 以是数值,也可以是百分比。如:zoom:1,zoom:120%。
ps:网上都说是ie的专有属性,本人亲测chrome下也可以使用;(Firefox浏览器不支持)
实例一:
.first-div{ width: 100px; height: 100px; background: red; zoom:1; float: left } .second-div{ width: 100px; height: 100px; background: green; zoom:1.5; float:left } .third-div{ width: 100px; height: 100px; background: blue; zoom:2; float:left }
html
<div class="first-div"></div> <div class="second-div"></div> <div class="third-div"></div>
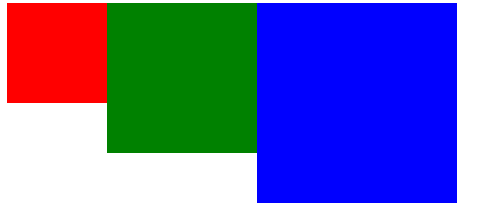
效果:

ps:div本身的大小是100,结果被放大了,和css3中的缩放有有较的却别之一:放大 缩小多少倍,就占据多大的dom空间;
css中的缩放,占据的依然是元素本身设置的width 和 height 属性滴呀
使用方式:比如触发ie的hasLayout属性,清除浮动、清除margin的重叠等。
div#container{ height:auto; width:auto; border:1px solid green; overflow:auto;
/*这个算是解决浮动的一种做法吧*/ /*注意:height是auto哦*/ } .info{ height:24px; width:180px; border:1px solid red; float:left; }
上面的做法已经能解决现代浏览器上的问题了;如要要向下兼容ie6 就要加上zoom:1;
上面提到过hasLayout这个关键词,接下来我们就来将一下,关于haslayout中的
一些知识滴呀