ul中嵌套div导致布局混乱
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .clearfix{width:100%;}; .clearfix li{float:left;padding:5px; border:1px solid red; width:12%; list-style:none;} .add{ background:#67BCD1; height:20px;} </style> </head> <body> <ul class="clearfix"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <div class="add">div</div> </ul> </body> </html>
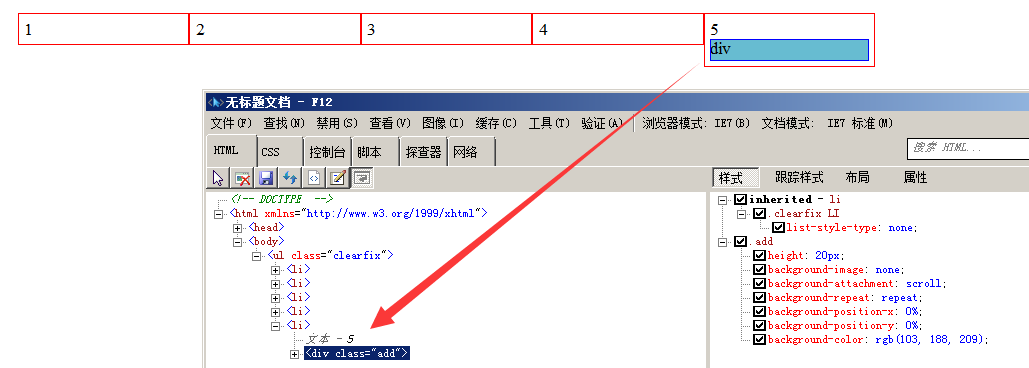
结果在ie7下:

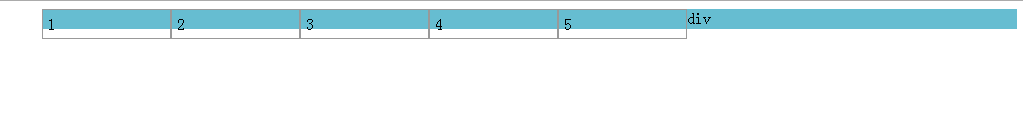
chrome下的结果:

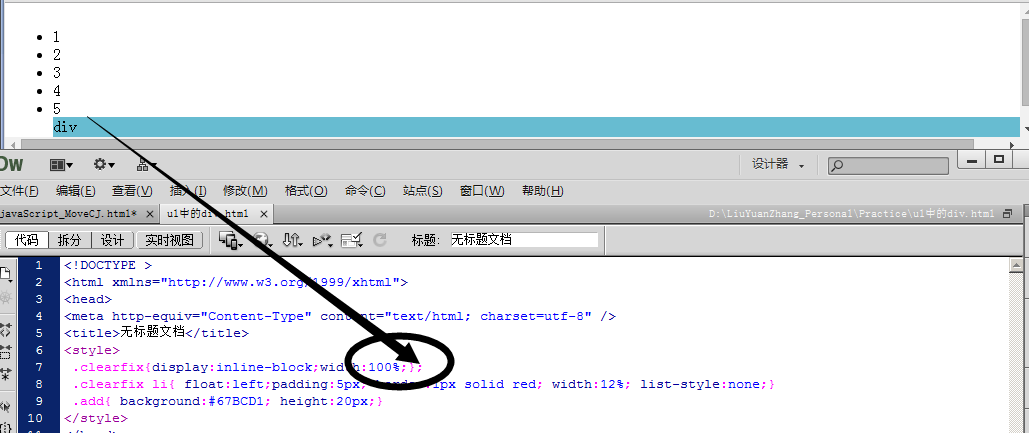
还有,一个小bug导致布局混乱的结果滴呀;(ul 中li 没有浮动起来滴呀)

结论:
为了保持良好的兼容性,最好不要在ul中嵌套其他的非li元素滴呀