最近在改造项目的文件上传框架的时候,使用了iview的文件上传功能。
iview文件上传感觉还是很好用的,使用起来也比较灵活,官方提供了很多的钩子函数让我们来使用

文档中只是说了这些方法有哪些参数,但是项目中发现有时候的确必须传递一些自定义的参数。
官方文档中我并未看到解决办法(可能是没找到吧)
在网友给的解决方案中,看到了使用es6的箭头函数能解决这个问题,下边是以on-error为例,代码如下:
其中error,file,fileList这三个是iview官方给的参数,后边我自己加了个字符串作为自定义参数(error,file,fileList这些名称无所谓,顺序要按官方文档来,如果你只要一个error,可以只写一个error)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script> </head> <body> <div id="app"> <upload :on-error="(error, file, fileList)=> test1(error, file, fileList,'test')"> <i-button icon="ios-cloud-upload-outline">上传文件</i-button> </upload> </div> <script> window.app = new Vue({ el: '#app', methods: { test1: function(error, file, fileList,mydata){ debugger } } }) </script> </body> </html>
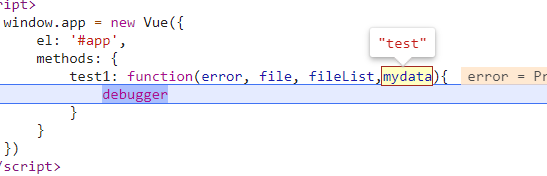
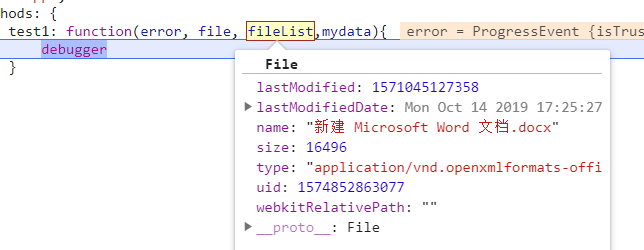
这样就顺利的接收到了自定义参数和官网提供的参数,如下图:上边是自定义的,下边是iview提供的参数。


如果需要兼容低版本浏览器不能识别es6的问题,可以将es6的写法替换成旧版写法。效果是一样的,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script>
</head>
<body>
<div id="app">
<upload :on-error="(function(error,file,fileList){return test1(error,file,fileList,'test')})">
<i-button icon="ios-cloud-upload-outline">上传文件</i-button>
</upload>
</div>
<script>
window.app = new Vue({
el: '#app',
methods: {
test1: function(error, file, fileList,mydata){
debugger
}
}
})
</script>
</body>
</html>