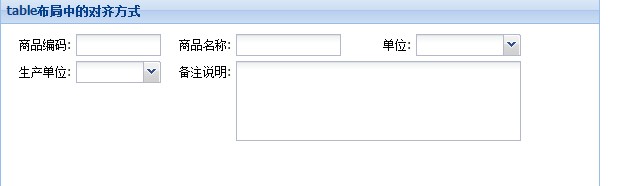
在采用table布局时,默认单元格对齐方式为居中的,如下图

布局table时列为3列,当备注说明跨2列时,因为备注说明高度比较高,所以到生产单位单元格中内容为为居中对齐,但我们想要的是顶部对齐才好看,
我在浏览器里面看了下,单元格的样式为 vertical-align,所以在单元格里面这样写:
{
bodyStyle:" vertical-align:top",
xtype: 'combobox',
fieldLabel: '生产单位',
160,
editable: false,
labelWidth: 70,
store: [['一厂', '一厂'], ['二厂', '二厂']],
labelAlign: "right"
}
可惜不起作用,又用了style也不起作用,最终请问同事后,找到解决方式。
其实很多extjs中提供样式的扩展属性,但大部分用的是Cls结尾的配置,比如在这个例子中定义cellCls的样式vertical-align就可以设置成功了
样式定义如下:
.cellTop{
vertical-align:top,
}
单元格中的写法为:
{
xtype: 'combobox',
fieldLabel: '生产单位',
160,
editable: false,
labelWidth: 70,
store: [['一厂', '一厂'], ['二厂', '二厂']],
labelAlign: "right"
cellCls: 'cellTop'
}
效果如下:

源代码如下:

1 Ext.onReady(function () { 2 Ext.create("Ext.form.Panel",{ 3 title:"table布局中的对齐方式", 4 600, 5 height:400, 6 renderTo:Ext.getBody(), 7 bodyStyle:"padding-top:10px", 8 layout:{ 9 type:"table", 10 columns:3 11 }, 12 items:[{ 13 xtype:"textfield", 14 fieldLabel: '商品编码', 15 160, 16 labelWidth: 70, 17 labelAlign:"right" 18 },{ 19 xtype:"textfield", 20 fieldLabel: '商品名称', 21 180, 22 labelWidth: 70, 23 labelAlign: "right" 24 },{ 25 xtype:"combobox", 26 editable: false, 27 fieldLabel: '单位', 28 store: [['个','个'],['袋','袋']], 29 queryMode: 'local', 30 180, 31 labelWidth: 70, 32 labelAlign: "right" 33 },{ 34 xtype: 'combobox', 35 fieldLabel: '生产单位', 36 160, 37 editable: false, 38 labelWidth: 70, 39 store: [['一厂', '一厂'], ['二厂', '二厂']], 40 labelAlign: "right", 41 cellCls:" cellTop" 42 }, { 43 xtype: 'textarea', 44 fieldLabel: '备注说明', 45 360, 46 colspan:2, 47 labelWidth: 70, 48 height: 80, 49 labelAlign: "right" 50 }] 51 }); 52 });
