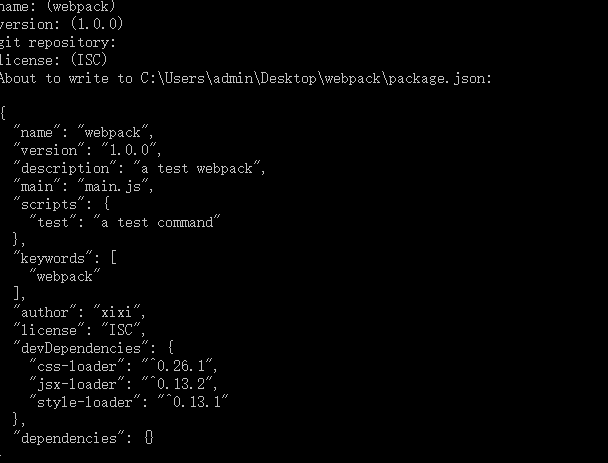
(1) 首先生成一个package.json文件 进入项目文件的根目录执行npm init

在根目录中生成一个package.json文件
(2)全局安装webpack 执行npm install -g webpack
根目录的文件夹下会生成node_modules文件夹中会包含webpack,
(3)配置webpack
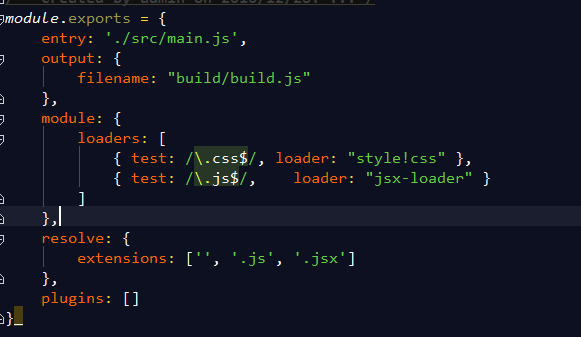
每个文件目录下都会有一个webpack.config.js

entry:页面中的入口文件
output: 页面通过打包后生成的目标文件放在什么地方。这里在目录的跟文件夹下创建了一个build文件夹,该文件夹内有一个build.js的文件
resolve:解析了模块路径的配置
(4)最后来执行webpack即可在根目录下生成一个build文件夹中有build.js文件
END.........................................
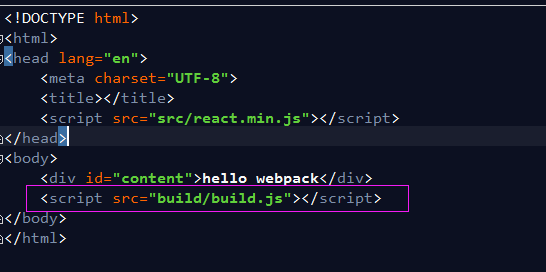
在页面中引入build.js即可