1,设置其line-height值,使之与其高度相同
2,设置table结构,用vertical-align:middle;
3,应用定位,父级别:position:relative;子级:position:absolute; top:50%;margin-top:-自身高度的一半;
4,display:flex;一种弹性布局,兼容性不太好
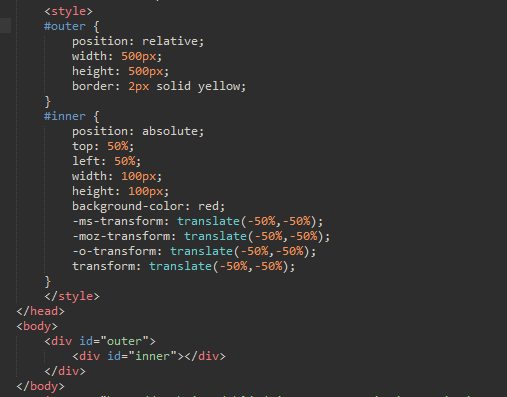
5,css3的translate属性

1,设置其line-height值,使之与其高度相同
2,设置table结构,用vertical-align:middle;
3,应用定位,父级别:position:relative;子级:position:absolute; top:50%;margin-top:-自身高度的一半;
4,display:flex;一种弹性布局,兼容性不太好
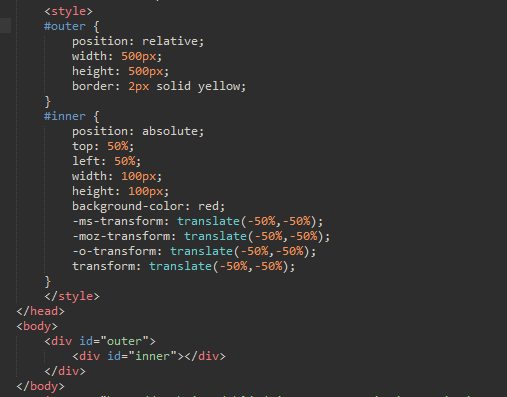
5,css3的translate属性