浏览器具有同源保护策略,是一种安全机制。
但是在一些情况下,这种安全策略却能成为一种阻碍。
就是我们在做前后端分离的时候就会出现跨域的问题,
前后端分离后,前端和后端就是不同的源,这个时候浏览器就会阻止
前端请求到后端,所以后端就会出现接收不到前端请求的情况,如果
细心的话,你可以发现浏览器会报403的错。跨域的问题处理办法有很多,
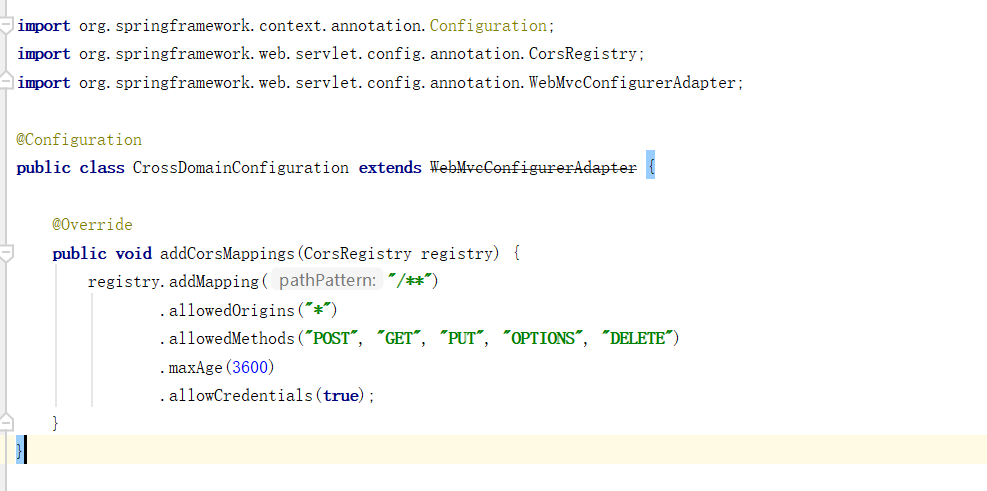
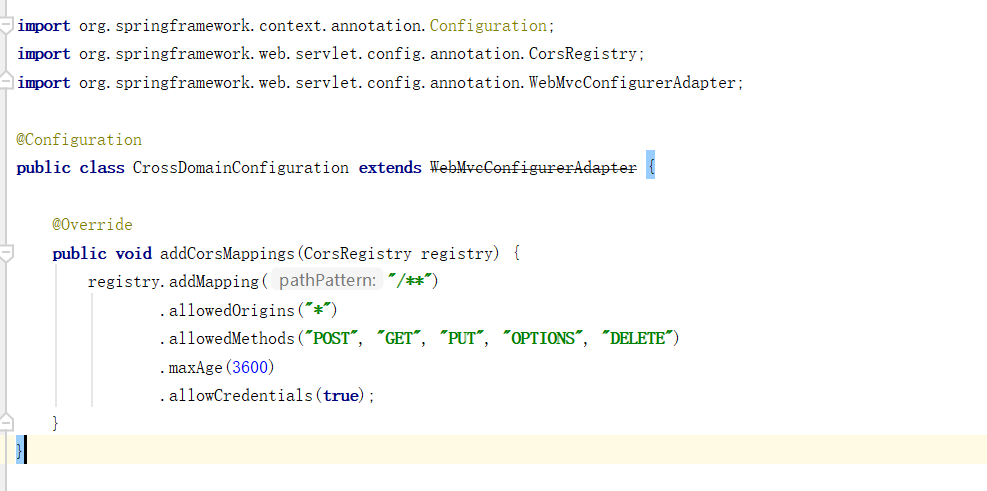
这里我讲一种在实际应用的处理办法就是在后端加上如下图所示公共代码即可

浏览器具有同源保护策略,是一种安全机制。
但是在一些情况下,这种安全策略却能成为一种阻碍。
就是我们在做前后端分离的时候就会出现跨域的问题,
前后端分离后,前端和后端就是不同的源,这个时候浏览器就会阻止
前端请求到后端,所以后端就会出现接收不到前端请求的情况,如果
细心的话,你可以发现浏览器会报403的错。跨域的问题处理办法有很多,
这里我讲一种在实际应用的处理办法就是在后端加上如下图所示公共代码即可