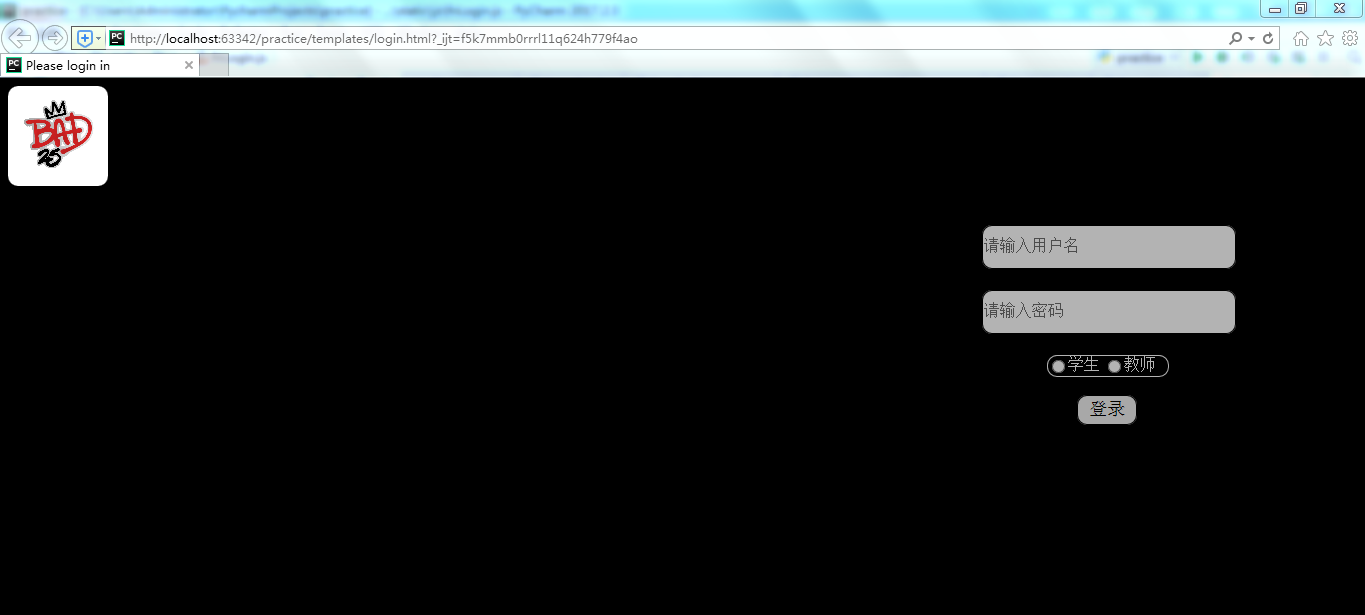
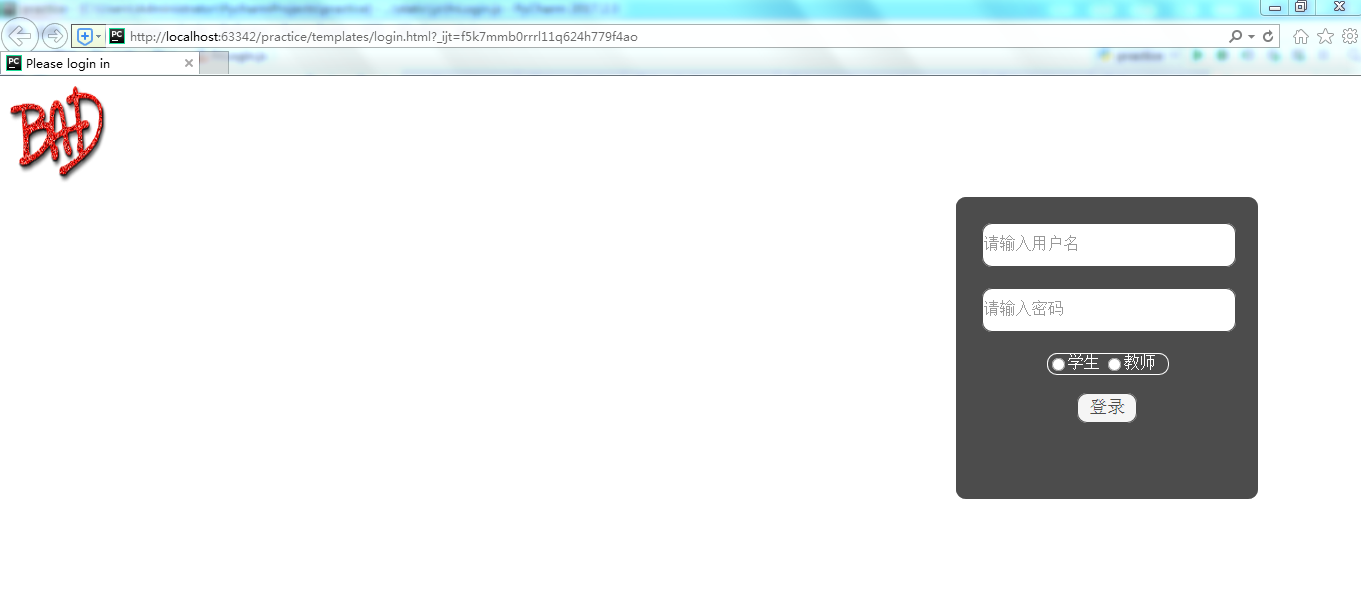
1.夜间模式的开启与关闭
放置点击的按钮或图片。
<div>
<img id=judge src="http://www.mjjcn.com/mjjcnforum/data/attachment/album/201204/13/1841526inn6nm62evb7k1j.gif" onclick="onOff()" style="height:100px" width="100"></a>
</div>
定义开关切换函数。
onclick函数调用。
function onOff(){
var judgeOnOff=document.getElementById("judge");
var body=document.getElementById("body")
if(judgeOnOff.src.match("1841526")){
judgeOnOff.src="http://www.mjjcn.com/mjjcnforum/data/attachment/album/201204/13/184224pyyfircrfqrfrmyr.jpg"
body.style.background="black"
}
else{
judgeOnOff.src="http://www.mjjcn.com/mjjcnforum/data/attachment/album/201204/13/1841526inn6nm62evb7k1j.gif"
body.style.background="white"
}
}


2.父模板的制作
制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
<div id="navigation">
<header>
<nav>
<a href="">音乐</a>
<a href="">电影</a>
<a href="">电视剧</a>
<a href="">同城</a>
<a href="">读书</a>
<a href="">文艺</a>
<a href="" class="right">注册</a>
<a href="" class="right">登录</a>
<a href="" class="right">加入我们</a>
</nav>
</header>

汇总相关的样式形成独立的css文件。
汇总相关的js代码形成独立的js文件。
形成完整的base.html+css+js