完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
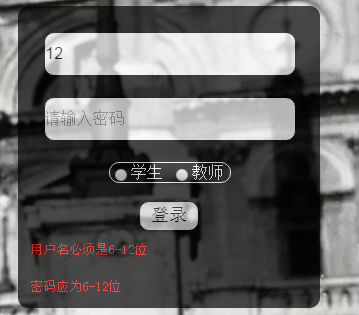
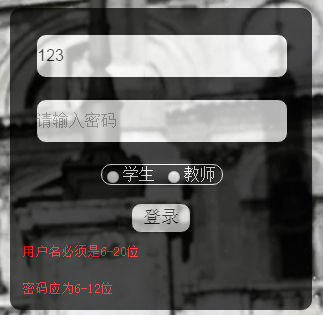
用户名6-12位

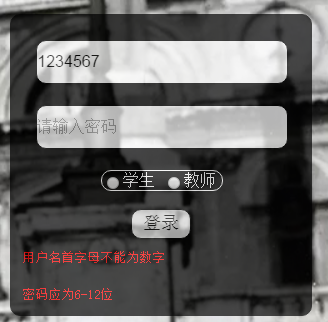
首字母不能是数字

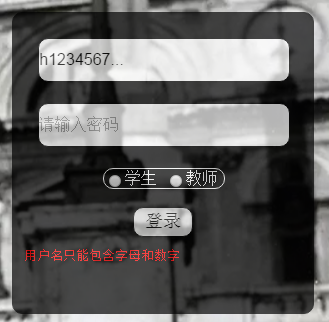
只能包含字母和数字

源代码:
if (testName.value.length < 6||testName.value.length > 12) {
errorName.innerHTML = "用户名必须是6-12位";
}
else if ((testName.value.charCodeAt(0) >= 48) && (testName.value.charCodeAt(0) <= 57)) {
errorName.innerHTML = "用户名首字母不能为数字";
}
else for (var i=0; i< testName.value.length; i++) {
if (((testName.value.charCodeAt(i) < 48) || (testName.value.charCodeAt(i) > 57)) && ((testName.value.charCodeAt(i) < 97) || (testName.value.charCodeAt(i) > 122))) {
errorName.innerHTML = "用户名只能包含字母和数字";
return
}
}
密码6-12位
if (testPassWord.value.length < 6||testName.value.length > 20) {
errorPassWord.innerHTML = "密码应为6-12位";
}
}

注册页两次密码是否一致
function fnregister() {
var testPassWord1=document.getElementById("regisPassWord")
var testPassWord2=document.getElementById("again")
var error=document.getElementById("errorRegister")
if(testPassWord1.value==testPassWord2.value){
error.innerHTML = "注册成功";
}
else{
error.innerHTML = "两次输入的密码不一致";
}
}
