今天整理一下css的选择器,灵活使用css选择器可以减少不少无用工,如写不必要的js代码。
很多时候可以用css做到的就尽量不用用js,原因:
1、css代码速度肯定是js快
2、js个人觉得要考虑的逻辑情况会比较多。
3、出bug的可能性也少很多,出的都是兼容问题。
我觉得实用(别的貌似不实用就不介绍),css选择器可以分为
1、最常用id、class、'*'(通配符)、'>'(子类选择器)、','(群组选择器) 、'空格'(后代选择器)、:hover。
2、偶尔用的:before、:after、:first-child、:last-child、:nth-child()、:nth-last-child()。
3、比较少用的:target(突出锚点貌似也不实用)、:checked、:disabled、~(通用兄弟选择器)、+(相邻兄弟选择器)。
这是需要注意的:
'空格'(后代选择器):.classA a{color:#fff;} 意思是classA里面的所有所有a标签都{color:#fff;}
'>'(子类选择器): .classA > a{color:#fff;} 意思是classA的所有a(儿子)标签都{color:#fff;},而孙子a标签并不会{color:#fff;}
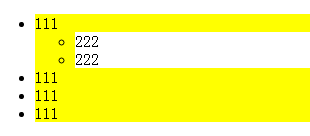
<style type="text/css">
li{background-color: #fff;}
.classA > li{background-color: yellow;}
</style>
<body>
<ul class="classA">
<li>111
<ul>
<li>222</li>
<li>222</li>
</ul>
</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</body>
这就是代码效果

接下来让我们说说第三类,这一类组合在配合一些html标签使用往往可以用于替代js,减少一些js代码量。
:disabled
<style type="text/css">
input[type="text"]:disabled
{
background-color: red;
color: #fff;
}
</style>
<input type="text" value="禁止操作" disabled>
效果如下

:checked 这个就是比较简单就是当被选中时的样式呗!如checkbox,radio。
~(通用兄弟选择器) 只要是兄弟就会起作用。
<style type="text/css">
.a1{background-color: yellow;}
.a1 ~ .a2{background-color: red;}
</style>
<span class="a1">a1</span>
<span class="a2">a2</span>
<span class="a2">a2</span>
效果如下:

+(相邻兄弟选择器) 只有相邻的兄弟会起作用。
<style type="text/css">
.a1{background-color: yellow;}
.a1 + .a2{background-color: red;}
</style>
<span class="a1">a1</span>
<span class="a2">a2</span>
<span class="a2">a2</span>

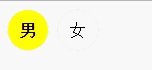
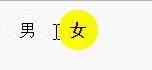
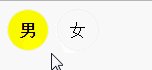
下面这个我就是组合了第三类的

代码如下
<style type="text/css">
.sexSelect{display: none;}
.sexSelect + span{display: inline-block; 40px; height: 40px; line-height: 40px; border-radius: 100%; border: 1px solid #eee; background-color: #fff; text-align: center; cursor: pointer; }
.sexSelectbox:hover span{font-weight: bold;}
.sexSelect:checked + span{border: 1px solid #eee; background-color: yellow;font-weight: bold;}
</style>
<body>
<label class="sexSelectbox"><input class="sexSelect" type="radio" name="sex" checked><span>男</span></label>
<label class="sexSelectbox"><input class="sexSelect" type="radio" name="sex"><span>女</span></label>
</body>