layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了layer。layer 甚至兼容了包括IE6在内的所有主流浏览器。她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。当然,这种“王婆卖瓜”的陈述听起来总是有点难受,因此你需要进一步了解她是否真的如你所愿。
使用代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestLayer.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="scripts/jquery-1.10.2.min.js"></script> <script src="scripts/layer/layer.js"></script> <link href="scripts/layer/theme/default/layer.css" rel="stylesheet" /> <script type="text/javascript"> function showData() { layer.alert('图标5', { icon: 5 }); } </script> </head> <body> <form id="form1" runat="server"> <div> <a class="layui-layer-btn layui-layer-btn1" onclick="showData()">测试</a> </div> </form> </body> </html>
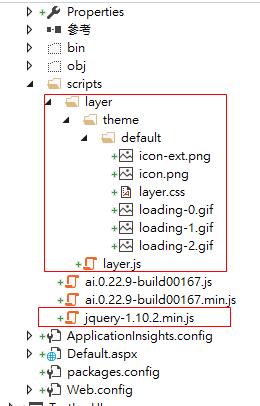
引用的文件如下