BundleConfig配置
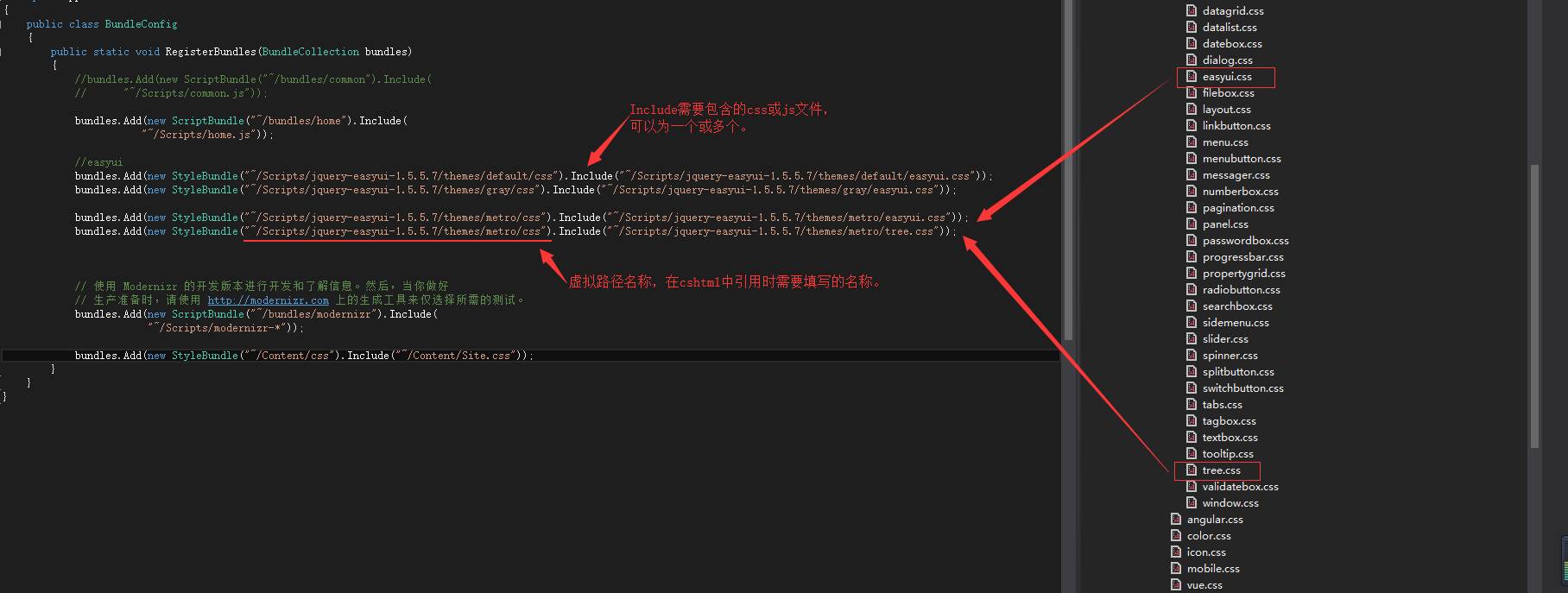
(1)StyleBundle中的参数,即为cshtml中需要调用的虚拟路径名称。
(2)Include包含路径,可以包含一个或多个css或js文件。即包含一组文件。
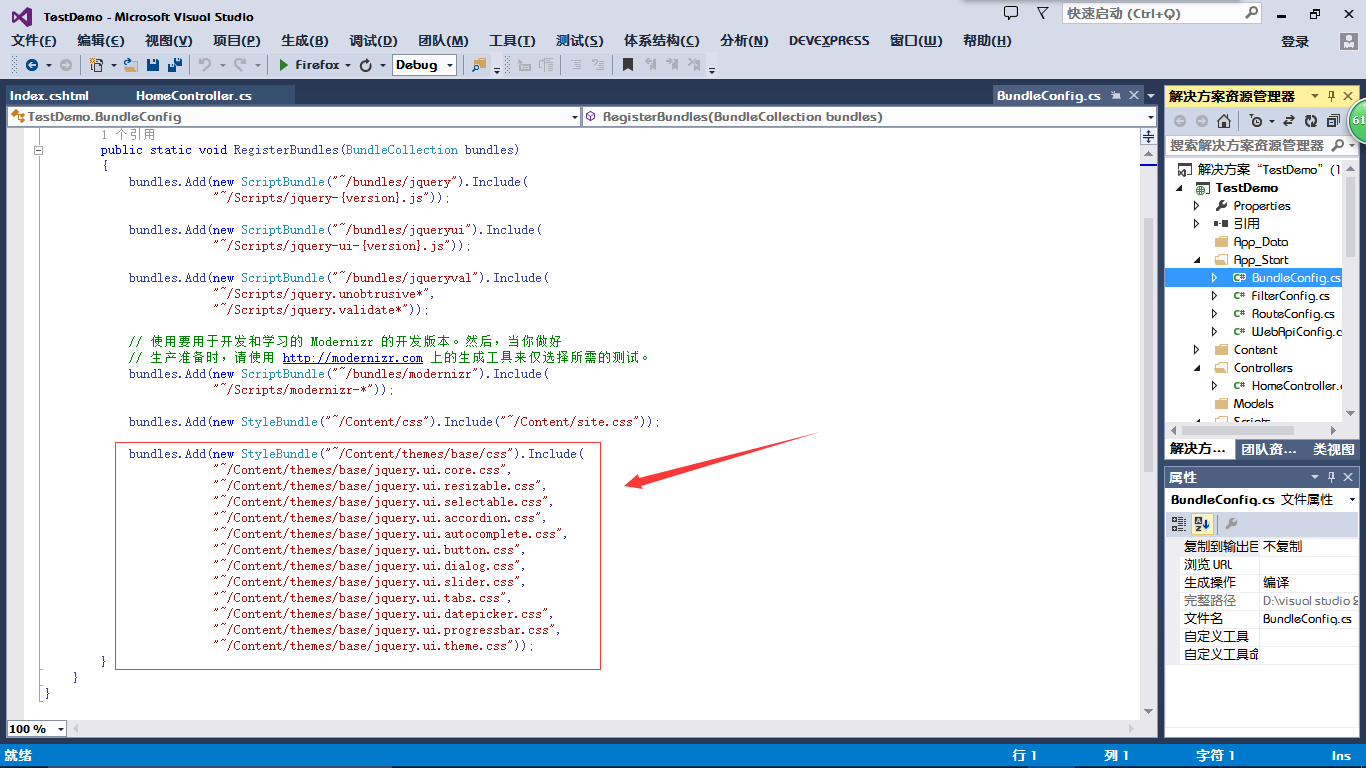
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { //bundles.Add(new ScriptBundle("~/bundles/common").Include( // "~/Scripts/common.js")); bundles.Add(new ScriptBundle("~/bundles/home").Include("~/Scripts/home.js")); //easyui bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/default/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/default/easyui.css")); bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/gray/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/gray/easyui.css")); bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/easyui.css")); bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/tree.css")); // 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好 // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include("~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/Site.css")); } }

一个Bundle包含多个文件示例

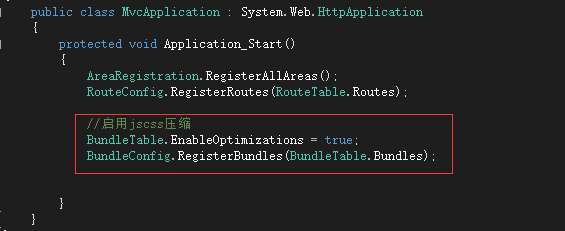
Global.asax配置
public class MvcApplication: System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); //启用jscss压缩 BundleTable.EnableOptimizations = true; BundleConfig.RegisterBundles(BundleTable.Bundles); } }

第一步, 启用jscss压缩。
第二步,加载Bundle配置。
cshtml中的使用
<head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-easyui-1.5.5.7/jquery.min.js"></script> <script src="~/Scripts/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script> @Styles.Render("~/Content/css") @Styles.Render("~/Scripts/jquery-easyui-1.5.5.7/themes/default/css") @Scripts.Render("~/bundles/home") </head>
生成的页面代码
<head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="/Scripts/jquery-easyui-1.5.5.7/jquery.min.js"></script> <script src="/Scripts/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script> <link href="/Content/css?v=mpciHVE84rPIWYZzgLErA-nBXPONYU0Sn0Is2YbG6Ng1" rel="stylesheet"/> <link href="/Scripts/jquery-easyui-1.5.5.7/themes/default/css?v=84FaSCtYfIH4azFlRKfYjKoxVT2uXZ5HOs4N1AVXMx01" rel="stylesheet"/> <script src="/bundles/home?v=gDJGC1b9-5ftvwRmjbv95JsnYhDZ0xguyL0N3IwalY01"></script> </head>