环境
Deepin15.4
注:①文中提到的路径都要根据自己实际路径进行修改 ②非Linux用户跳过<设置软连接>部分 ③cnpm作用与npm一致,只是cnpm下载国内资源,下载更快一下
下载及配置
node下载地址:http://nodejs.cn/download/
解压到文件夹 /home/maskerk/vue/ 下
设置软连接:
$ ln -s /home/maskerk/vue/bin/node /usr/local/bin
$ ln -s /home/maskerk/vue/bin/npm /usr/local/bin
执行命令
$ node -v
$ npm -v
显示正常说明设置成功
安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//设置软连接
$ ln -s /home/maskerk/vue/bin/cnpm /usr/local/bin
安装vue
$ cnpm install vue
//设置软连接
$ ln -s /home/maskerk/vue/bin/vue /usr/local/bin
全局安装 vue-cli
$ cnpm install --global vue-cli
创建新工程
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装所需支持并运行
$ cd my-project
$ cnpm install
启动项目
$ cnpm run dev
出现类似 DONE Compiled successfully in 4388ms,即启动成功
Listening at http://localhost:8080
打开网址 http://localhost:8080

错误处理
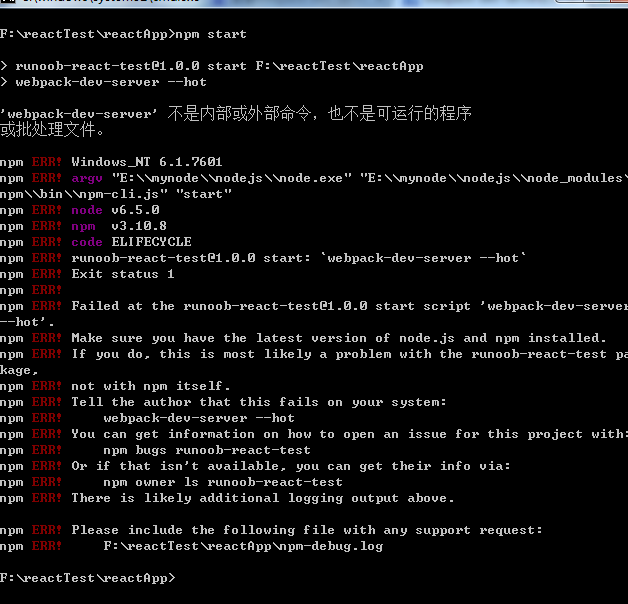
在执行'''cnpm install'''命令时,出现错误‘webpack-dev-server不是内部或外部命令’
处理方法: cnpm install webpack-dev-server
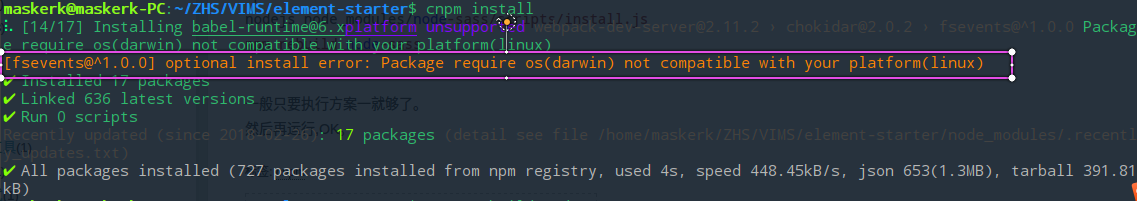
执行"cnpm install"出现错误
处理方法:
方案一:
cnpm rebuild node-sass
#不放心可以重新安装下
cnpm install
方案二:
npm update
npm install
nodejs node_modules/node-sass/scripts/install.js
npm rebuild node-sass
一般只要执行方案一就够了。
然后再运行,OK。
使用 style lang="stylus" 报错
解决方法

"此时不仅仅需要cnpm install stylus-loader.还需要cnpm install stylus " 这两步基本就可以解决了
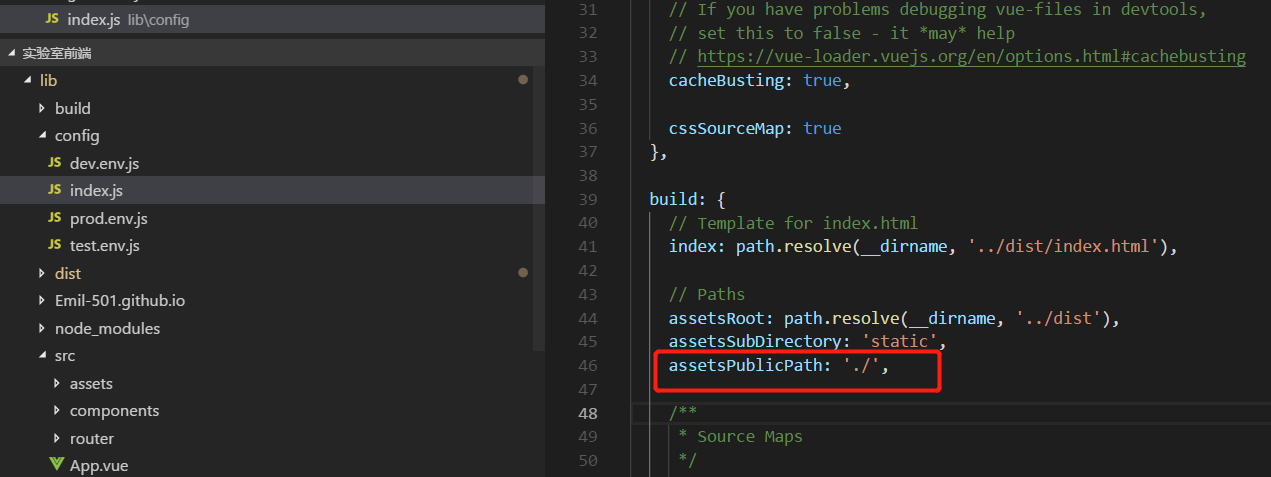
vue打包后element-ui部分样式(图标)异常问题
https://www.cnblogs.com/ljwsyt/p/11579370.html
vue 打包后页面空白