1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .demo1{ 8 position: relative; 9 width: 200px; 10 height: 50px; 11 line-height: 50px; 12 text-align: center; 13 overflow: hidden; 14 } 15 .demo1:before{ 16 content: '我是'; 17 } 18 .demo1:after{ 19 content: ''; 20 position: absolute; 21 top: -50px; 22 left: 0; 23 width: 100%; 24 height: 100%; 25 transition: top .3s linear; 26 background: rgba(0,0,0,.3); 27 } 28 .demo1:hover:after{ 29 top: 0; 30 transition: top .3s linear; 31 } 32 33 .demo2:before{ 34 content: url('../images/gg.png'); 35 } 36 37 .demo3:after{ 38 content: '_'attr(data-content)':'attr(class); 39 } 40 41 .demo4 p{ 42 counter-increment: mycount 1; 43 } 44 .demo4 p:before{ 45 content:'第'counter(mycount)'章 '; 46 } 47 </style> 48 </head> 49 <body> 50 <h1>CSS-content应用</h1> 51 <article> 52 <header> 53 <h2>content:''</h2> 54 </header> 55 <div class="demo1">content on here</div> 56 </article> 57 <article> 58 <header> 59 <h2>content:url('')</h2> 60 </header> 61 <div class="demo2">url属性加载图片</div> 62 </article> 63 <article> 64 <header> 65 <h2>content:attr()</h2> 66 </header> 67 <div class="demo3" data-content="我是">attr属性可以调用当前的属性值</div> 68 </article> 69 <article> 70 <header> 71 <h2>content:counter</h2> 72 </header> 73 <div class="demo4"> 74 <p>主题</p> 75 <p>主题</p> 76 <p>主题</p> 77 <p>主题</p> 78 </div> 79 </article> 80 </body> 81 </html>
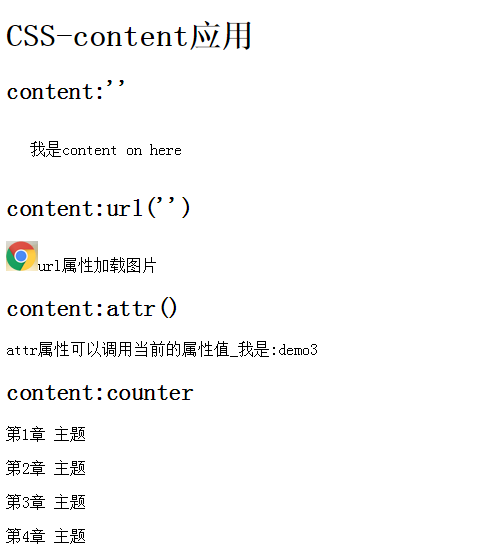
效果如下: