1. 前言
最近制作html,css小demo时,遇到一个需求,需要 a 标签下的 span 标签中文本居中对齐,一时半会 还没有解决成功,花了点时间,调试了一下,终于解决了,顺便巩固了一下相关知识,在此记录一下。
2. 代码
存在如下代码结构
(HTML):
<a class="test" href="">
<span>hahahahh</span>
<span>hahahahhshgshshsh</span>
</a>
(CSS):
.test{
background-color: #bfa;
}
给.test设置背景便于查看
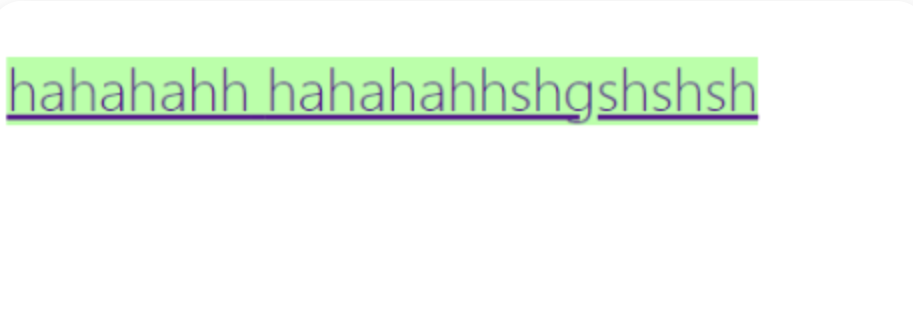
效果:

▶Demand-想要span中的文本居中显示在a标签中。
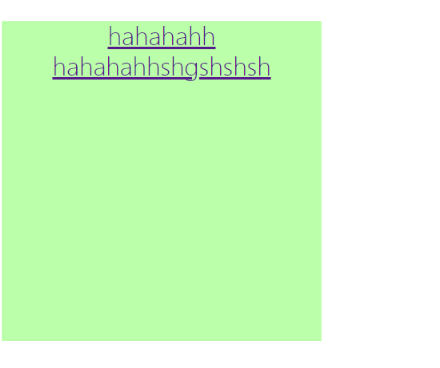
预期效果:

可知a标签是介于行内和块元素之间的特殊类型元素,偏向于行内元素,默认是一行显示的,而且没有高度。如果仅给width和height也是不起作用的,需要将其变为块元素。
(CSS):
.test{
background-color: #bfa;
/* 变为 块元素 */
display: block;
/* 设置高度宽度 用于撑起父元素 */
height: 200px;
200px
}
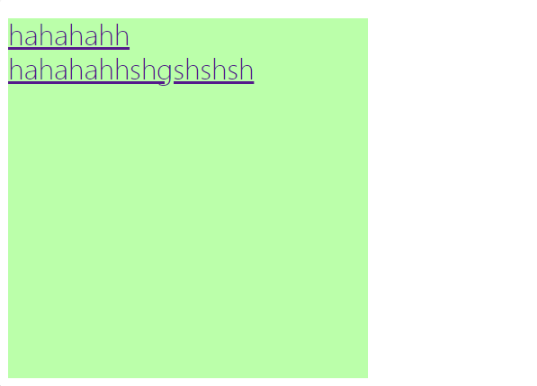
效果:

想要文本居中对齐,可以使用 text-align 属性
text-align 的作用是让 父元素内的子元素相对父元素居中对齐
(CSS):
.test{
background-color: #bfa;
/* 变为 块元素 */
display: block;
/* 设置高度宽度 用于撑起父元素 */
height: 200px;
200px;
/* 用于设置子元素居中 */
text-align: center;
}
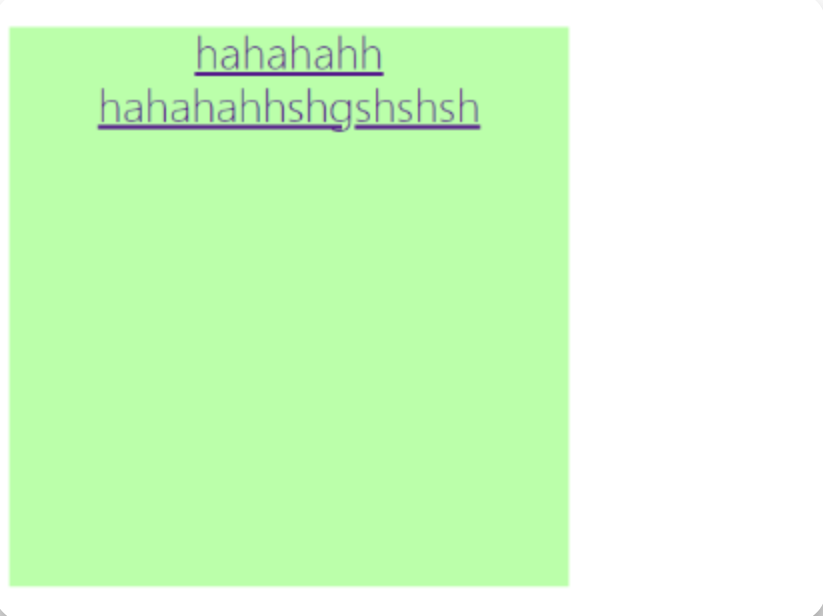
效果:

3. 总结
这个 text-align 属性是很早学过,但是细节没有印象,也不知道它的使用有什么条件限制,反正是有点模糊,没想到其实非常简单。
一个事情,如果本身很简单,如果会,那就会,如果不会,确是需要花费很多精力和时间。
因此,在以后的学习中,尽力打好基础,做好笔记,研究本质。
还有就是单纯的学习知识和实际应用有一定的差距,但是实际应用还是需要学习的知识来完成的。对于计算机编程来说, 边学边做是最好的学习方法,没有明显的学和做的分别,并不是都要学完了,再做。
这里也存在一些学生思维或者习惯,需要完全掌握整个课程体系后,再开始应用,可是对于生活来说,没有固定答案,也没有完整的体系,一切都是在「探索」,不寄望于他人,做好自己。
相关文章