问题背景
主要是想利用
- 一个封装好的发送ajax请求的点击事件函数function page(pageNum,pageSize){}
- 网上现有的分页插件,在其中的回调函数里重新引用page函数
实现分页效果。
问题发现
插件的使用方式

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery兼容好的翻页</title> <link rel="stylesheet" type="text/css" href="css/zxf_page.css"/> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> </script> <script type="text/javascript" src="js/zxf_page.js"> </script> </head> <body> <!--翻页--> <div class="zxf_pagediv"></div> <script type="text/javascript"> //翻页 $(".zxf_pagediv").createPage({ pageNum: 20, current: 6, backfun: function(e) { //console.log(e);//回调 } }); </script> </body> </html>
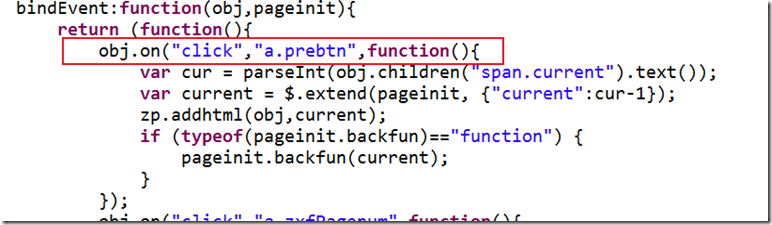
问题主要出在分页插件上,我找的分页插件是基于jQuery的,在其中的zxf_page.js脚本中,有这么一段绑定回调函数的内容
里面使用了on这个基于已有元素的动态绑定方法,将回调函数进行了绑定

1 function page(pageNum,pageSize){ 2 //========前置处理 3 $.ajax({ 4 //======发送相关数据 5 success:function(result){ 6 if(result.code==0){ 7 //=========JSON数据处理 8 9 //分页组件使用 10 //**************解决jQuery动态多次绑定的问题关键步骤************* 11 $(".pageComponent").remove();//将分页组件盒子div删除 12 $(".pageReference").before("<div class='pageComponent'></div>");//分页盒子的参考点 13 //**************解决jQuery动态多次绑定的问题关键步骤************* 14 15 //分页组件创建的脚本 16 $(".pageComponent").createPage({ 17 pageNum: window.totalPage, 18 current: window.pageNum, 19 backfun: function (current){ 20 page(current.current,5); 21 //console.info(current.current); 22 } 23 24 }); 25 //========数据展示 26 } 27 } 28 }); 29 }
最开始的处理中,jQuery的第10-13行的代码是没有写的,导致一个问题就是我点了一次分页的按钮之后,下次点击的时候浏览器越来越卡,而且甚至分页内容有时候都出不来(主要是因为ajax异步和我的分页处理有关),主要关注卡的问题。后来查看浏览器开发者模式的时候,里面元素查看器的元素的分页内容一块在我点击分页发送ajax之后,动态更新了好多次,然后就去找原因,过程挺曲折的,直接放答案。主要是因为jQuery的on函数的重复绑定[1]问题,貌似和事件处理的冒泡规则以及命名空间有关有关,主要是因为ajax是局部刷新,然后分页容器又是在之前创建的,这是初始的页面构成.
1 1 <!--分页组件容器--> 2 2 <div class="pageComponent"></div> 3 3 <div class="pageReference"> 4 4 <!--分页内容容器--> 5 5 </div>
然后导致zxf_page.js中的on方法多次绑定点击事件.
解决方案
解决办法的话有两种
- 在绑定之前先解绑,用off函数(具体实现可以自行搜索)
- 删除分页组件的容器(删除既有命名空间?),然后利用参考点重新创建。
个人采用的是后一种方法,具体实现就是在创建分页组件之前加了10-13行那一段代码
参考阅读
有一篇很好的博文居然忘记搜藏了![]() ,里面讲是跟命名空间也有关系滴!
,里面讲是跟命名空间也有关系滴!
[2]jquery之on()绑定事件和off()解除绑定事件(具体看最后一小段就行了)