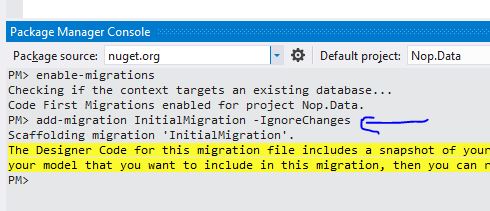
在包管理器控制台中输入命令“enable-migrations”,然后按Enter键!Visual Studio将生成一个名为“Configurations.cs”的文件; 你可以安全地忽略它,但你需要保持它。

EF迁移设置的最后一步是在包管理器控制台中输入命令“add-migration InitialMigration -IgnoreChanges”。“InitialMigration”(高亮的黄色)是您想要给当前迁移的名称,“IgnoreChanges”句柄是告诉EF Migrations您想要忽略当前数据库:这意味着您希望EF忽略所有现有表,以便不会为现有表生成脚本。
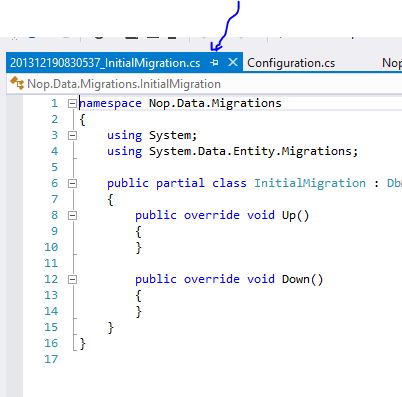
因此,您将看到Visual Studio生成的对应于您刚才添加的迁移(InitialMigration)的新.cs文件。如果你查看文件,它本质上是一个空白文件,由于我们在上一步使用了-IgnoreChanges句柄。
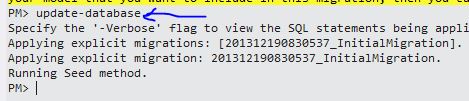
要实际将此迁移保存到数据库,请在包管理器控制台中运行命令“update-database”。您的数据库现在可以进行实际的EF迁移任务!
添加迁移和更新数据库
现在,假设我们想链接博客和产品,其中一个产品可以有多个BlogPost谈论产品本身。我们需要一个一对多的产品和BlogPost之间的关系。
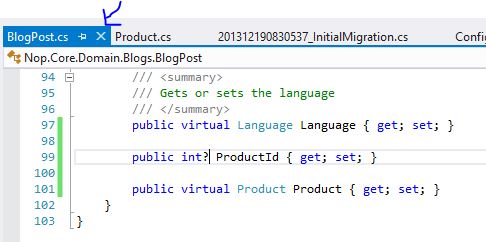
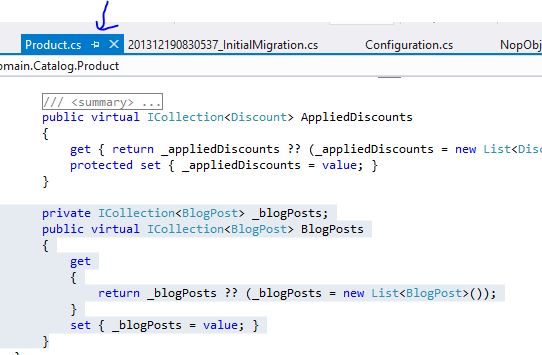
实质上,我们需要的是BlogPost中的新ProductId字段,以及Product中的ICollection <BlogPost>属性。下面的截图总结了我们应该添加到Product.cs和BlogPost.cs(在Nop.Core项目中)的更新。
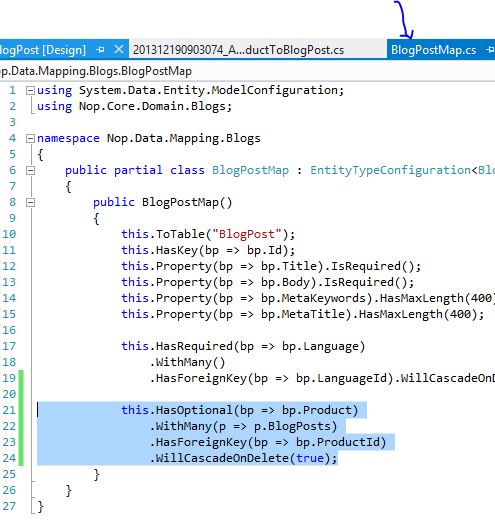
现在,您已在域模型上准备好属性,您还需要设置配置并告知Entity Framework如何格式化参数,例如关系,以及字段是否是可选的/必需的。在Nop.Data中打开BlogPostMap.cs,输入以下行,我们告诉EF 产品(或ProductId)是一个可选属性(意味着它可以有NULL作为值),一个产品可以有很多BlogPost,使用ProductId作为BlogPost和Product之间的外键。
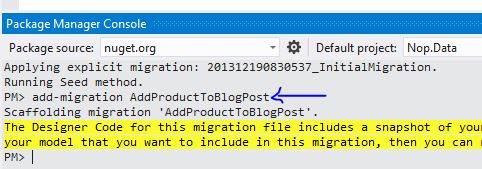
我们现在有足够的信息来指示Entity Framework生成迁移,因此再次打开Package Manager Console,并输入命令“add-migration AddProductToBlogPost”。
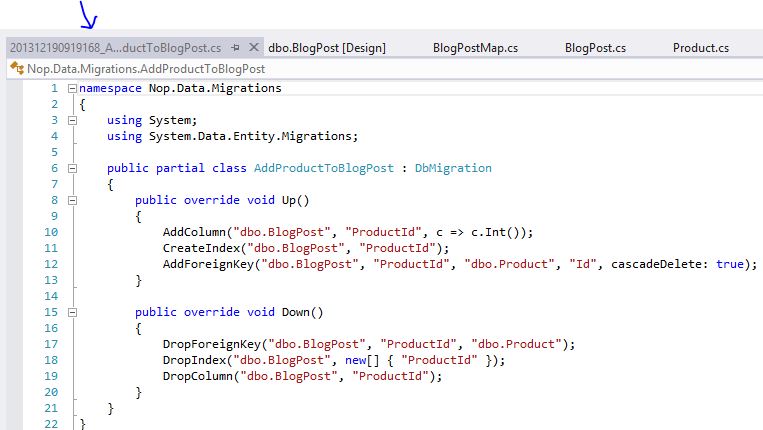
此命令会使Visual Studio生成类似于以下内容的.cs文件:

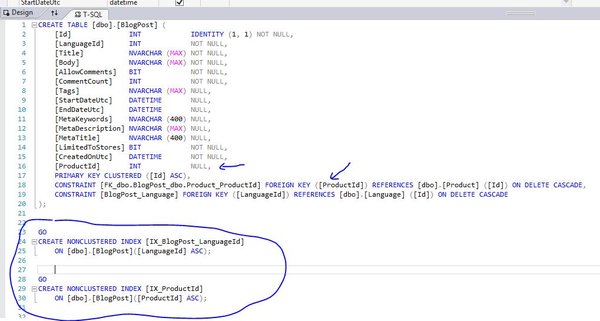
要实际生成SQL脚本并更新数据库,请在Package Manager控制台中再次运行命令“update-database”。现在,要验证数据库是否正确更新,请在数据库中打开BlogPost表,并检查新字段,外键等是否确实已添加。