flutter实现可缩放可拖拽双击放大的图片功能
可缩放可拖拽的功能,可实现图片或者其他widget的缩放已经拖拽
并支持双击放大的功能
我们知道官方提供了双击缩放,但是不支持拖拽的功能,我们要实现向百度地图那样可以缩放又可以拖拽的功能,官方的方法就不支持了。
下面先演示下功能:

参数只有两个:
1、child ,是一个widget,可以是图片或者任意的widget
2、doubleTapStillScale,默认是true,意思是双击一直放大,还是只放大一次,再次双击缩小到原图片的大小,如果为false,第一次双击放大图片2倍,再次双击回位。
1、导入依赖库
dependencies:
flutter:
sdk: flutter
flutter_drag_scale:
git: https://github.com/LiuC520/flutter_drag_scale.git
2、引入库:
import 'package:flutter_drag_scale/flutter_drag_scale.dart';
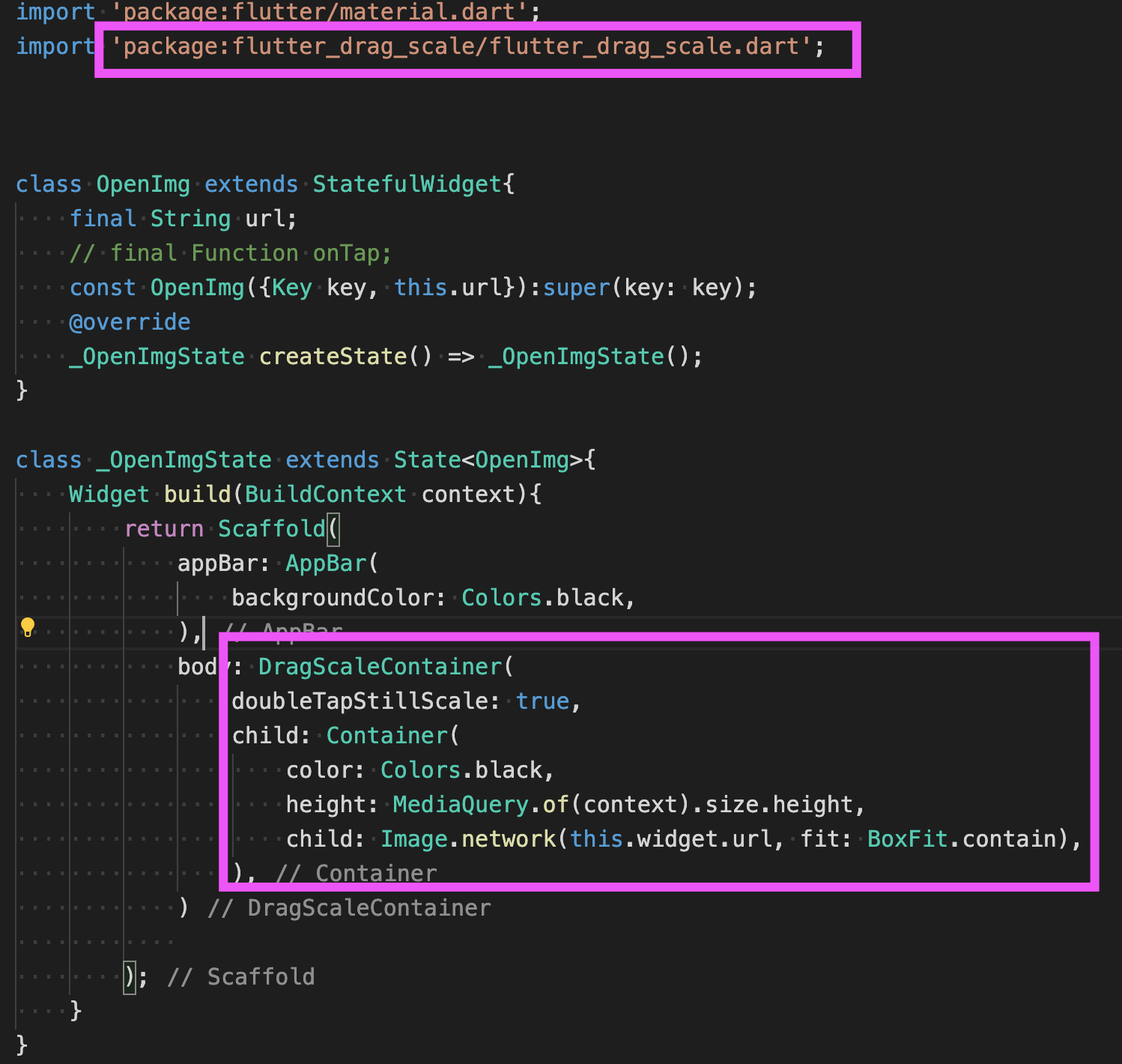
3、如下的用法:
import 'package:flutter/material.dart'; import 'package:flutter_drag_scale/flutter_drag_scale.dart'; class OpenImg extends StatefulWidget{ final String url; // final Function onTap; const OpenImg({Key key, this.url}):super(key: key); @override _OpenImgState createState() => _OpenImgState(); } class _OpenImgState extends State<OpenImg>{ Widget build(BuildContext context){ return Scaffold( appBar: AppBar( backgroundColor: Colors.black, ), body: DragScaleContainer( doubleTapStillScale: true, child: Container( color: Colors.black, height: MediaQuery.of(context).size.height, child: Image.network(this.widget.url, fit: BoxFit.contain), ), ) ); } }

操作完毕.自己动动试试吧,很简单的!!