1. 起源
- JavaScript诞生于 1995年
- 最开始只是用来做一个简单的输入验证器
- 最初名字为 LiveScript,为搭上Java当时火热的顺风车,临时把名字改为JavaScript
2. JavaScript实现
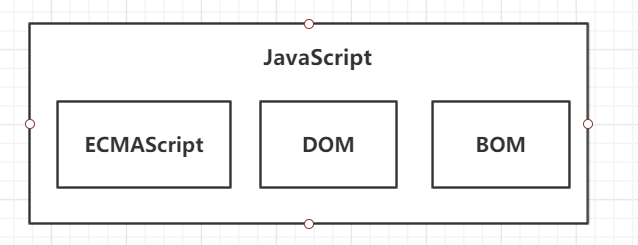
一个完整的JavaScript包含以下三个部分
- 核心:ECMAScript
- 文档对象模型:DOM
- 浏览器对象模型:BOM

3. ECMAScript
ECMA( European Computer Manufactures Association )
ECMAScript只是一种标准
ECMAScript只是这门语言的基础,而在此基础上可以构建更完善的脚本语言
ECMAScript大致规定了以下内容
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
4. DOM
DOM又称为文档对象模型,是 Document Object Model的缩写
主要是针对XML经过拓展用于HTML的应用程序编程接口
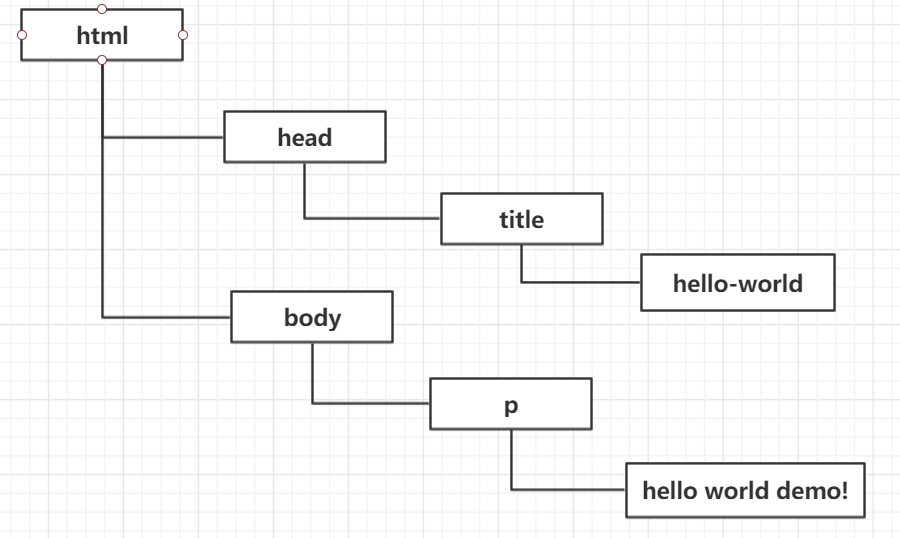
DOM把整个文档映射为一个多层节点结构,如下所示
<html>
<head>
<title>Hello-world</title>
</head>
<body>
<p>
hello world demo!
</p>
</body>
</html>
以上文档将被渲染为如下视图

通过DOM创建的这个文档图,开发人员可以借助DOM提供的API,轻松的增加,删除,修改和查询任何节点
5. BOM
BOM:浏览器对象模型,即(Browser Object model)
BOM用来控制浏览器显示的页面以外的部分
6. 小结
JavaScript是一种专为网页交互而设计的语言,由以下三个部分组成
- ECMAScript,提供核心语言功能
- DOM,文档对象模型,提供访问和操作网页内容的方法和接口
- BOM,浏览器对象模型,提供与浏览器交互的方法和接口