
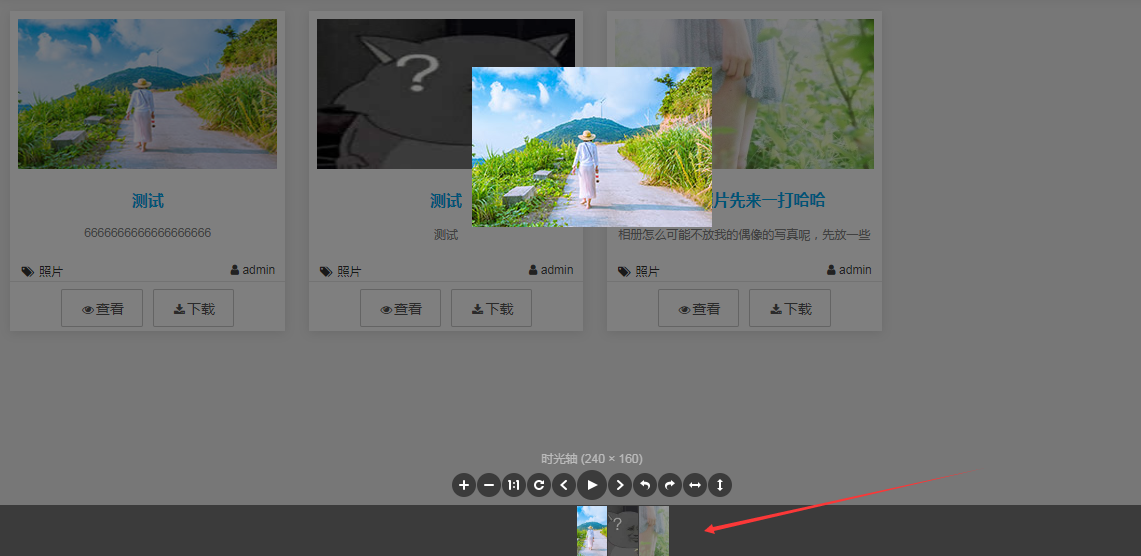
直接看图
原版连接下载:(这个点击非图片区域是不会关闭的)
https://www.dowebok.com/demo/192/
我的修改版:(修改了一点 js文件和样式也修改了一点 用的时候记得替换)实现了js动态加载图片预览和底部导航栏切换和点击非图片区域关闭等
https://files-cdn.cnblogs.com/files/maoye520/viewer%E5%9B%BE%E7%89%87%E6%9F%A5%E7%9C%8B%E6%8F%92%E4%BB%B6%E4%BF%AE%E6%94%B9%E7%89%88.zip
关于js动态使用ajax加载图片无法更新预览的问题:
<ul id="dowebok"> <li><img data-original="img/tibet-1.jpg" src="img/thumbnails/tibet-1.jpg" alt="图片1"></li> <li><img data-original="img/tibet-2.jpg" src="img/thumbnails/tibet-2.jpg" alt="图片2"></li> <li><img data-original="img/tibet-3.jpg" src="img/thumbnails/tibet-3.jpg" alt="图片3"></li> <li><img data-original="img/tibet-4.jpg" src="img/thumbnails/tibet-4.jpg" alt="图片4"></li> <li><img data-original="img/tibet-5.jpg" src="img/thumbnails/tibet-5.jpg" alt="图片5"></li> <li><img data-original="img/tibet-6.jpg" src="img/thumbnails/tibet-6.jpg" alt="图片6"></li> </ul>
加入下面的方法:
$(function() { $('#dowebok').viewer({ url: 'data-original', }); });
ps:不懂的直接下载我的修改版下来自己研究。。。如果你还有其他更好的方法推荐,欢迎骚扰~~~