17、Live template使用(暂时没发现有什么重大的作用,故弃之。)
18、Pycharm两个文件的比较。
三种形式的比较:
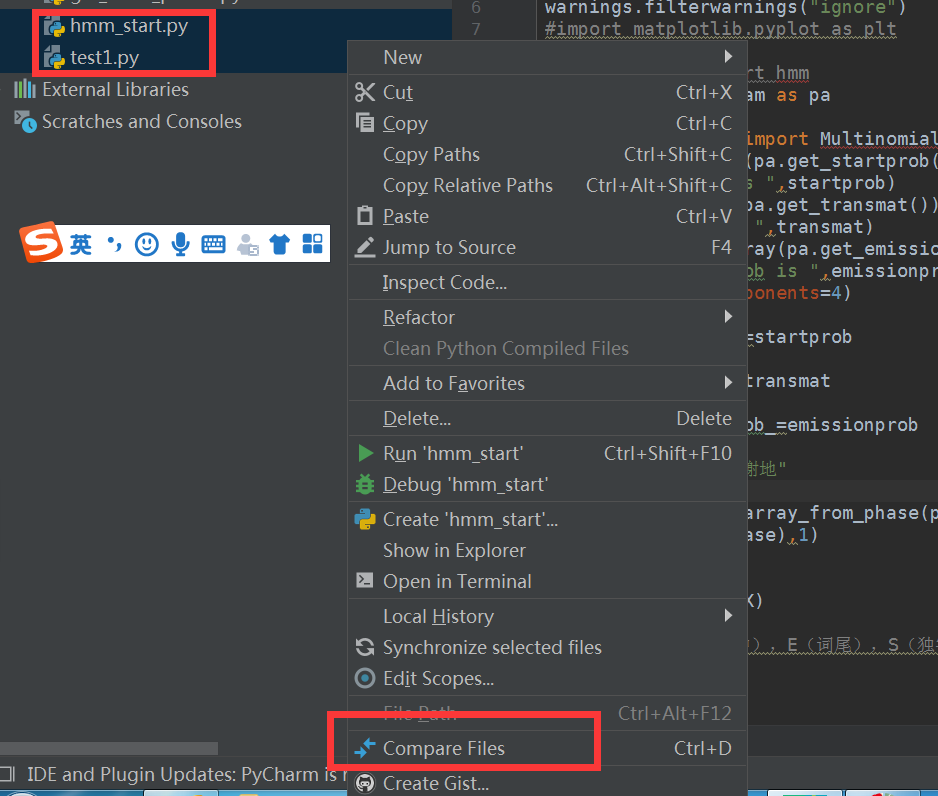
(1)比较简单的两个文件的异同,选中需要比较的两个文件,右键,选compare files,回车。弹出来的界面就会标记两个文件不一样的地方。

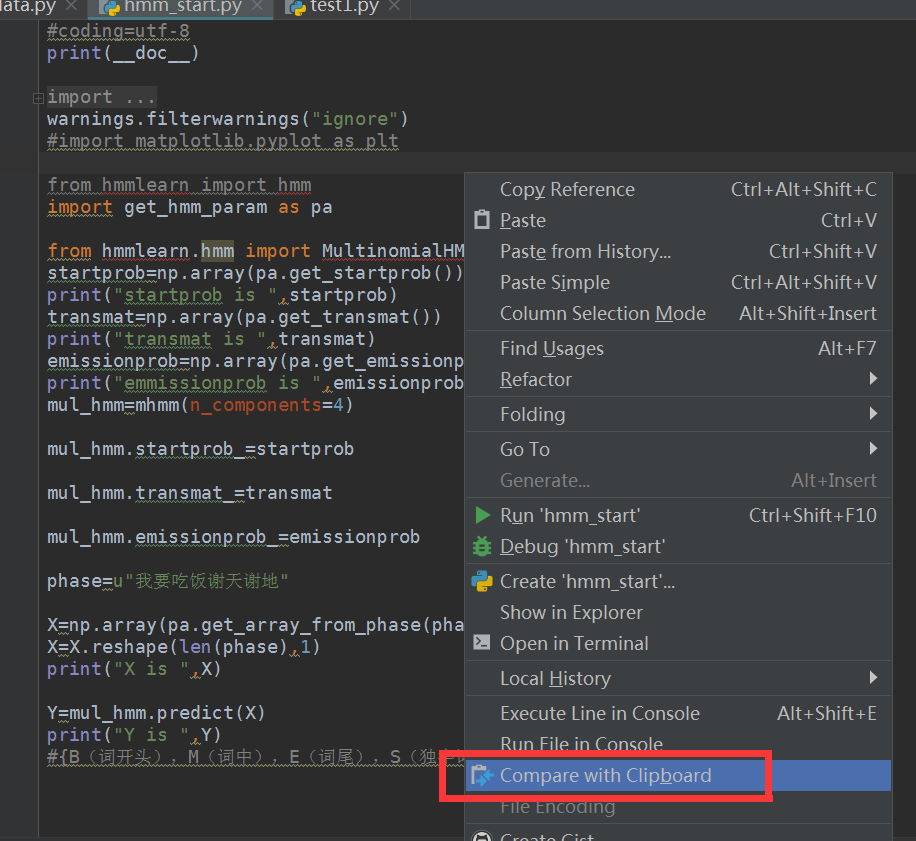
(2)比较当前文件和剪贴板中的内容。在当前文件中右键点击,compare with Clipboard

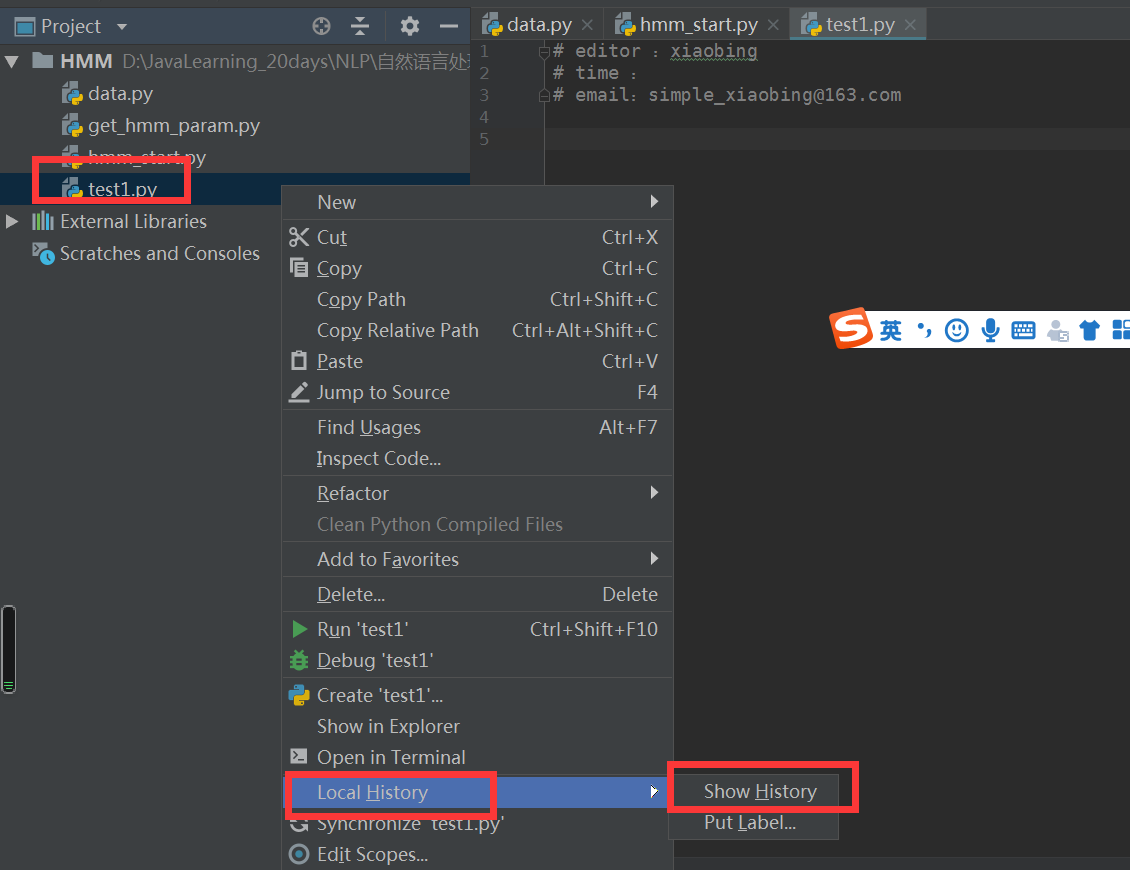
(3)某个文件自身和之前历史记录的比较。

19、文件编码
文件编码有多种方式,可以在设置里调整,如下图。也可以在编辑界面的右下角设置,以及在项目的配置文件xml中配置。

20、使用Emmet插件。
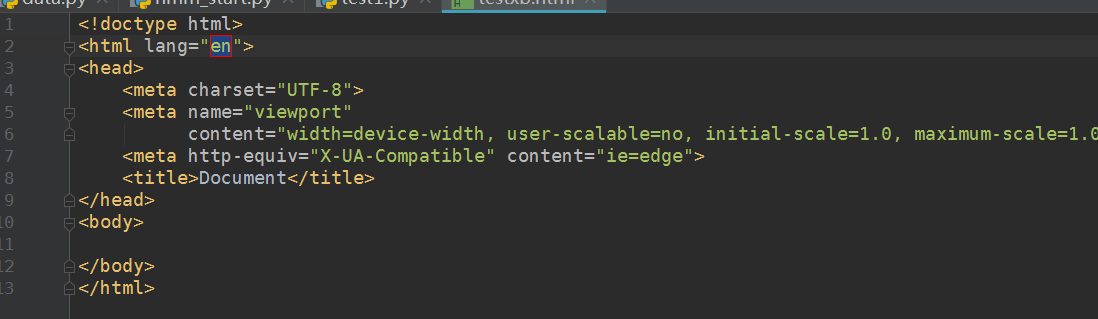
(1)创建HTML
新建index.html文件,然后敲出!+Tab 可以自动补全后面的内容。

(2)创建JavaScript(不太明白)
(3)创建CSS(不太明白)
21、Pycharm创建Django,flask项目(可以去看更详细的文档,这里省略)。
22、Pycharm数据库和sql
在当前的pycharm控制面板没有找到数据库,查了下发现我安装的是社区版,社区版没有DataBase这个插件。
如果需要使用DataBase这个数据库,可以参照社区版安装数据库插件,见如下链接https://blog.csdn.net/qq_35056292/article/details/74504871
后期为了写更多的项目,我可能会选择安装专业版,所以这里我就不实践了。
23、Pycharm版本控制,用到Git,可进行提交、回滚、添加、合并。远程提交到GitHub