一、从 iconfont 官网下载图标库至本地
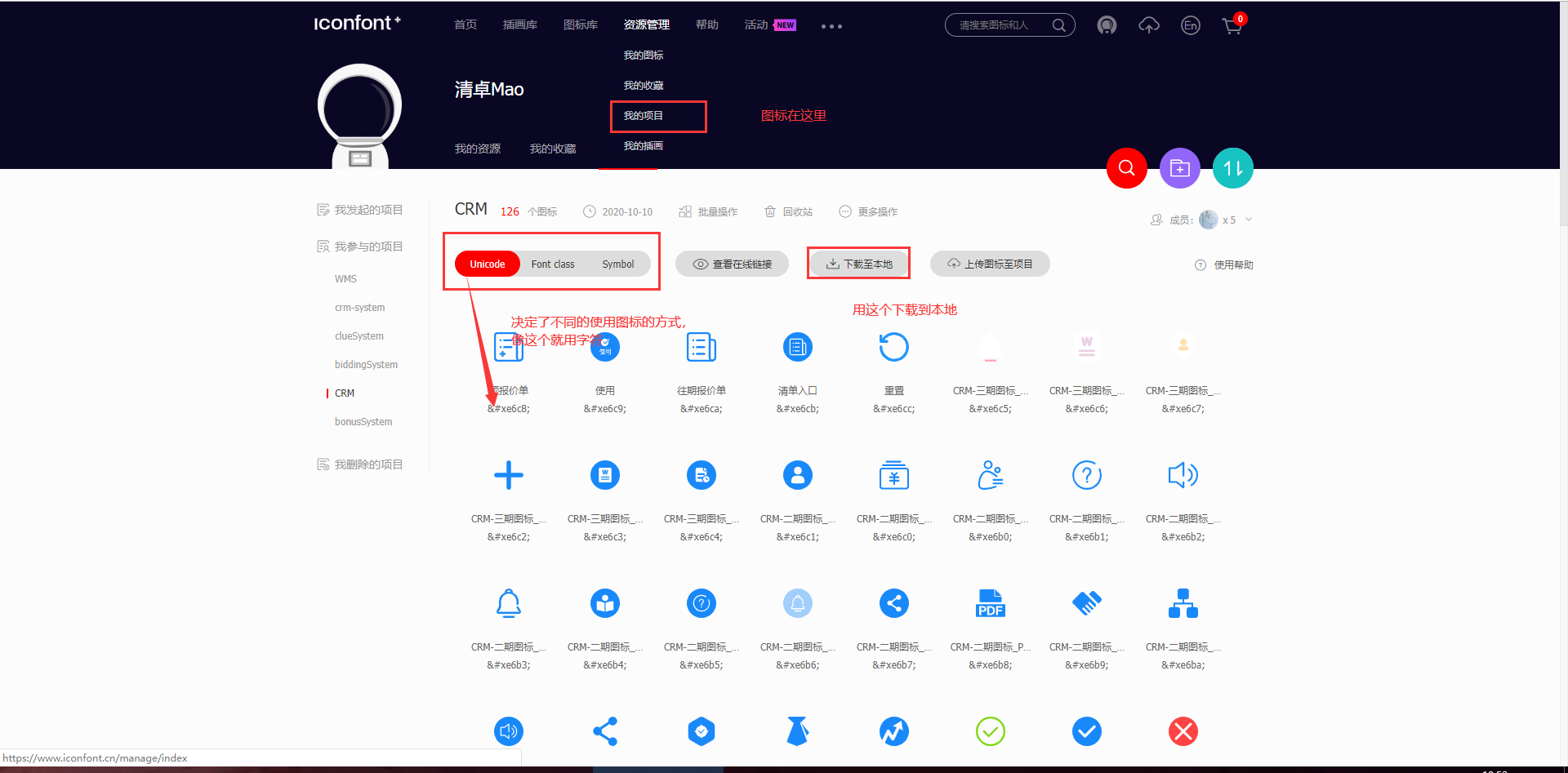
1、进入我的项目,将要使用的项目打包下载

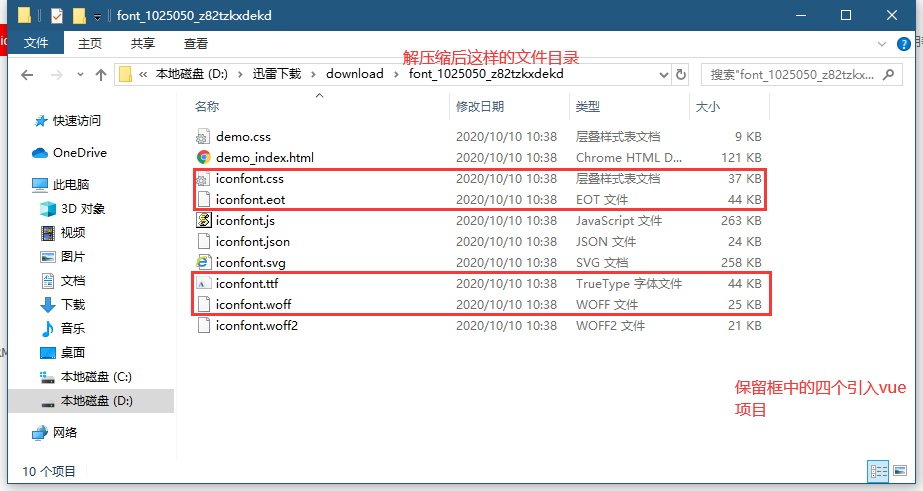
2、下载到本地的文件是压缩形式,解压缩得到以下内容:

二、将本地库添加到 vue 项目
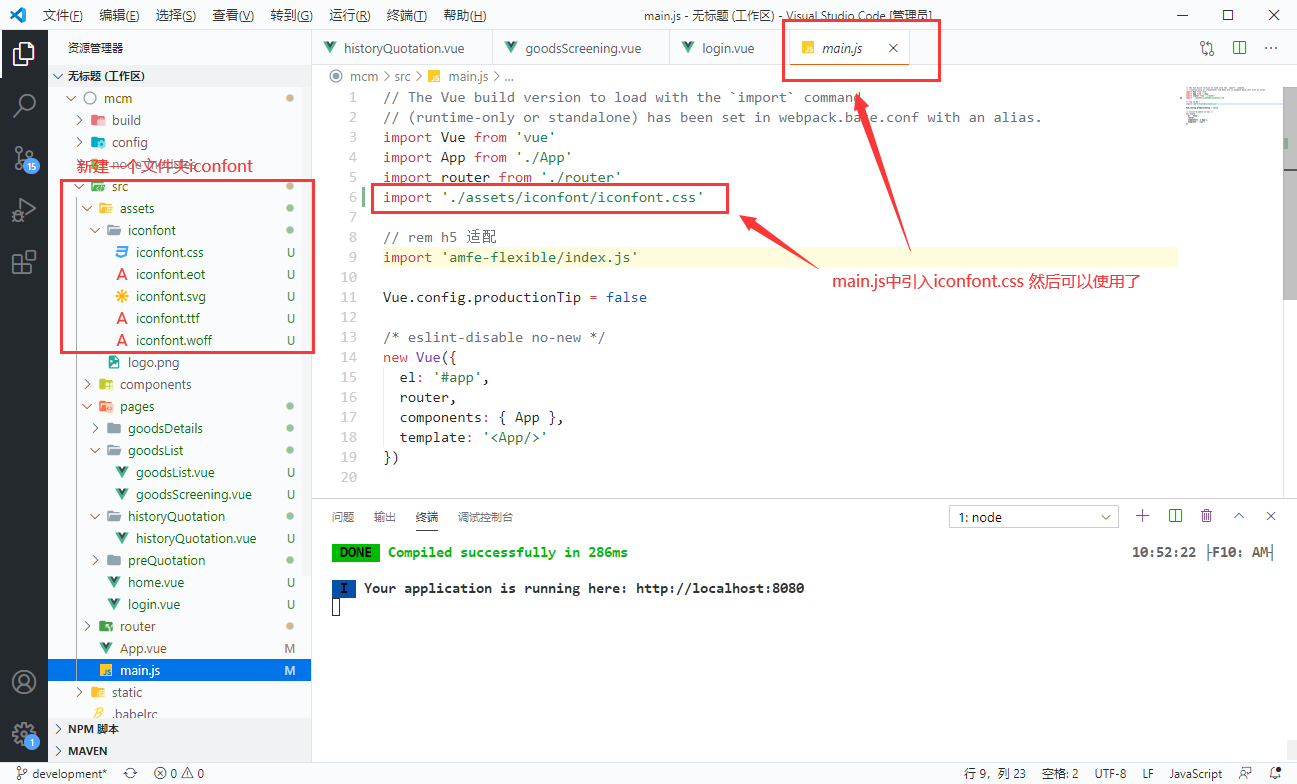
1、在 vue 项目 src/assets/ 创建 iconfont 文件夹
2、在 iconfont 本地库目录中复制以下四个文件至新创建的 iconfont 文件夹
iconfont.css文件
iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff
3、在 main.js 中引用 iconfont.css
import './assets/iconfont/iconfont.css'

三、项目中 使用 iconfont
1、Unicode 形式的图标
<span class="iconfont"></span>