CSS概念:
层叠样式表
样式单独定义在样式表中, 多个样式表可以按照规则层叠为一.
作用:
- 解耦, 分离内容展示和样式指定.
- 提升代码的复用性, 可维护性. 分工更加容易
和html结合方式
- 内联样式, 仅当前标签生效
在标签内使用style属性指定css代码 - 内部样式, 只在当前页面生效
在head标签内,定义style标签,style标签的标签体内容就是css代码 - 外部样式, 引入该文件的所有页面都会生效
- 定义css资源文件。
- 在head标签内,定义link标签,引入外部的资源文件
选择器
用于查找页面中的元素,元素就是html标签
id选择器
一般用于查找单个元素。
快捷键:#id+tab
方法如下:
在div,span之类的地方写一个id="div1"就是给这个元素一个id,原则上每个元素id不同。
这个#是一种语法表示,含义是选择id为div1的元素(html标签),把选择的元素内容改为红色。


类选择器
一般用于查找多个同类元素(class属性相同的元素)
在div,span之类的地方写一个class="cls1"就是规定这个元素是cls1这个类的,
这样类选择器通过.类名就可以选中它。
这个.类名一种语法表示,含义是选中cls1这一类的元素(html标签),把选择的元素内容改为红色。


元素选择器
直接根据标签名div,span之类的进行选择。查找标签名称相同的所有元素


所有元素选择器
选择所有元素,语法*{}


并集选择器
把所有选择器选择的结果合并为最终结果.
选择器1,选择器2,....{}


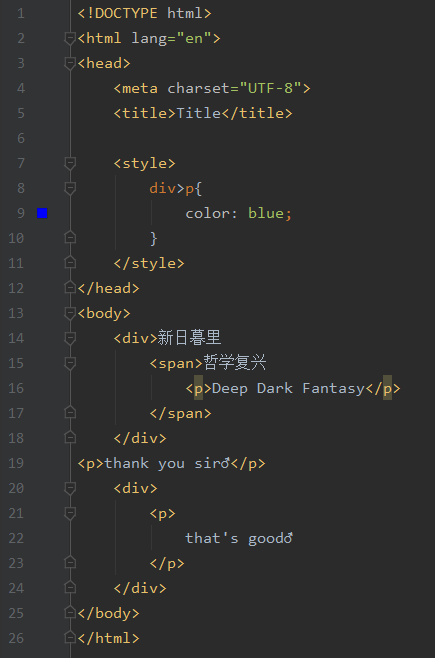
后代选择器
选择选择器1指定的所有后代选择器2元素
选择器1 (空格)选择器2{}


选择器1>选择器2{}


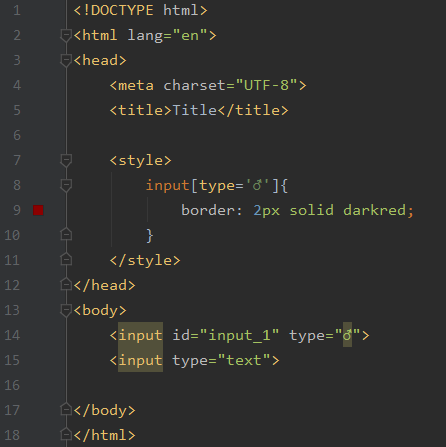
属性选择器
查找指定元素名称, 并且属性名=指定属性值的元素,元素名和属性值缺一不可。
元素名称[属性名='属性值']


盒子模型**
内边距
对于一个元素来说, 内容和边框的间距.
box-sizing: border-box;
防止内边距设置时对尺寸的影响
外边距
对于一个元素来说, 边框和外部最近的一个元素的距离
float:浮动
left
right)